前端笔记十一v-for循环普通数组对象数组对象数字
Posted 知识的芬芳和温柔的力量全都拥有的小王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记十一v-for循环普通数组对象数组对象数字相关的知识,希望对你有一定的参考价值。
Vue指令之v-for
v-for可以实现循环,语法格式大概为v-for=“item in list”
in后面可以放普通数组、对象数组、对象、数字
目录
1、循环普通数组
v-for="(item,i) in list"
示例:
数据准备,在vue实例的data中新增一个list数组
data:
list: [1, 2, 3, 4, 5]
遍历数组:
<ul>
<li v-for="(item,i) in list">索引:i---每一项:item</li>
</ul>
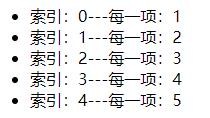
结果:

2、循环对象数组
v-for="(item,i) in userList"
示例:
数据准备,在vue实例的data中新增一个userList对象数组
data:
userList: [
id: 1,name: "zs1",age: 21,
id: 2,name: "zs2",age: 22,
id: 3,name: "zs3",age: 23,
id: 4,name: "zs4",age: 24,
id: 5,name: "zs5",age: 25
]
遍历数组:
<!-- 2、循环对象数组 -->
<ul>
<li v-for="(item,i) in userList">索引:i---ID:item.id---姓名:item.name---年龄:item.age</li>
</ul>
结果:

3、循环对象中的属性
v-for="(val,key,i) in userList[0]"
遍历:
<div v-for="(val,key,i) in userList[0]">i: i---键:key---值:val</div>
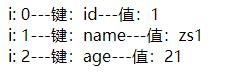
结果:

注意:
在遍历对象身上的键值对时,除了有 val key 键值对,在第三个位置还有一个索引
4、循环数字
v-for=“i in 10”
遍历数字:
<p v-for="i in 10">第i个p标签</p>
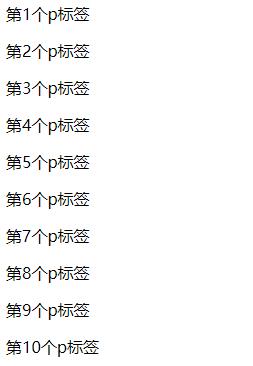
结果:

注意:
v-for迭代数字时,值从1开始
5、在组件中使用v-for
在2.2.0+的版本里,当在组件中使用v-for时:
- 必须使用key属性
- 必须使用v-bind指定key的值
- key的属性只能是string或number
示例:
数据准备,在vue实例的data中新增一个userList对象数组
<div>
<label>Id:<input type="text" v-model="id" style="width: 50px;"></label>
<label>Name:<input type="text" v-model="name"style="width: 80px;"></label>
<label>Age:<input type="number" v-model="age"style="width: 50px;"></label>
<input type="button" value="添加" @click="add">
</div>
<div v-for="item in userList" v-bind:key="item.id">
<!-- 注意:在2.2.0+的版本里,当在组件中使用v-for时,必须使用key属性,必须使用v-bind指定key的值,key的属性只能是string或number -->
<input type="checkbox" name="" id=""> item.id--------------item.name---------item.age
</div>
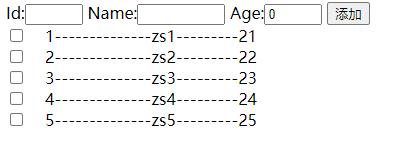
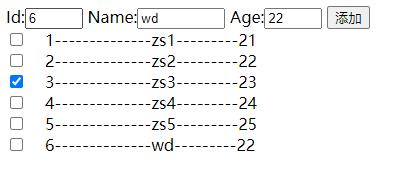
结果:


总览:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-for迭代数组 -->
<!-- in后面可以放普通数组、对象数组、对象、数字 -->
<!-- 1、循环普通数组 -->
<ul>
<li v-for="(item,i) in list">索引:i---每一项:item</li>
</ul>
<!-- 2、循环对象数组 -->
<ul>
<li v-for="(item,i) in userList">索引:i---ID:item.id---姓名:item.name---年龄:item.age</li>
</ul>
<!-- 3、迭代对象中的属性 -->
<!-- 注意:在遍历对象身上的键值对时,除了有 val key 键值对,在第三个位置还有一个索引 -->
<div v-for="(val,key,i) in userList[0]">i: i---键:key---值:val</div>
<!-- 4、迭代数字 -->
<!-- v-for迭代数字时,值从1开始 -->
<p v-for="i in 10">第i个p标签</p>
<div>
<label>Id:<input type="text" v-model="id" style="width: 50px;"></label>
<label>Name:<input type="text" v-model="name"style="width: 80px;"></label>
<label>Age:<input type="number" v-model="age"style="width: 50px;"></label>
<input type="button" value="添加" @click="add">
</div>
<div v-for="item in userList" v-bind:key="item.id">
<!-- 注意:在2.2.0+的版本里,当在组件中使用v-for时,必须使用key属性,必须使用v-bind指定key的值,key的属性只能是string或number -->
<input type="checkbox" name="" id=""> item.id--------------item.name---------item.age
</div>
</div>
<script>
//创建Vue实例,得到ViewModel
var vm = new Vue(
el: "#app",
data:
list: [1, 2, 3, 4, 5],
id: "",
name: "",
age: 0,
userList: [
id: 1,
name: "zs1",
age: 21
,
id: 2,
name: "zs2",
age: 22
,
id: 3,
name: "zs3",
age: 23
,
id: 4,
name: "zs4",
age: 24
,
id: 5,
name: "zs5",
age: 25
]
,
methods:
add()
this.userList.push(
id: this.id,
name: this.name,
age: this.age
)
);
</script>
</body>
</html>
以上是关于前端笔记十一v-for循环普通数组对象数组对象数字的主要内容,如果未能解决你的问题,请参考以下文章