CSS如何让div相对body居中 而其中的控件不受影响。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何让div相对body居中 而其中的控件不受影响。相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、将index.html中的<body>替换为:
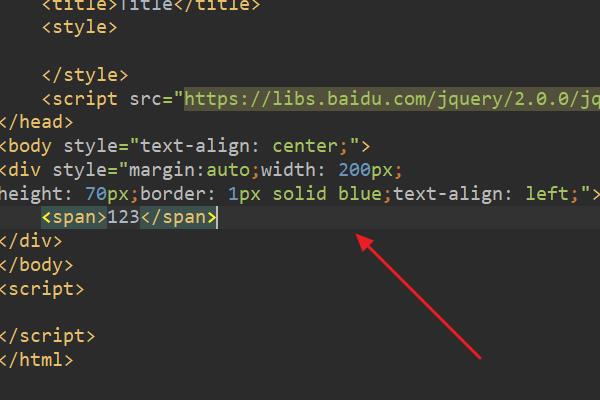
<body style="text-align: center;">
<div style="margin:auto;width: 200px;height: 70px;border: 1px solid blue;text-align: left;">
<span>123</span>
</div>
</body>

3、浏览器运行index.html页面,此时div相对body是居中,而div中的内容并没有受影响。

说明,本文中所指的DIV包括HTML页面中所有的元素。
让一个DIV水平居中,直接用CSS就可以做到。只要设置了DIV的宽度,然后使用margin设置边距0
auto,CSS自动算出左右边距,使得DIV居中。
.mydiv
margin:0 auto;
width:300px;
height:200px;
但是如果要使DIV垂直方向也居中,恐怕CSS需要修改了。
CSS实现水平和垂直居中
要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
.mydiv
width:300px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin:-100px 0 0 -150px
该方法使用普遍,但是前提是必需设置DIV的宽度和高度。如果当页面DIV宽度和高度是动态的,比方说需要弹出一个DIV层并且要居中显示,DIV的内容是动态的,所以宽度和高度也是动态的,这时需要用jQuery可以解决居中。
jQuery实现水平和垂直居中
jQuery实现水平和垂直居中的原理就是通过jQuery设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,代码如下:
$(window).resize(function()
$(".mydiv").css(
position: "absolute",
left: ($(window).width() - $(".mydiv").outerWidth())/2,
top: ($(window).height() - $(".mydiv").outerHeight())/2
);
);
此外在页面载入时,就需要调用resize()。
$(function()
$(window).resize();
);
此方法的好处就是不需要知道DIV的具体宽度和高度大小,直接用jQuery就可以实现水平和垂直居中,而且兼容各浏览器,这个方法在很多的弹出层效果中应用。 参考技术B <style>
.divmargin:0 auto; width:800px;height:200px;background:#f00;display:table;
</style>
<body>
<div class="div"></div>
</body>
margin:0 auto; 就是上下为0 左右居中 不能加FLOAT 否则不生效
display:table; 是为了让高自动增加 就是自适应高度 是为了给CHROME或者FF设置的 IE不受影响,否则高度始终是为0的;
然后在在DIV里面写任何代码都没有事了 他会始终以BODY居中本回答被提问者和网友采纳 参考技术C 设置了外层div的宽度之后margin:0px auto就可以居中了。其中的0px也可以修改 参考技术D body:margin:0 auto追问
这个方法好像只是最大化的时候才居中。
以上是关于CSS如何让div相对body居中 而其中的控件不受影响。的主要内容,如果未能解决你的问题,请参考以下文章