Spring Boot:Spring Boot整合FreeMarker
Posted Lansonli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot:Spring Boot整合FreeMarker相关的知识,希望对你有一定的参考价值。

文章目录
Spring Boot整合FreeMarker
一、FreeMarker的简介
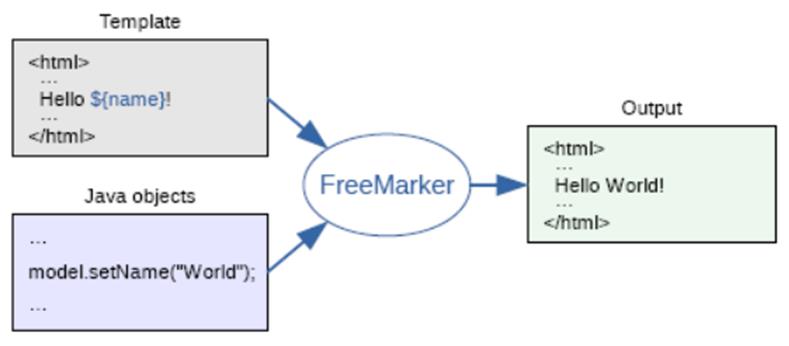
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(html网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
FreeMarker是免费的,基于Apache许可证2.0版本发布。其模板编写为FreeMarker Template Language(FTL),属于简单、专用的语言。需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,主要用于如何展现数据, 而在模板之外注意于要展示什么数据。

常用的java模板引擎还有哪些?
Jsp、Freemarker、Thymeleaf 、Velocity 等。
模板+数据模型=输出
freemarker并不关心数据的来源,只是根据模板的内容,将数据模型在模板中显示并输出文件(通常为html,也可以生成其它格式的文本文件)
freemarker作为springmvc一种视图格式,默认情况下SpringMVC支持freemarker视图格式。 需要创建Spring Boot+Freemarker工程用于测试模板。
二、FreeMarker初次使用
导入依赖
<!--freeMaker依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>创建controller
@RequestMapping("/freemarker")
@Controller
public class FreemarkerController
@RequestMapping("/show")
public String freemarker(Map<String, Object> map)
map.put("name","lanson");
//返回模板文件名称
return "show";

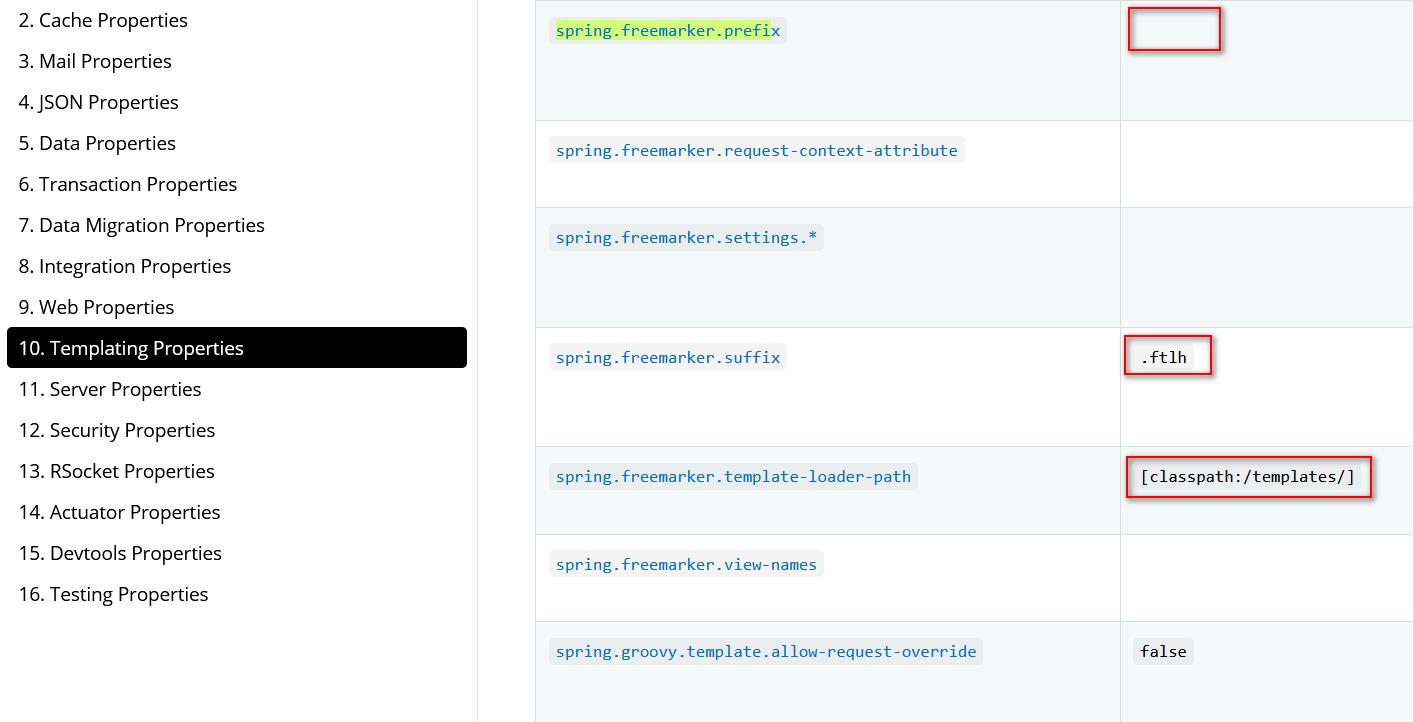
通过查阅配置信息发现,默认前缀为 '' ,后缀为.ftlh,默认路径为templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
this is showftlh
<br/>
$name
<img src="img/a.jpg"></img>
</body>
</html>
三、FreeMarker常用指令
1、遍历List集合
- 注释,即<#‐‐和‐‐>,介于其之间的内容会被freemarker忽略
- 插值(Interpolation):即$..部分,freemarker会用真实的值代替$..
- FTL指令:和HTML标记类似,名字前加#予以区分,Freemarker会解析标签中的表达式或逻辑。
- 文本,仅文本信息,这些不是freemarker的注释、插值、FTL指令的内容会被freemarker忽略解析,直接输出内容。
@Controller
public class FreemarkerController
@Autowired
private EmpService empService;
@RequestMapping("/showEmp")
public ModelAndView testList()
ModelAndView mv =new ModelAndView();
List<Emp> list =empService.findAll();
mv.addObject("empList", list);
mv.setViewName("showEmp");
return mv;
页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#empTable
width: 80%;
border: 1px solid blue;
margin: 0px auto;
#empTable th,td
border: 1px solid green;
text-align: center;
</style>
</head>
<body>
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>索引</th>
<th>工号</th>
<th>姓名</th>
<th>岗位</th>
<th>薪资</th>
<th>部门号</th>
</tr>
<#list empList as emp>
<tr>
<td>$emp_index</td>
<td>$emp.empno</td>
<td>$emp.ename</td>
<td>$emp.job</td>
<td>$emp.sal</td>
<td>$emp.deptno</td>
</tr>
</#list>
</table>
</body>
</html>说明: _index:得到循环的下标,使用方法是在stu后边加"_index",它的值是从0开始
2、遍历Map数据
遍历输出指定内容
controller
@Controller
public class FreemarkerController
@Autowired
private EmpService empService;
@RequestMapping("/showEmpMap")
public ModelAndView testMap()
ModelAndView mv =new ModelAndView();
List<Emp> list =empService.findAll();
Map<String,Emp> empMap =new HashMap<>();
for (Emp emp : list)
empMap.put(emp.getEmpno().toString(), emp);
mv.addObject("empMap", empMap);
mv.setViewName("showEmpMap");
return mv;
页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#empTable
width: 80%;
border: 1px solid blue;
margin: 0px auto;
#empTable th,td
border: 1px solid green;
text-align: center;
</style>
</head>
<body>
输出7521员工信息:<br/>
工号:$empMap['7521'].empno<br/>
姓名:$empMap['7521'].ename<br/>
岗位:$empMap['7521'].job<br/>
薪资:$empMap['7521'].sal<br/>
部门号:$empMap['7521'].deptno<br/>
<br/>
遍历EmpMap
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>索引</th>
<th>工号</th>
<th>姓名</th>
<th>岗位</th>
<th>薪资</th>
<th>部门号</th>
</tr>
<#list empMap?keys as k>
<tr>
<td>$k_index</td>
<td>$k</td>
<td>$empMap[k].ename</td>
<td>$empMap[k].job</td>
<td>$empMap[k].sal</td>
<td>$empMap[k].deptno</td>
</tr>
</#list>
</table>
</body>
</html>FreeMarker在遍历map集合是,key必须是String
3、if指令
if 指令即判断指令,是常用的FTL指令,freemarker在解析时遇到if会进行判断,条件为真则输出if中间的内容,否 则跳过内容不再输出。
if中支持的运算符
a算数运算符 FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
b逻辑运算符有如下几个: 逻辑与:&& 逻辑或:|| 逻辑非:! 逻辑运算符只能作用于布尔值,否则将产生错误
c比较运算符有如下几个:
① =或者==:判断两个值是否相等.
② !=:判断两个值是否不等.
③ > 或者gt:判断左边值是否大于右边值
④ >=或者gte:判断左边值是否大于等于右边值
⑤ <或者lt:判断左边值是否小于右边值
⑥ <=或者lte:判断左边值是否小于等于右边值
注意:=和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然也可以使用括号来避免这种情况,如:<#if (x>y)>
如何判断空值
- 判断某变量是否存在使用 “??” 用法为:variable??,如果该变量存在,返回true,否则返回false 例:为防止stus为空报错可以加上判断如下
- 缺失变量默认值使用 “!” 使用!要以指定一个默认值,当变量为空时显示默认值。例: $name!''表示如果name为空显示空字符串。如果是嵌套对象则建议使用()括起来。
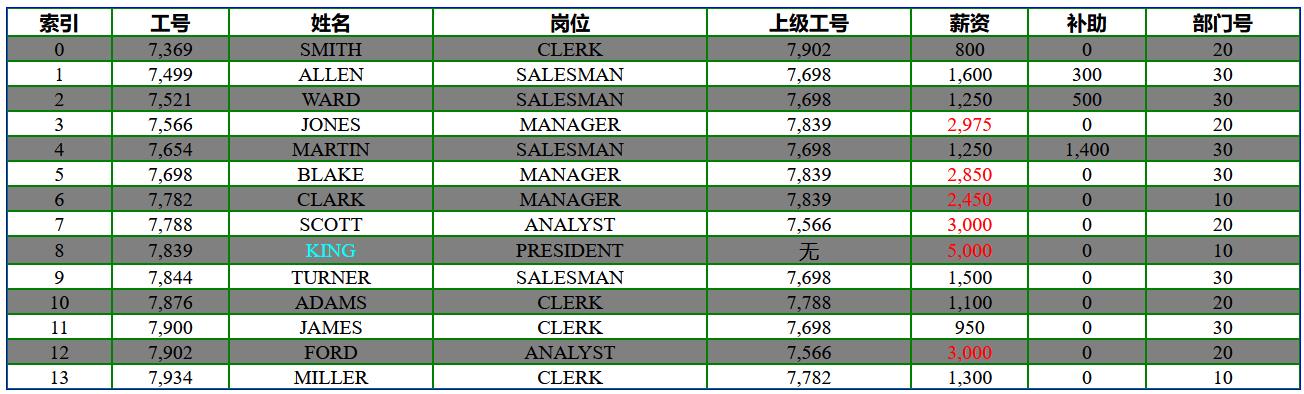
<#if empList??>
<#list empList as emp>
<tr <#if emp_index%2 ==0 > style="background-color: gray" </#if>>
<td>$emp_index</td>
<td>$emp.empno</td>
<td <#if emp.ename == 'KING'> style="color: aqua" </#if>>$emp.ename</td>
<td>$emp.job</td>
<td>$emp.mgr!'无'</td>
<td <#if emp.sal gte 2000.0> style="color: red" </#if>>$emp.sal</td>
<td>$emp.comm!'0'</td>
<td>$emp.deptno</td>
</tr>
</#list>
</#if>
四、内置函数
内建函数语法格式: 变量+?+函数名称
1、内建函数获取某个集合的大小
$集合名?size
2、内建函数日期格式化
显示年月日: $today?date
显示时分秒: $today?time
显示日期+时间:$today?datetime
自定义格式化: $today?string("yyyy年MM月")
3、内建函数将json字符串转成对象
<#assign text="'bank':'工商银行','account':'10101920202320212'" />
<#assign data=text?eval />
开户行:$data.bank 账号:$data.account其中用到了 assign标签,assign的作用是定义一个变量。
页面
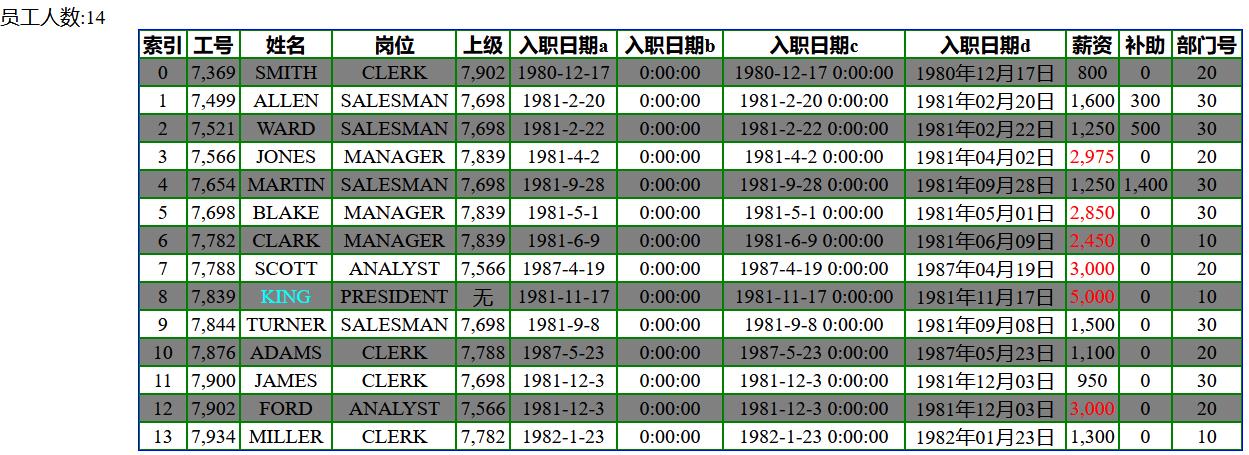
员工人数:$empList?size
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>索引</th>
<th>工号</th>
<th>姓名</th>
<th>岗位</th>
<th>上级</th>
<th>入职日期a</th>
<th>入职日期b</th>
<th>入职日期c</th>
<th>入职日期d</th>
<th>薪资</th>
<th>补助</th>
<th>部门号</th>
</tr>
<#if empList??>
<#list empList as emp>
<tr <#if emp_index%2 ==0 > style="background-color: gray" </#if>>
<td>$emp_index</td>
<td>$emp.empno</td>
<td <#if emp.ename == 'KING'> style="color: aqua" </#if>>$emp.ename</td>
<td>$emp.job</td>
<td>$emp.mgr!'无'</td>
<td>$emp.hiredate?date</td>
<td>$emp.hiredate?time</td>
<td>$emp.hiredate?datetime</td>
<td>$emp.hiredate?string("yyyy年MM月dd日")</td>
<td <#if emp.sal gte 2000.0> style="color: red" </#if>>$emp.sal</td>
<td>$emp.comm!'0'</td>
<td>$emp.deptno</td>
</tr>
</#list>
</#if>
</table>

- 📢博客主页:https://lansonli.blog.csdn.net
- 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢本文由 Lansonli 原创,首发于 CSDN博客🙉
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更美好的生活✨
以上是关于Spring Boot:Spring Boot整合FreeMarker的主要内容,如果未能解决你的问题,请参考以下文章