iOS,搜索标签布局
Posted handsomeBoys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS,搜索标签布局相关的知识,希望对你有一定的参考价值。
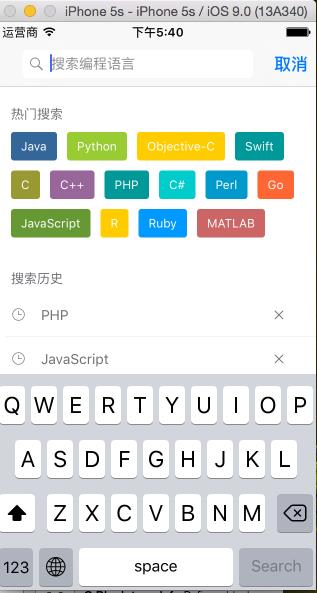
前一阵时间,看过这样一个demo,代码不多,但是简洁易懂。
转自:
// 代码地址: https://github.com/iphone5solo/PYSearch
// 代码地址: http://www.code4app.com/thread-11175-1-1.html

/** 添加和布局标签 */
- (NSArray *)addAndLayoutTagsWithTagsContentView:(UIView *)contentView tagTexts:(NSArray<NSString *> *)tagTexts;
{
// 清空标签容器的子控件
[contentView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
// 添加热门搜索标签
NSMutableArray *tagsM = [NSMutableArray array];
for (int i = 0; i < tagTexts.count; i++) {
UILabel *label = [self labelWithTitle:tagTexts[i]];
[label addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tagDidCLick:)]];
[contentView addSubview:label];
[tagsM addObject:label];
}
// 计算位置
CGFloat currentX = 0;
CGFloat currentY = 0;
CGFloat countRow = 0;
CGFloat countCol = 0;
// 调整布局
for (UILabel *subView in tagsM) {
// 当搜索字数过多,宽度为contentView的宽度
if (subView.py_width > contentView.py_width) subView.py_width = contentView.py_width;
if (currentX + subView.py_width + PYMargin * countRow > contentView.py_width) { // 得换行
subView.py_x = 0;
subView.py_y = (currentY += subView.py_height) + PYMargin * ++countCol;
currentX = subView.py_width;
countRow = 1;
} else { // 不换行
subView.py_x = (currentX += subView.py_width) - subView.py_width + PYMargin * countRow;
subView.py_y = currentY + PYMargin * countCol;
countRow ++;
}
}
// 设置contentView高度
contentView.py_height = CGRectGetMaxY(contentView.subviews.lastObject.frame);
// 设置头部高度
self.baseSearchTableView.tableHeaderView.py_height = self.headerContentView.py_height = CGRectGetMaxY(contentView.frame) + PYMargin * 2;
// 重新赋值, 注意:当操作系统为ios 9.x系列的tableHeaderView高度设置失效,需要重新设置tableHeaderView
[self.baseSearchTableView setTableHeaderView:self.baseSearchTableView.tableHeaderView];
return [tagsM copy];
}
/** 添加标签 */
- (UILabel *)labelWithTitle:(NSString *)title
{
UILabel *label = [[UILabel alloc] init];
label.userInteractionEnabled = YES;
label.font = [UIFont systemFontOfSize:12];
label.text = title;
label.textColor = [UIColor grayColor];
label.backgroundColor = [UIColor py_colorWithHexString:@"#fafafa"];
label.layer.cornerRadius = 3;
label.clipsToBounds = YES;
label.textAlignment = NSTextAlignmentCenter;
[label sizeToFit];
label.py_width += 20;
label.py_height += 14;
return label;
}
以上是关于iOS,搜索标签布局的主要内容,如果未能解决你的问题,请参考以下文章