2022前端最新高频面试题总结(附答案)
Posted 王同学很努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022前端最新高频面试题总结(附答案)相关的知识,希望对你有一定的参考价值。
目录
10.组件中的data为什么要定义成一个函数而不是一个对象?
41.请说出vue.cli项目中src目录每个文件夹和文件的用法?
1.vue双向数据绑定的原理?
mvvm场景:数据操作比较多的场景,需要大量使用DOM元素时,采用mvvm的开放方式,会更加便捷,让开发者更多的经历放在数据的变化上,解放繁琐的DOM元素
-
MVVM 模型,
-
M 数据 从后台获取的商品数据
-
V 视图 就是写好的页面,每一个div,每一个input 都是视图
-
VM 视图模型,
-
数据发生变化,通过视图模型会改变视图的显示,视图上的改变,也会通过视图模型进而影响数据的变化
-
核心:关于VUE双向数据绑定,其核心是 Object.defineProperty()方法。
2.vue的生命周期有哪些
beforeCreate(创建前)、created(创建后)、beforeMount(载入前)、mounted(载入后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)
mounted 真实dom挂载完成 updated只要data数据被改变 就会自动更新触发 destroy销毁全局计时器和自定义事件
如果使用了keep-alive会在多两个:activated、deactivated当组件初次加载会执行前4个生命周期,分别为: beforeCreate、created、beforeMount、mounted
3.v-if 和v-show有什么区别?
-
相同点:都可以控制dom元素的显示和隐藏
-
不同点:v-show只是改变display属性,dom元素并未消失,切换时不需要重新渲染页面
-
v-if直接将dom元素从页面删除,再次切换需要重新渲染页面
4.async await 是什么?它有哪些作用?
async await 是ES7的新增,async用于声明一个函数,await用于等待一个异步方法执行完成。async函数返回的是一个promise对象,可以用.then方法添加回调函数,在函数执行的中,一旦遇到await就回先返回,等到这个异步操作完成之后,它再进行函数体内后面的这个语句
5、数组常用的方法?哪些方法会改变原数组,哪些不会
-
会改变原数组:
-
pop (删除数组的最后一个元素并返回删除的元素)
-
push(向数组的末尾添加一个或更多元素,并返回新的长度)
-
shift(删除并返回数组的第一个元素)
-
unshift(向数组的开头添加一个或更多元素,并返回新的长度)
-
reverse(反转数组的元素顺序)
-
sort(对数组的元素进行排序)
-
splice(用于插入、删除或替换数组的元素)
-
-
不会改变原数组:
-
concat---连接两个或更多的数组,并返回结果。
-
every---检测数组元素的每个元素是否都符合条件。
-
some---检测数组元素中是否有元素符合指定条件。
-
filter---检测数组元素,并返回符合条件所有元素的数组。
-
indexOf---搜索数组中的元素,并返回它所在的位置。
-
join---把数组的所有元素放入一个字符串。
-
toString---把数组转换为字符串,并返回结果。
-
lastIndexOf---返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
-
map---通过指定函数处理数组的每个元素,并返回处理后的数组。
-
slice---选取数组的的一部分,并返回一个新数组。
-
valueOf---返回数组对象的原始值
-
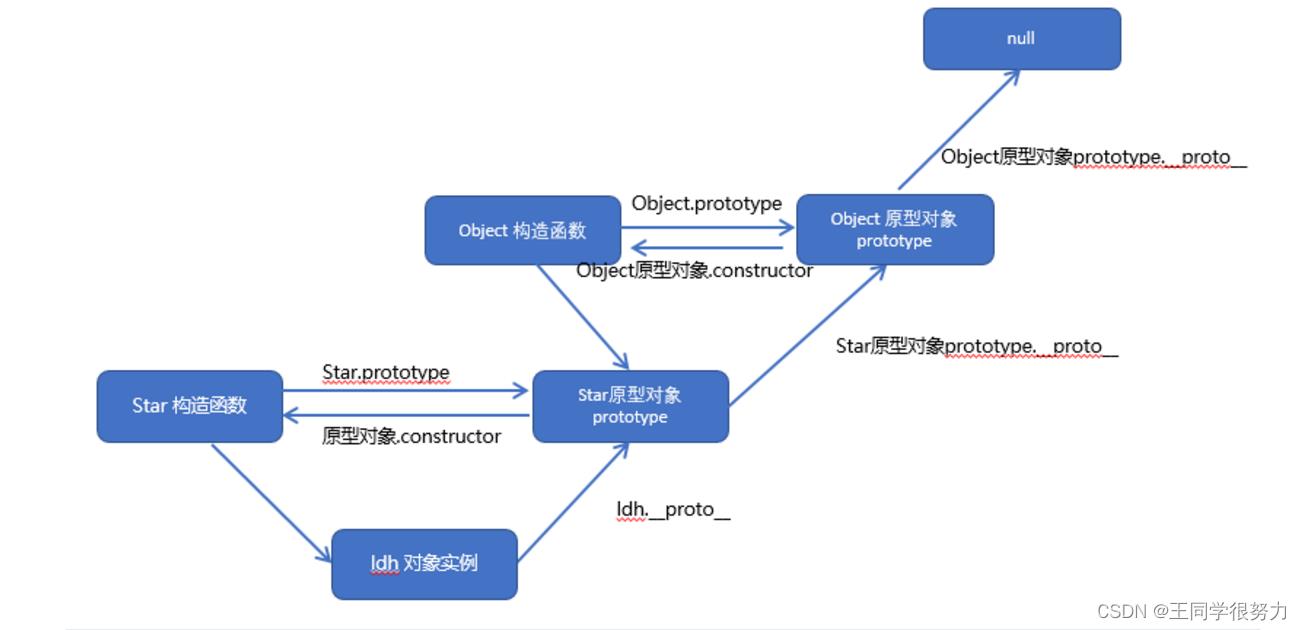
6.什么是原型链?
每一个实例对象上有一个proto属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有proto属性,这样一层一层往上找的过程就形成了原型链。

7.什么是闭包?闭包有哪些优缺点?
- 概念:函数嵌套函数,内部变量能访问外部变量,这个变量称为自由变量
- 解决的问题:保存变量
- 带来的问题:会造成内存泄漏问题
- 闭包的应用:防抖节流
8.es6有哪些新特性?
- 新增模板字符串
- 箭头函数
- for-of(用来遍历数据—例如数组中的值。)
- ES6 将 Promise 对象纳入规范,提供了原生的 Promise 对象。
- 增加了 let 和 const 命令,用来声明变量。
- 还有就是引入 module 模块的概念
9.v-for 循环为什么一定要绑定key ?
给每个dom元素加上key作为唯一标识 ,diff算法可以正确的识别这个节点,使页面渲染更加迅速!
10.组件中的data为什么要定义成一个函数而不是一个对象?
每个组件都是 Vue 的实例。组件共享 data 属性,当 data 的值是同一个引用类型的值时,改变其中一个会影响其他
11.常见的盒子垂直居中的方法有哪些请举例3种?
利用子绝父相定位方式来实现
<style>
.container
width: 300px;
height: 300px;
position: relative;
.conter
width: 100px;
height: 100px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
</style>利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
<style>
.container
position: relative;
.conter
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
</style>flex
<style>
.container
display: flex;
justify-content: center;
align-items: center;
.conter
</style>12.js数据类型有哪些,区别是什么
- 基本类型:string,number,boolean,null,undefined,symbol,bigInt
- 引用类型: object,array
- 基本类型存储在栈中,空间小,操作频繁
- 引用数据类型存放在堆中,它的地址在栈中,一般我们访问就是它的地址
13.什么是symbol
是es6引入新的原始数据类型Symbol,表示独一无二的值
14.什么是同源策略
所谓同源策略就是浏览器的一种安全机制,来限制不同源的网站不能通信(域名、协议、端口号相同)
15.promise是什么,有什么作用
- promise 是一个对象, 可以从改变对象获取异步操作信息
- 他可以解决回调地狱的问题,也就是异步深层嵌套问题
16.什么是递归,递归有哪些优缺点?
- 递归:如果函数在内部可以调用其本身,那么整函数就是递归函数,简单理解:函数内部自己调用自己,这个函数就是递归函数,
- 优点:机构清晰,可读性强
- 缺点:效率低,调用站可能溢出,其实每一次函数调用会在内存栈中分配空间,而每个进程的栈的内容粮食有限的。当调用的层次太多时,就会超出栈的容量,从而导致栈溢出
17.let和const 的区别是什么
- let 命令不存在变量提升,如果在 let 前使用,会导致报错
- 如果块区中存在 let 和 const 命令,就会形成封闭作用域
- 不允许重复声明
- const定义的是常量,不能修改,但是如果定义的是对象,可以修改对象内部的数据
18.vue性能优化
- 函数式组件
- 路由懒加载
- v-for要绑定key key是虚拟dom唯一标志,能帮vue高效的动态渲染页面,渲染页面时会使用diff算法,会比较新旧dom,在比较时只比较同一级,不进行跨级比较,key发生变化节点进行销毁,并且是子节点先销毁。
- computed缓存数据和watch keep-alive缓存组件
- v-if和v-for不要同时使用,v-show是display,销毁是display-none.v-if为true创建.false销毁。
- 设计vue响应式数据时不能设计太深.会做全量递归的计算.
- 组件的颗粒度不能设计太细.合理划分.层级越深性能消耗越大
- 防抖节流
- ui组件库按需引入
19..mvvm和mvc
- m(数据层)v(视图层)vm(数据视图交互层)简化了大量dom操作 ,只用于单页面,通过数据来显示视图层而不是节点操作。
- mvc还需要获取dom,使页面渲染性能低且加载速度慢
- 面试可以说的项目优化:
- 设计vue响应式数据时不能设计太深.会做全量递归的计算.
- 组件的颗粒度不能设计太细.合理划分.层级越深性能消耗越大
20.路由模式:hash和history
- 实现的功能:
- 改变url且不让浏览器向服务器发请求
- 检测url的变化
- 截获url地址 并解析出需要的信息匹配路由规则
- hash基于url传参 会有体积限制,不会包括在http请求中对后端完全没有影响,改变hash不会重新加载页面; history可以在url里放参数 还可以将数据存放在一个特定对象中.history模式浏览器白屏解决方法是在服务端加一个覆盖所有的情况候选资源,必须要服务端在服务器上有对应的模式才能使用,如果服务器没配置,可以先使用默认的hash。
21.常用的块与行属性内标签有哪些?有什么特征
- 块标签:div、h1~h6、ul、li、table、p、br、form。
- 特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
- 行标签:span、a、img、textarea、select、option、input。
- 特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)
22.== 和 ===的区别
- ==是非严格意义上的相等
- 值相等就相等
- ===是严格意义上的相等,会比较两边的数据类型和值大小
- 值和引用地址都相等才相等
23.严格模式的限制
- 变量必须声明后再使用
- 函数的参数不能有同名属性,否则报错
- 不能使用 with 语句
- 禁止 this 指向全局对象
24.git
- git init 初始化仓库
- git clone 克隆
- git status 检查文件状态
- git add. 将文件添加到暂存区
- git commit -m 描述信息
25.tcp和udp协议
- tcp安全性更高 http协议是建立在tcp基础上的
- udp效率比tcp高 容易丢数据
26.vuex的五种状态
- mutations(修改state里面的数据,但是他只能执行同步的操作,异步必须写在action里面)
- state(放数据)
- action(执行异步操作)
- getter(计算属性)
- moudel(允许将单一store拆分多个store并且同时保存在单一的状态中)
传递过程
页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation,mutation会修改state中对应的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过,mapGetter来动态获取state中的值
27.什么是防抖和节流,js 如何处理防抖和节流
-
首先 防抖就是触发下一个事件时停止掉上一个事件
-
节流是 触发当前事件需要在上一个事件结束以后
-
通过设置节流阀(定时器)
28.什么是重绘和回流
- 重绘:当元素内容以及布局没有发生改变,只是元素外观发生改变(background-color),就会重绘
- 回流:当一部分内容或者布局发生了改变,重新构建页面就会产生回流
- 产生回流一定会造成重绘,但是重绘不一定造成回流
29.Css优先级
!importent>行内> id> 类,伪类,属性>标签,伪元素选择器 > 继承和通配符
30.如何解决盒子塌陷
-
父盒子设置上边距
-
overflow:hidden
-
子盒子脱标
-
父盒子上 padding
31.清楚浮动的方法
一共有5中方法
-
父盒子设置高度
-
overflow:hidden
-
伪元素
-
双伪元素
-
在父盒子末尾添加一个空盒子,设置 clear:both
32.Split()和 join()的区别?
- split 字符串转换为数组,参数为以某个字符串分隔
- join 数组转换为字符串 参数表示转换为的字符串以什么连接
33.数组去重
1.利用双重for循环,再利用数组方法splice方法去重(es5常用)
2.set去重:准备一个数组,数组解构newset,再准备一个函数存放数组的变量作为函数的判断值,return
Array.from(new set(arr))即可
3.数组方法indexof
4.数组方法sort Obj[a]-Obj[b]
34.什么原因会造成内存泄露
- 全局变量使用不当(没有声明的变量)
- 闭包使用不当
- 定时器/延时器没有清理
- 没有清理的DOM元素引用(dom清空或删除时,事件未清除)
35.第一次加载页面会触发哪几个钩子函数?
-
beforeCreate
-
created 数据初始化完成,方法也调用,但是DOM未渲染
-
beforeMount
-
mounted DOM和数据挂在完成
36.Vuex 的 5 个核心属性是什么?
-
state => 基本数据
-
getters => 从基本数据(state)派生的数据,相当于state的计算属性
-
mutations => 提交更改数据的方法,同步!
-
actions => 像一个装饰器,包裹mutations,使之可以异步。
-
modules => 模块化Vuex
-
简述vuex数据传递过程
页面通过mapAction异步提交事件到action。action通过commit把对应参数同步提交到mutation,mutation会修改state中对应的值。 最后通过getter把对应值跑出去,在页面的计算属性中,通过,mapGetter来动态获取state中的值
37.get和post区别
相同点
get请求和post请求底层都是基于TCP/IP协议实现的,使用二者中的任意一个,都可以实现客户端和服务器端的双向交互
最本质的区别
- 约定和规范:
- 规范:定义GET请求是用来获取资源的,也就是进行查询操作的,POST请求是用来传输实体对象的, 用于 增删改操作
- 约定:GET请求 将参数拼接到URL上进行参数传递 POST请求将参数写入请求正文中传递
非本质区别
- 缓存不同 ,get会缓存
- 参数长度限制不同,get请求的参数是通过URL传递的,而URL的长度是有限制的,通常为2K;post请求参数存放在请求正文中,没有大小限制
- 回退和刷新不同,get请求可以直接回退和刷新,不会对用户和程序产生影响;post请求如果直接回滚和刷新,数据将会再次提交
- 历史记录不同,get请求的参数会保存在历史记录中,post请求的参数不会
- 书签不同,get请求的地址可以被收藏为书签,post不会
38.跨域
- 跨域原因:浏览器出于安全考虑保护资源,同源策略。(协议、域名、端口号)
- 解决跨域:
- jsonP 但只能使用get 原理-将请求的接口设置给script标签的src属性传递一个函数给后台实现跨域。后台响应的是一个函数调用
- cors:最常用。
- 反向代理:本地前端发送到本地后端,不会跨域,(同源)本地后端接收请求后转发到其他服务器(服务器和服务器之间不会跨域)代理是需要路径中的特殊标志。
39.三种存储的区别
- cookie 设置过期时间删除,即使窗口或浏览器关闭
- localStorage 存储量大,存储持久数据,浏览器关闭后数据不会丢失除非手动删除
- sessionStorage临时存储,关闭浏览器是存储内容自动清除
存储大小:
- cookie 数据大小不能超过4k
- sessionStorage和localStorage虽然也有存储大小的限制,单笔cookie大得多,可达到5m或更大
40.dom如何实现浏览器内多个标签页之间的通信
- websocket.SharedWoeket;
- 也可以调用localStorage、cookies等本地存储方式;localStorage另一个浏览器上下文里被添加、修改或删除时,他都会触发一个事件,我们通过监听事件,控制他的值进行页面信息通信;
- 注意quirks:Safari在无痕模式下设置localStorage值时会抛出,quotaExceededError的异常
41.请说出vue.cli项目中src目录每个文件夹和文件的用法?
- assets文件夹是放静态资源;
- components是方组件;
- router是定义路由相关的配置
- view是视图
- app.vue是一个应用主组件
- main.js是入口文件
42.$route和$router的区别
router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。
route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等
43.虚拟dom实现原理
- 用javascript对象模拟真实DOM树,对真实DOM进行抽象
- diff算法:比较两棵虚拟树的差异
- pach算法:将两个虚拟DOM对象的差异应用到真实的DOM树
44.普通函数和箭头函数的区别
- 箭头函数没有原型,原型是undefined
- 箭头函数this指向全局对象,而函数指向引用对象
- call,apply,bind方法改变不了箭头函数的指向
45.怎样理解vue单项数据流
数据总是从父组件传到子组件,子组件没有权利修改父组件传过来的数据,只能请求父组件对原数据进行修改
46.slot插槽
- slot插槽,可以理解为slot在组件模板中提前占据了位置,当复用组件时,使用相关的slot标签时,标签里的内容就会自动替换组件模板中对应slot标签的位置,作为承载分发内容的出口
- 主要作用是:复用和扩展组件,做一些定制化组件的处理
47.vue常见指令
- v-model 多用于表单元素实现双向数据绑定
- v-bind:简写为:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json
- v-show 显示内容
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-if指令:取值为true/false,控制元素是否需要被渲染
- v-else-if 必须和v-if连用
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 'red:isred' 2、三元型 'isred?"red":"blue"' 3、数组型 '[red:"isred",blue:"isblue"]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
48.vue中keep-alive 的作用
- < keep-alive >是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
- < keep-alive > 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
49.更新中.....
以上是关于2022前端最新高频面试题总结(附答案)的主要内容,如果未能解决你的问题,请参考以下文章