Vue组件之间的数据共享
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件之间的数据共享相关的知识,希望对你有一定的参考价值。
导读: 本篇文章会讲到Vue中重要的一个问题,就是组件与组件之间怎么进行数据共享?之前我们有说过,每个组件之间是相互独立的,可以通过导入组件以及注册组件的方式进行使用,那我们组件之间怎么传递数据呢?
1、组件之间的关系
在开发中 经常见到的关系分为以下几种:
- 父子组件(父子关系)
- 兄弟组件(兄弟关系)
可以看下关系图
A——B A——C 父子关系
B-C 兄弟关系
2、父子组件之间的数据共享
- 父——>子 共享数据
- 子——>父 共享数据
2.1 父组件向子组件共享数据
父组件向子组件共享数据需要 使用
自定义属性。示例代码如下
父组件
//吧父组件的message 属性 传给子组件Left的msg 自定义属性
<Left :msg="message" :user="userinfo" :Fatherson="fatherson"></Left>
data()
return
message:'你好',
userinfo:
name:'wsc',
age:18
,
子组件
<template>
<div class="left-container">
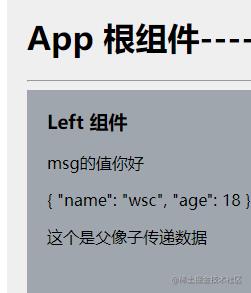
<h3>Left 组件</h3>
<p>msg的值msg</p>
<P>user</P>
<p>Fatherson</p>
</div>
</template>
//自定义属性
props:['msg','user','Fatherson'],
可以看到我们这个外面的App是父组件,Left是子组件

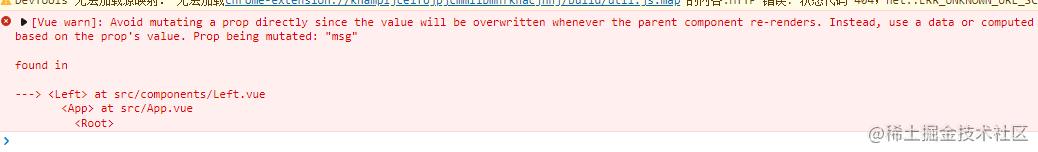
注意:在子组件中 不要修改props
代码示例:
<button @click="msg='abc'">修改msg</button>
<button @click="user.name = 'asd'">修改user</button>
点击修改msg 报错了

点击user按钮

2.2 子组件向父组件传递数据
子向父传值 使用自定义事件
在app.Vue组件中导入一个组件
导入组件的三步骤,应该知道了吧
第三步
//结构中使用标签,来使用
<###><###>
第一步
<script>
导入组件
import ### from '组件路径'
export default
//第二步 注册组件 名称就是你导入时取的名称
components:
###
,
</script>
组件导入后,我们在子组件中定义数据节点
子结构代码
<template>
<div class="right-container">
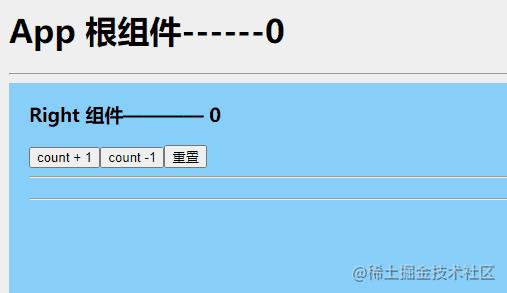
<h3>Right 组件———— count</h3>
<button @click="add">count + 1</button>
<button @click="delet">count -1</button>
<button @click="resetCount">重置</button>
</div>
</template>
子数据代码
export default
data()
return
// 子组件的自己的数据
// 将来想把count 的数据传给父组件
count:0,
,
methods:
//只定义了 +1 的,-1的的同理
add()
// 让子组件的count 自增加1
if( this.count<5)
this.count +=1;
else
return alert('已经达到最大限制')
// 把自增的结果 传给父组件
// 使用$emit 触发自定义事件
'father就是在组件中定义的名称'
this.$emit('father',this.count)
,
app.vue父组件接收子组件传递过来的值
app.vue dom结构
<div>
<h1 ref="myh1">App 根组件------countFromson</h1>
// @father 是在子组件里面定义的名称
//son 是父组件的事件
<Right ref="commright" @father="son" ></Right>
</div>
export default
data()
return:
// 定义数据 来接收传递子组件传递过来的数据
countFromson:0,
,
methods:
//val 是传递过来的参数
son(val)
this.countFromson = val;
,

总结:
- 父向子 使用自定义属性,props
- 子向父 是自定义事件 $emit
2.3 兄弟组件之间的数据共享
在 vue 2.x 版本 兄弟组件数据共享的方案是EventBus
EventBus使用步骤
- 创建eventBus.js模块,并向外共享一个
Vue的实例对象 - 在
数据发送方,调用bus.$emit(‘事件名称’,要发送的数据)方法触发自定义事件 - 在
数据接收方,调用bus.$on(‘事件名称’,事件处理函数)方法注册一个自定义事件
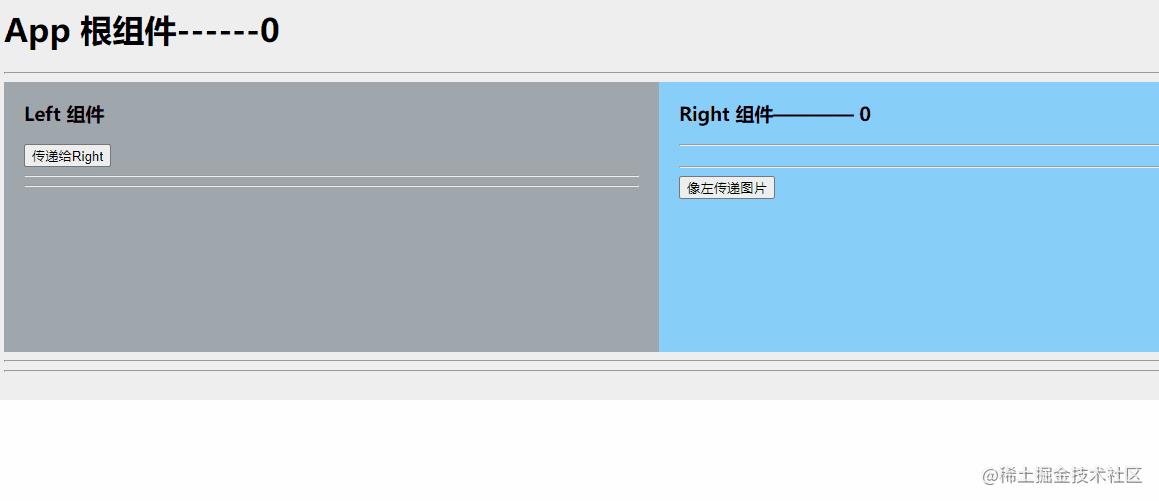
首先定义两个 组件,明确谁是数据的发送方,谁是数据的接收方

假设 Left 组件是数据的发送方,定义一个要传递给Right的值
// 导入eventBus
import bus from '@/components/eventBus.js'
export default
data()
return
title:'这里是向Right 兄弟组件传递的值',
,
methods:
leftfrom()
//通过eventBus来发送数据
bus.$emit('share',this.title)
,
Right组件
// 导入eventBus
import bus from '@/components/eventBus.js'
export default
data()
return
//定义一个空值 来接收Left组件传递的值
lefttitle:'',
,
//在生命周期 定义加载数据
created()
// 为bus 绑定自定义事件
bus.$on('share',(val)=>
// console.log('在Right组件中的事件被触发了',val);
this.lefttitle = val
)
定义一个eventBus.js 模块
import Vue from 'vue'
//向外共享一个Vue实例对象
export default new Vue()

以上是关于Vue组件之间的数据共享的主要内容,如果未能解决你的问题,请参考以下文章