JavaEE进入Web开发的世界-CSS
Posted 世界级白日梦冠军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaEE进入Web开发的世界-CSS相关的知识,希望对你有一定的参考价值。
目录
二、HTML中如何引入CSS规则(html资源如何和css资源产生联系)
html是前端网页中的骨架,用出书举例,书的草稿就完成了。
而CSS是把书的草稿拿过来做排版美化。
预备知识
html 中的所有元素,都有两个通用的属性: id 和 class。<p id="...." class="...">
<h1 id="..." class="...">
<a id="..." class="...">
<class="..." class="...">
<form id="..." class="...">
<input id="..."class="...">id: 唯一标识符,一个 html 组成元素中,id 是不能重复,换言之,通过 id 是可以找到一个唯一的元素的 (如果存在),id的开头不能是数字。
class:类别,没有指定 class 属性,元素就没有分类。
<p class="china" id="id-1">...</p>
<h1 class="china"id="id-2">...</p>
<a class="xian"id="id-3"> </a><a class="china id="id-4"> </a>
<img class="xian"id="id-5"> </a>一个元素允许同时属于多个类别。
<a id="id-6" class="china xian"> </a>
class 的值是两个词 (用空格分开),代表这个元素处于两个类别。
一、CSS的基本规则
准备一些规则,选中一些元素,让符合条件的元素去应用规则。
选择器(selector): 选中某些元素。
属性 (attribute):值。color: red。
color 属性名是 CSS 中规定好的。此处的作用是: 字体的颜色red 值: 根据不同的 attribute 有不同的要求。此处的作用是: 红色。字体的颜色为红色。
P // 这个就是一个选择器,此处的意思是,文档中的所有的 p 标签 color: red;
文档 (document) -般用来指 html 内容文档中的所有 p 标签的字体颜色为红色。
二、HTML中如何引入CSS规则(html资源如何和css资源产生联系)
(1)外部样式:通过 <link rel="stylesheet" href="css 资源的 url"> 单标签 引入。这个标签一般放在 <head>下。
通过 <link> 标签,引入 style.css 资源,让 index.html 可以用 style.css 写的 CSS 规则 ,href可以直接写style.css,不是/开头时相对路径。
(2)内部样式:通过 <style>...</style> 引入。这个标签一般放在 <head> 下。
(3)内联样式:通过在要修改样式的标签上,指定 style="...”属性。由于内联样式是直接写在标签上的,所以不需要写选择器了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外部样式</title>
<link rel="stylesheet" href="style.css">
<style>
h1
color: blue;
</style>
</head>
<body>
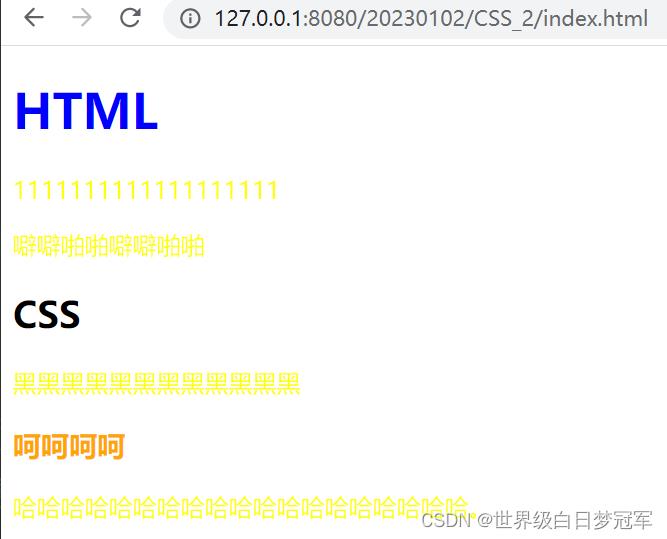
<h1>HTML</h1>
<p>1111111111111111111</p>
<p>噼噼啪啪噼噼啪啪</p>
<h2>CSS</h2>
<p>黑黑黑黑黑黑黑黑黑黑黑黑</p>
<h3 style="color: orange;">呵呵呵呵</h3>
<p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈。</p>
</body>
</html>p
color: yellow; /* 字体颜色是黄色的 */
利用三种方法设置颜色的结果如下图所示。

如果三种引入方式的规则冲突了,以谁为准?
内联样式是作用到一个具体元素上的,所以优先级最高。
内部外部样式就看前后顺序,出现在后面的规则会覆盖出现在前面的规则。
CSS 的大部分规则,看似是写给某些结点(从树的角度在理解),实际上是应用在以这个结点为的根的子树上的。所以这个结点的所有子孙结点都要应用。(是有特例的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
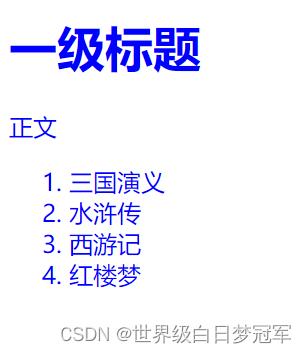
<h1>一级标题</h1>
<p>正文</p>
<ol>
<li>三国演义</li>
<li>水浒传</li>
<li>西游记</li>
<li>红楼梦</li>
</ol>
</div>
</body>
</html>div
color: blue;
以div为根的整个子树都遵守规则—继承性。

三、选择器(selector)规则
3.1各种选择器
除了用在css上,后边在JS选择元素,同样可以使用这套规则,比较重要。
类似p... 所有的p标签。
div...所有的div标签。
a...所有的a标签。
img...所有的img标签。
类似 #blabla...] id 选择器 选中 id 为 blabla 的元素 (如果存在的话)
结合我们之前说的,id 应该定位到某个具体的元素,通过 id 选择器往往选择的某一个具体的元素 (如果存在的话)
class是类选择器,id是id选择器。还有元素选择器。
符合选择器:并列选择器、子孙选择器、孩子选择器
通配符选择器: *... 任意元素:书写一些全局的规则时使用
伪类选择器 (Pseudo classes selector) : 针对某些元素的一些不同状态进行选择。
3.2普通选择器使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>第一段</p>
<p class="java cpp c">第二段</p>
<p id="hello">第三段</p>
<p class="java database">第四段</p>
<p class="java">第五段</p>
</body>
</html>#hello
color: orange;
.java
color: blue;
第二段第四段第五段都属于java中,所以都是蓝色的。第二段术后与hello所以是橙色的·。

3.3选择器之间的优先级规则(即覆盖规则)
选择越精确的,优先级越高(即越会覆盖其他方式指定的规则)
优先级:内联样式 > id 选择器>某些类选择>更多的某些元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器优先级</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>第一段</p>
<p class="java">第二段</p>
<p class="java c">第三段</p>
<p class="java">第四段</p>
<p class="java" id="hello">第五段</p>
<p class="java">第六段</p>
</body>
</html>#hello
color: blue;
.c
color: pink;
.java
color: red;
p
color: yellow;
同样的优先级的情况下,谁出现在上面,谁被覆盖,下面的优先级高。

优先级(覆盖) 规则
1) 谁的更精准,听谁的话 (id > 类 >元素)
2) 同级别的情况下,谁写在后边听谁的
3.4进一步的选择器规则
1.多个选择器的并集
selector1,selector2, selector3 ... ]
selector1 选中一些元素 ,selector2 选中一些元素,selector3 选中一些元素 。
集合的并集都要应用规则。
2.选择子孙
selector1 selector2...注意,此处只有空格,没有逗号。先根据 selector1 找出一部分元素,在这部分元素的子孙中 (含根结点) ,应用 selector2 规则。
selector1 >selector2 这里是朝右的尖括号现根据 selector1 找到一批元素在这批元素的 “孩子” 中找符合 selector2 的。
a#hello: a && #hello仅仅挨着的,没有空格,几个选择器之间采用交集 (并且) 的关系
a,#hello如果有逗号,几个选择器之间采用并集 (或者) 的关系
a #hello只有空格,则是子孙选择器
3.5伪类选择器
通过伪类选择器对一个元素的不同状态进行不同处理。
<a href="url">... </a>
这个超链接没有被用户点击过 --link
这个超连接已经被用户访问过 -- visitec
当鼠标悬停在超链接之上-- hover
当鼠标点击了超链接还没松开 --active
a:link 是两个选择器的合并形式,代表 a && :link,意思是 首先得是 a 标签,其次必须是处于 link 状态 。最终含义:所有处于 未点击时的 a 标签 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 伪类选择器</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a target="_blank" href="https://taobao.com/">京东一下</a>
</body>
</html>a:link
color: purple;
a:visited
color: yellow;
a:hover
color: pink;
a:active
color: grey;
未访问过时是紫色的字体。

将鼠标放在字上是粉色的字体。

点击不跳转则是绿色的字体。

点过之后它是黄色的字体。

四、CSS的常见属性
4.1文本 (text) 相关的
font-family: 字体1,字体2,字体3:
浏览器优先使用字体一,但如果用户的电脑没有安装字体一,就去尝试使用字体二,但如果字体二也没有安装,会使用字体三。
字体:尽量写英文,虽然有时候中文也支持,如果字体是有多个次组成的,需要使用" "引起来.
font-family: 字体。
font-size: 字号。单位px意思是像素,em是相对单位。
font-weight: 字体,重量(权重)也就是加粗。
font-style:字体,风格
color: 颜色。
text-align: 对其方向。
text-decoration:修饰,有下划线中划线上划线等。
line-height:行高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本相关属性</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
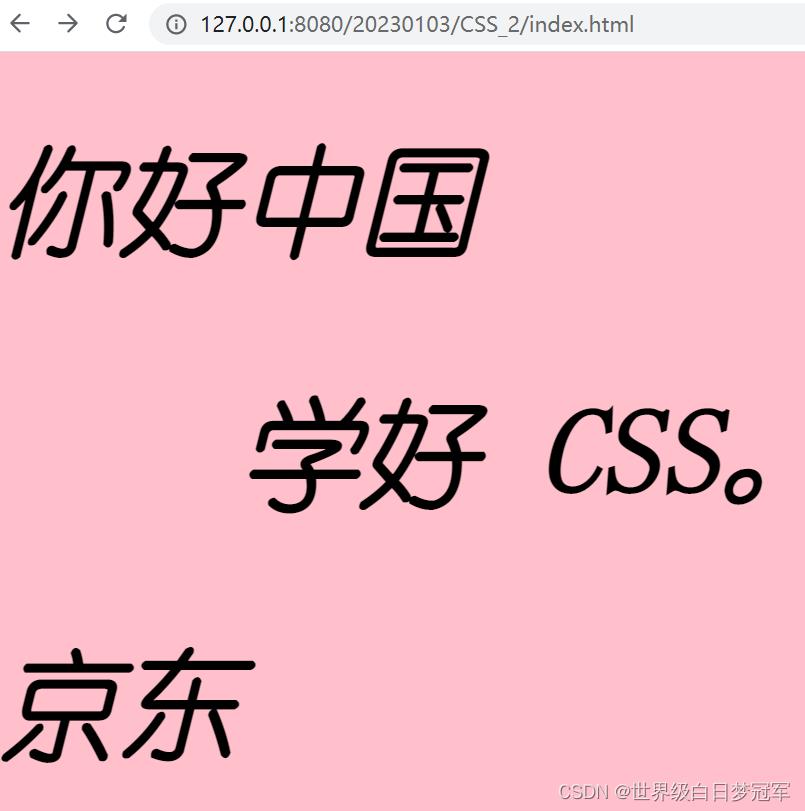
<h1>你好中国</h1>
<p>学好 CSS。</p>
<div>
<a href="https://jd.com/">京东</a>
</div>
</body>
</html>*
font-family: "YouYuan";
font-size: 80px;
font-weight: 700;
font-style: italic;
color:black;
text-align: left;
a
text-decoration: none;
p
text-indent: 2em;
body
background-color:pink;
2em意味着缩进两字符。 font-style: italic;意味着斜体。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本相关属性</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
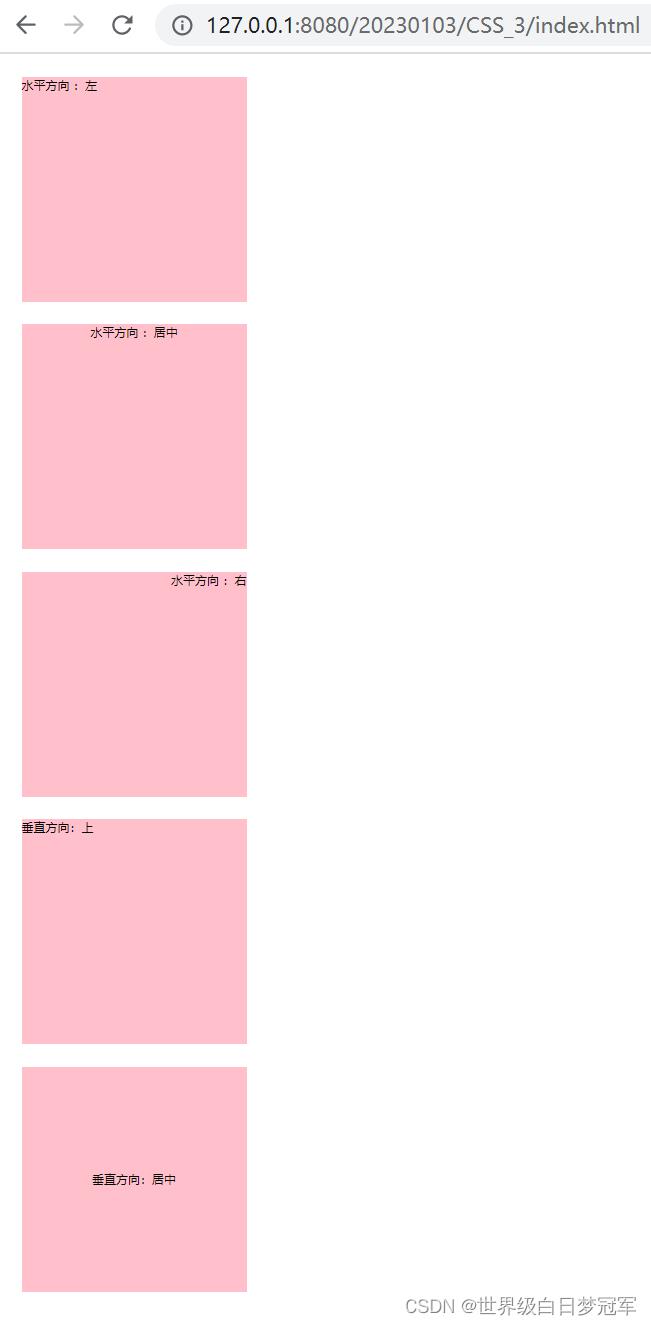
<div style="text-align: left;">水平方向 :左</div>
<div style="text-align: center;">水平方向 :居中</div>
<div style="text-align: right;">水平方向 :右</div>
<div>垂直方向:上</div>
<div style="line-height: 300px; text-align: center;">垂直方向:居中</div>
</body>
</html>在该代码中设置了每个div的位置,让他们在每个方块的水平和垂直不相同的方向上 。
div
width: 300px;
height: 300px;
background-color: pink;
margin: 30px;

4.2背景相关的
此属性是一个 简写属性,可以在一次声明中定义一个或多个属性: background-clip、background
color.
background-image、background-origin、background-position、background-repeat、background-size和background-attachment.
我们比较常见的background-color背景色
background-image背景图片 (需要通过指定一个图片资源 URL)
background-size背景大小
background-repeat: [平铺方式]
repeat: 平铺
no-repeat: 不平铺
repeat-x:水平平铺
repeat-y: 垂直平铺
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景(background)相关</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="id1"></div>
<div id="id2"></div>
</body>
</html>div
height: 300px;
width: 100%;
margin: 10px;
#id1
background-color: #352789;
#id2
background-image: url("https://tse2-mm.cn.bing.net/th/id/OIP-C.jQlDn8FK14pGiA_SdISi8AHaEo?pid=ImgDet&rs=1");
#id2
background-repeat: no-repeat;
background-position: center;
background-size: cover;

4.3盒模型
<div id="a">
文字1
</div><div id="b">
文字2
</div>
宽和高决定了矩形的大小。




默认情况下,宽度是由盒子所在的父元素决定的,父元素有多宽,该盒子有多宽。
没有特殊设定的时候和 body 宽度一样宽,body 默认是浏览器有多宽就多宽,所以,默认这些 div 的宽度都是浏览器的宽度。
高度是由盒子中的内容决定的,默认情况下,更好把内容放进去的高度
我们的 div 里没有内容,所以默认高度是 0。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
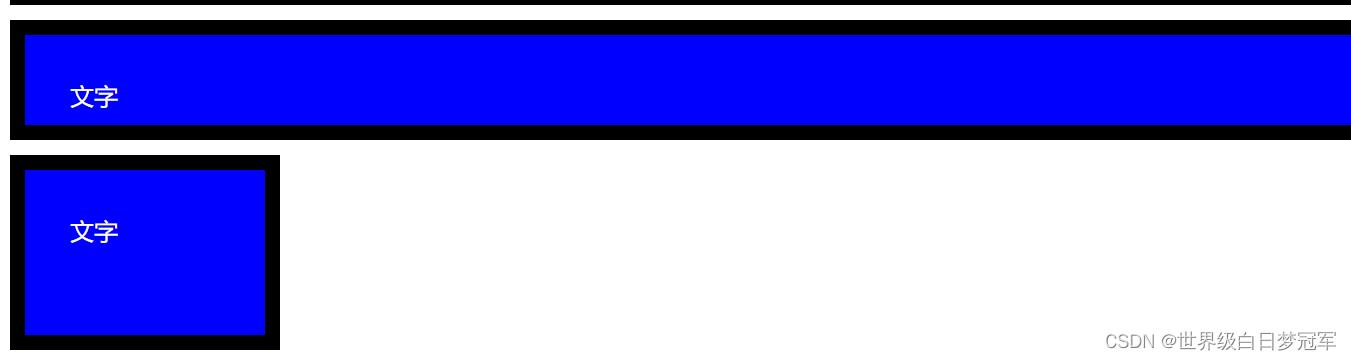
<div id="id-1">文字</div>
<div id="id-2">文字</div>
<div id="id-3">文字</div>
<div id="id-4">文字</div>
<div id="id-5">文字</div>
</body>
</html>div
background-color: blue;
height: 50px;
margin: 10px;
border: 10px solid black;
padding: 30px;
color: #fff;
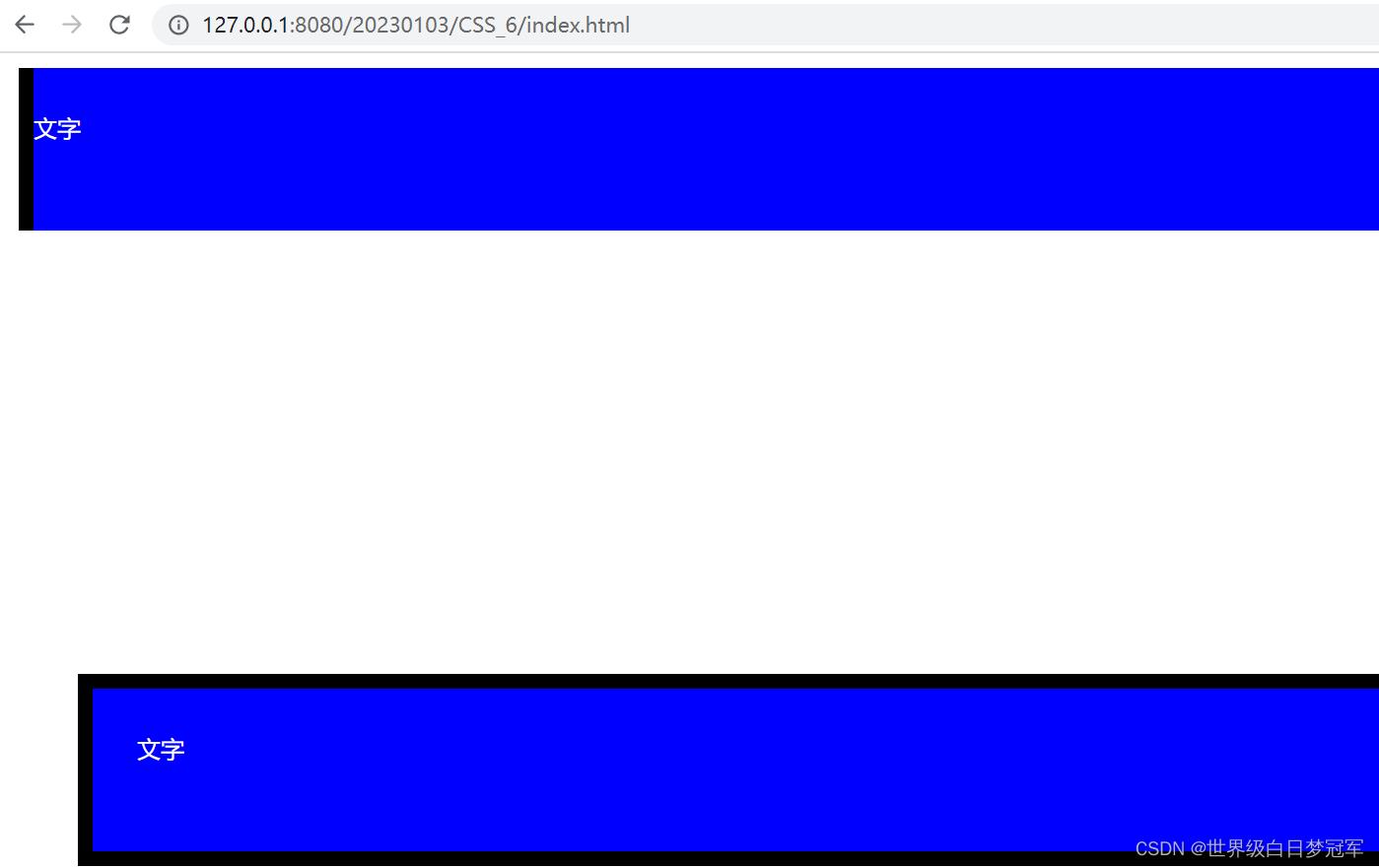
设置边框为10px像素为黑色,里面颜色为蓝色, 缝隙为白色,间距为10px像素,每个块高度为50px像素,块与文字间隙为30px像素,文字颜色为白色。

div#id-1
padding-left: 0;
border-top: none;
border-bottom: none;
这样使第一个快上下没有黑色边框,字体离左面0距离。

div#id-2
margin-left: 50px;
margin-top: 300px;
这时设置块离左边300px像素,离上面300px,虽然一开始设置的是10px但是以大的为准。

div#id-4
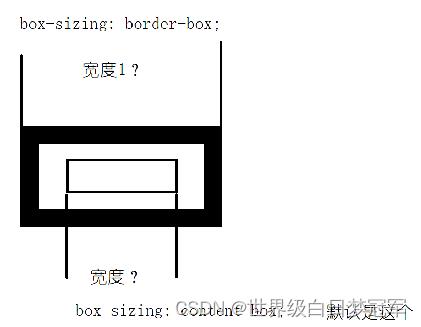
box-sizing: border-box;
box-sizing属性用于更改用于计算元素的宽度和高度默认的CSS盒子模型,改变了宽度和高度。

div#id-5
width: 100px;
改变第五个块宽度为100px。

4.4元素的显示模式
重点介绍两个CSS中的HTML标签的显示模式。
块级元素和行内元素。
(1)块级元素
独占一行。
高度、宽度、内外边距、行高都可以控制。
宽度默认是父级元素宽度的100%,和父元素一样宽。
是一个容器(盒子)里面可以放行内和块级元素。
(2)行内元素/内联元素
不独占一行,一行可以显示多个。
设置高度、宽度、行高无效。
左右外边距有效(上下无效)、内边距有效。
默认宽度就是本身的内容。
行内元素只能容纳文本和其他行内元素,不能放块级元素。
4.5布局 (layout)
父容器设置: display: flex;
父容器的孩子 (父容器和孩子都是盒子) 以弹性方式显示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
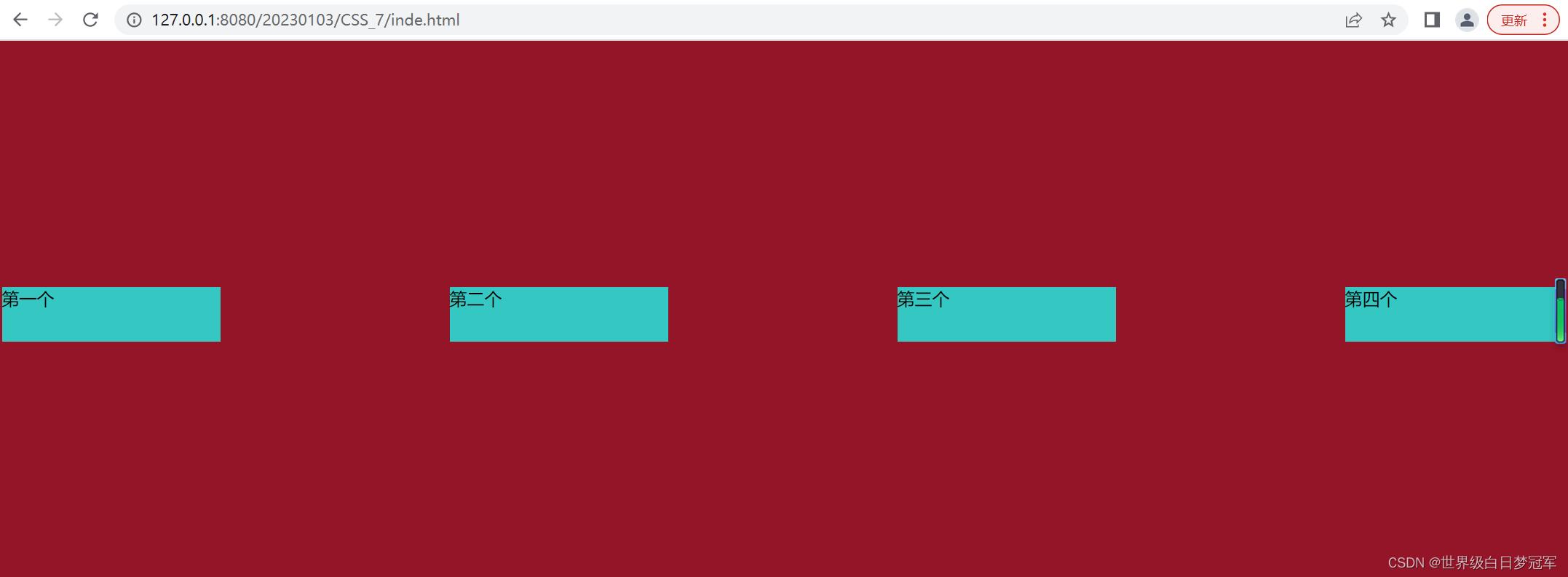
<div id="parent">
<div>第一个</div>
<div>第二个</div>
<div>第三个</div>
<div>第四个</div>
</div>
</body>
</html>*
margin: 0;
padding: 0;
div#parent
width: 100%;
height: 500px;
background-color: #951528;
display: flex;
justify-content: space-between;
align-items: center;
div#parent div
width: 200px;
height: 50px;
background-color: #35c7c2;
margin: 5px;

小结 CSS:
1.基本运行机制:选择器选中元素 ,运行规则
2.继承性: 父结点的某些属性会影响它的子孙
3.层叠性: 最终显示是类似图层的概念,离树的根越近,越靠近显示的底层,越容易被上层遮挡
4.引入方式: 外部样式、内部样式、内联样式
5.优先级:越精准越优先,越靠后越优先
6.选择器:
基本的:元素、id、类选择器
复合的:并关系、或关系、子孙、孩子、伪类
7.盒模型 (主要针对块级元素)
外间距 (margin) 、边框 (border) 、内边距 (padding) 、内容
宽 (width) 、高 (height)
默认: 宽由父元素决定
高由子元素撑开8.块级元素 vs 内联元素 (知道有区别即可,具体区别不用特别记忆)
9.弹性布局
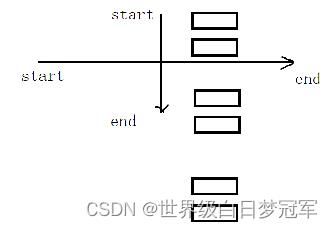
主轴 (默认是水平方向)、辅助轴 (默认是垂直方向)
父元素设置: display: flex 影响孩子元素
justify-content: 影响主轴
align-items,影响辅助轴
以上是关于JavaEE进入Web开发的世界-CSS的主要内容,如果未能解决你的问题,请参考以下文章

