iOS10 UI教程禁用视图与用户的交互
Posted 大学霸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS10 UI教程禁用视图与用户的交互相关的知识,希望对你有一定的参考价值。
iOS10 UI教程禁用视图与用户的交互
在上文中我们提到了使用isHidden属性和alpha属性可以使视图与用户的交互被禁用,除此之外此功能还可以使用UIView的isUserInteractionEnabled属性实现,其语法形式如下:
var isUserInteractionEnabled: Bool { get set }
此属性可以接收一个布尔值,当接收的布尔值为false时,视图与用户的交互就会被禁用。
【示例1-2:isUserInteractionEnabled】以下将禁用文本框与用户的交互功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为isUserInteractionEnabled。
(2)打开Main.storyboard文件,从视图库中拖动Text Field文本框到View Controller的主视图中。
(3)为添加的Text Field文本框声明和关联插座变量textField。
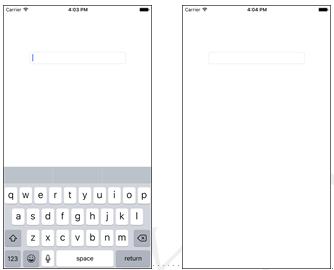
注意:此时运行程序,当开发者轻拍文本框后,会看到文本框中出现蓝色的光标,并且在屏幕最下方出现键盘,如图1.6所示。
(4)打开ViewController.swift文件,编写代码,禁用文本框与用户的交互。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
textField.isUserInteractionEnabled=false 禁用文本框与用户的交互
}
……
}
此时运行程序,在模拟器上出现应用程序的主界面后,轻拍文本框,此时是不会又任何响应的,如图1.7所示。

图1.6 运行效果 图1.7 运行效果
iOS10 UI教程禁用视图与用户的交互
以上是关于iOS10 UI教程禁用视图与用户的交互的主要内容,如果未能解决你的问题,请参考以下文章
iOS 7.0 UITableView backgroundView 中的控件禁用了用户交互