横向柱状图渐变echarts
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了横向柱状图渐变echarts相关的知识,希望对你有一定的参考价值。
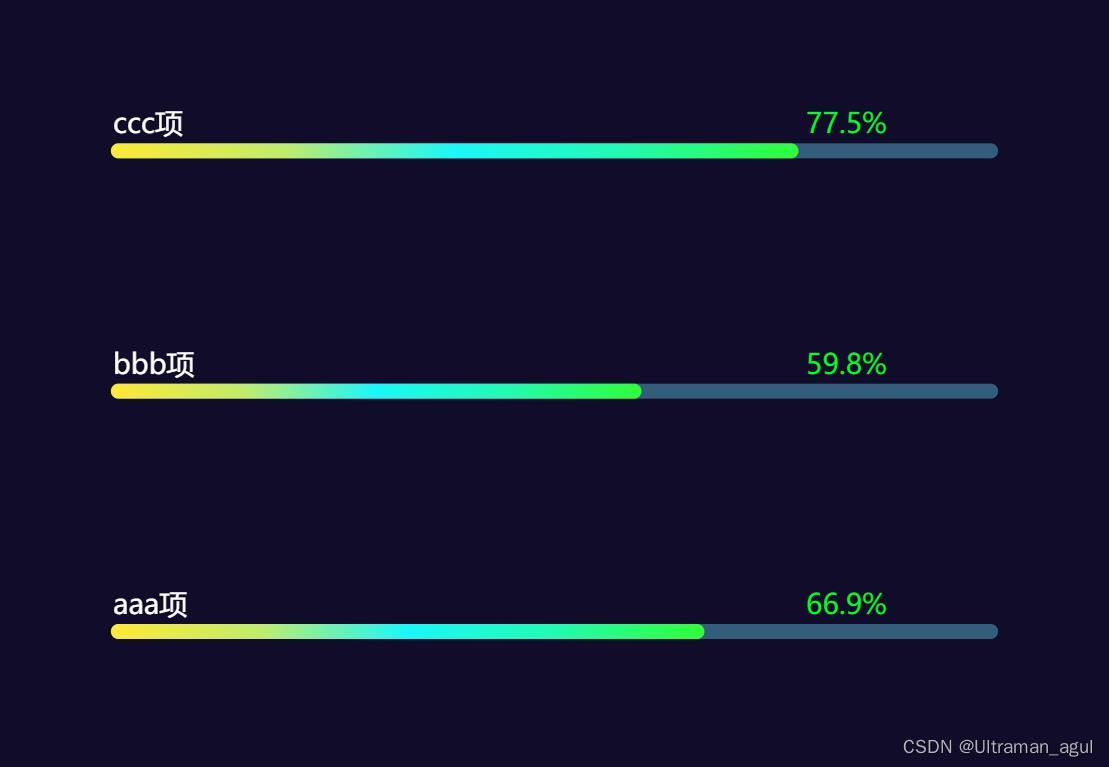
效果

echarts配置代码
option =
"grid":
"left": "10%",
"right": "10%",
"width": "80%",
"bottom": "2%",
"top": "4%"
,
"xAxis":
"type": "value",
"splitLine":
"show": false
,
"axisLabel":
"show": false
,
"axisTick":
"show": false
,
"axisLine":
"show": false
,
"yAxis": [
"type": "category",
"offset": -10,
"position": "left",
"axisLine":
"show": false
,
"inverse": false,
"axisTick":
"show": false
,
"axisLabel":
"interval": 0,
"align": "left",
"verticalAlign": "bottom",
"lineHeight": 50,
"fontSize": 28,
"color": "#fff"
,
"data": [
"aaa项",
"bbb项",
"ccc项",
]
,
"type": "category",
"offset": -200,
"position": "right",
"axisLine":
"show": false
,
"inverse": false,
"axisTick":
"show": false
,
"axisLabel":
"interval": 0,
"color": "#00FF27",
"align": "left",
"verticalAlign": "bottom",
"fontSize": 28,
"lineHeight": 50
,
"data": [
"66.9%",
"59.8%",
"77.5%"
]
],
"series": [
"zlevel": 1,
"type": "bar",
"barWidth": "15px",
"animationDuration": 1500,
"data": [
66.9,
59.8,
77.5,
],
"align": "center",
"itemStyle":
"normal":
"barBorderRadius": 10,
"color":
"x": 0,
"y": 0,
"x2": 1,
"y2": 1,
"type": "linear",
"global": false,
"colorStops": [
"offset": 0,
"color": "#fee936"
,
"offset": 0.25,
"color": "#c1ec6b"
,
"offset": 0.5,
"color": "#1bf7f9"
,
"offset": 0.75,
"color": "#23fab1"
,
"offset": 1,
"color": "#2ffe37"
]
,
"type": "bar",
"barWidth": 15,
"barGap": "-100%",
"margin": "20",
"data": [
100,
100,
100,
],
"itemStyle":
"normal":
"color": "#335e7b",
"fontSize": 10,
"barBorderRadius": 30
]
以上是关于横向柱状图渐变echarts的主要内容,如果未能解决你的问题,请参考以下文章