jQuery_全选/全不选/反选_练习
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery_全选/全不选/反选_练习相关的知识,希望对你有一定的参考价值。
jQuery_全选/全不选/反选_练习
本文主要通过前端页面的复选框进行全选、全不选、反选的jQuery基础练习。从而逐渐掌握jQuery的常用方法等。
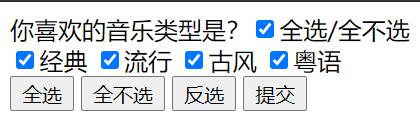
结果:
1、全选

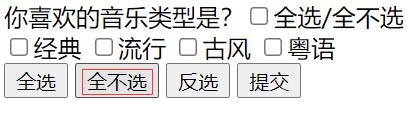
2、全不选

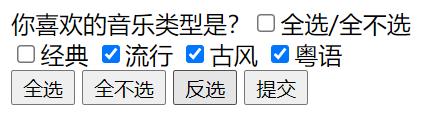
3、反选


4、点击提交,能够从弹窗中输出相应提交的每个数据的值。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function()
// 给全选绑定单击事件
$("#checkedAllBtn").click(function ()
$(":checkbox").prop("checked",true);
);
// 给全不选绑定单击事件
$("#checkedNoBtn").click(function ()
$(":checkbox").prop("checked",false);
);
// 反选单击事件
$("#checkedRevBtn").click(function ()
// 查询全部的类型的复选框
$(":checkbox[name='items']").each(function ()
// 在each 遍历的function 函数中,有一个this 对象。这个this 对象是当前正在遍历到的dom 对象
this.checked = !this.checked;
);
// 要检查是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
);
// 【提交】按钮单击事件
$("#sendBtn").click(function ()
// 获取选中的类型的复选框
$(":checkbox[name='items']:checked").each(function ()
alert(this.value);
);
);
// 给【全选/全不选】绑定单击事件
$("#checkedAllBox").click(function ()
// 在事件的function 函数中,有一个this 对象,这个this 对象是当前正在响应事件的dom 对象
// alert(this.checked);
$(":checkbox[name='items']").prop("checked",this.checked);
);
// 给全部类型绑定单击事件
$(":checkbox[name='items']").click(function ()
// 要检查是否满选
// 获取全部的类型个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的类型个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
);
);
</script>
</head>
<body>
<form method="post" action="">
你喜欢的音乐类型是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="经典" />经典
<input type="checkbox" name="items" value="流行" />流行
<input type="checkbox" name="items" value="古风" />古风
<input type="checkbox" name="items" value="粤语" />粤语
<br />
<input type="button" id="checkedAllBtn" value="全选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反选" />
<input type="button" id="sendBtn" value="提交" />
</form>
</body>
</html>
以上是关于jQuery_全选/全不选/反选_练习的主要内容,如果未能解决你的问题,请参考以下文章