JavaScript 入门学习
Posted 6+3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 入门学习相关的知识,希望对你有一定的参考价值。
javascript 快速入门
一、JavaScript 简介
- JavaScript 是目前最流行脚本语言,简称 JS
- JavaScript 编写在 html 页面中,由浏览器负责解释和执行
- JavaScript 通常用来给 HTML 页面增加交互能力
- 特点:
☆为页面增加动画效果
☆验证表单输入项有效性
☆实现本地数据存储
…
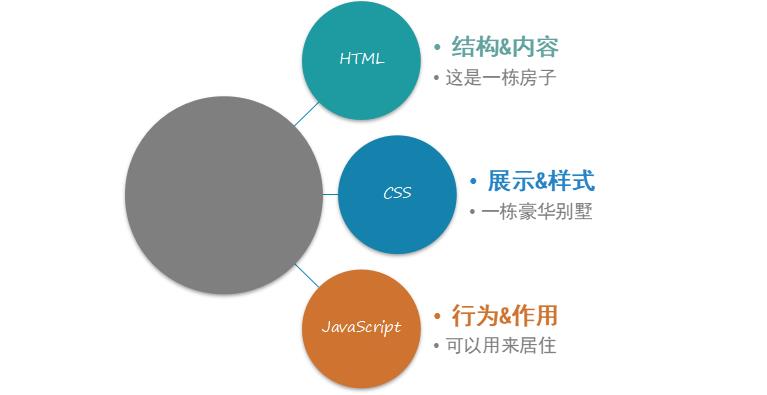
二、HTML / CSS / JavaScript之间的联系

1、JavaScript 与 Java
JavaScript(前身LiveScript) 语言与 Java 语言没有任何关系

三、JavaScript 语法应用
HTML 应用 JavaScript 语法的 3 种方式
-
内嵌式:又称行内式,在HTML标签上编写JS,如:
<button onclick="alert('你好 JavaScript');">Hello JavaScript</button>
使用方法:直接编写在HTML标签上的 JavaScript -
内部式:在HTML页面中的script标签中编写JS,如:
<script>...</ script >
使用方法:在HTML的 script 标签中编写 JS -
外部式:在HTML页面中引入外部JS文件,如:
<script src=“xx.js"></ script >
使用方法: 在HTML引入外部 JS 脚本
四、JavaScript 变量——存储数据信息的“容器”
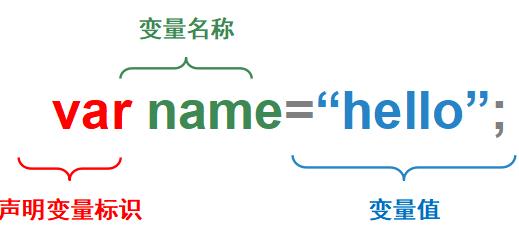
1、JavaScript 变量定义

2、JavaScript 变量命名规则
★变量名只能包含:字母、数字、下划线( _ )
★不能以数字开头
★不能使用JS关键字
★变量名区分大小写,下面是两个不同的变量
—var name=“学习”;
—var Name=“XueXi” ;
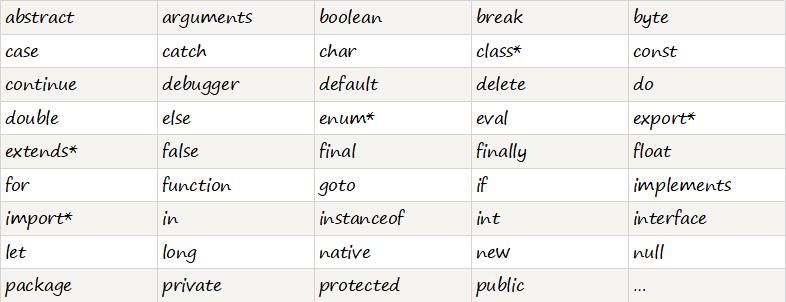
3、JavaScript 关键字
JS关键字又称“JS保留字”,不能用作变量名或函数名

五、JavaScript 数据
JavaScript 数据类型
- 字符串(String)
- 数字(Number)
- 布尔(Boolean)
- 对象(Object)
- 空(Null)
- 未定义(Undefined)
JavaScript 动态类型
JS 拥有动态类型特性,这意味着相同的变量可存储不同的类型值
六、JavaScript 注释
1、JS 注释编写有两种方式:单行注释 和 多行注释
2、JavaScript注释不会被执行,其目的是为了提高代码可读性或方便调试
以上是关于JavaScript 入门学习的主要内容,如果未能解决你的问题,请参考以下文章