自动化测试基础篇--Selenium获取元素属性
Posted 自动化软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化测试基础篇--Selenium获取元素属性相关的知识,希望对你有一定的参考价值。
通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比。
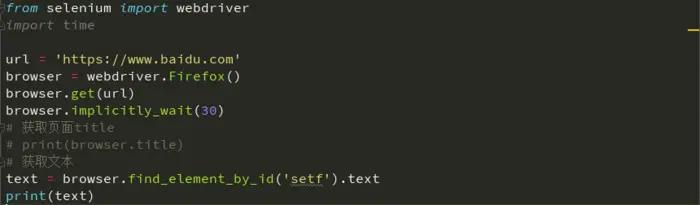
一、获取页面title

二、获取文本

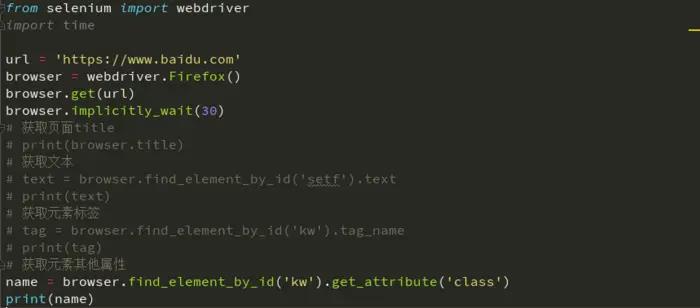
三、获取元素标签

四、获取元素其他属性
获取其它属性方法:get_attribute(“属性”),这里的参数可以是class、name等任意属性

五、获取浏览器名称

六、参考代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Author : chen
# @File : a.py
# @Software: PyCharm
from selenium import webdriver
import time
url = 'https://www.baidu.com'
browser = webdriver.Firefox()
browser.get(url)
browser.implicitly_wait(30)
# 获取页面title
print(browser.title)
# 获取文本
text = browser.find_element_by_id('setf').text
print(text)
# 获取元素标签
tag = browser.find_element_by_id('kw').tag_name
print(tag)
# 获取元素其他属性
name = browser.find_element_by_id('kw').get_attribute('class')
print(name)
# 获取浏览器名称
print(browser.name)
最后:下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】


以上是关于自动化测试基础篇--Selenium获取元素属性的主要内容,如果未能解决你的问题,请参考以下文章