Chrome动画调试最佳实践
Posted Jafeney
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome动画调试最佳实践相关的知识,希望对你有一定的参考价值。
前端开发过程中针对复杂的动画,往往调整起来比较无力,这个时候如果借助devTools的Animations工具,就会把复杂的动画变得"有迹可循"。

注意:动画检查器支持 CSS 动画、CSS 过渡和网络动画,但暂不支持 requestAnimationFrame 动画
面板介绍
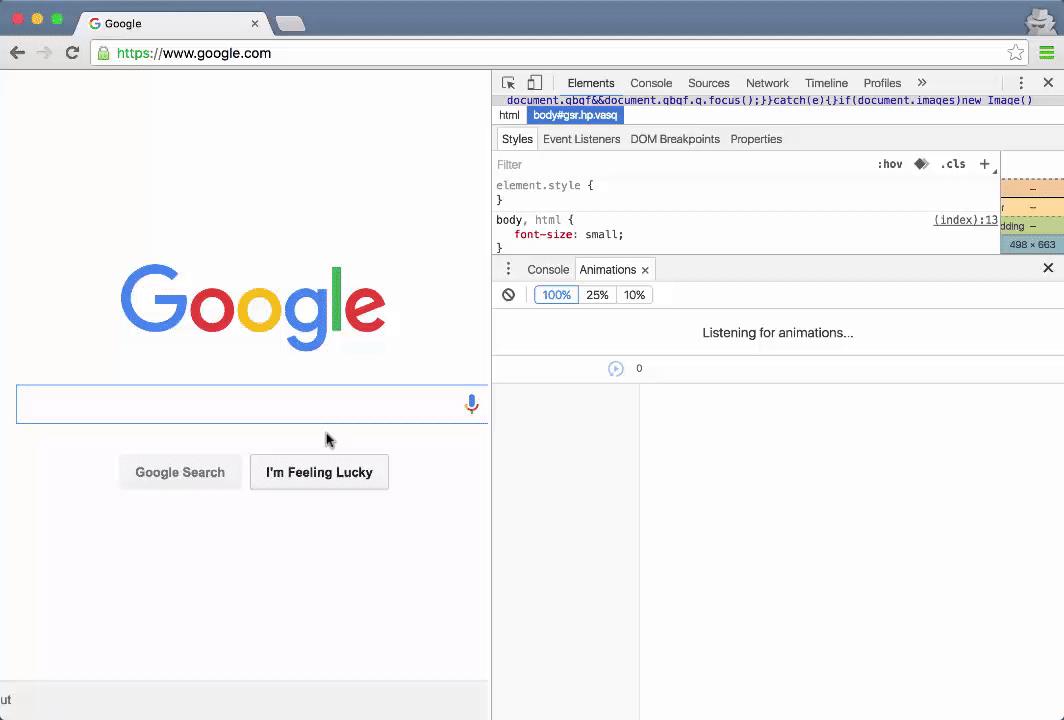
打开Chrome的devTools面板,点击 x(关闭按钮)左边的 更多按钮,选择 "More tools",然后点击子菜单里的 "Animations",就可以调出该面板:
或者在devTools 输入 commond + shift + p打开命令面板,然后输入 Drawer: Show Animations
该面板可以捕捉页面里的动画,并根据动画的运动轨迹划分关键帧,我们可以一目了解地知道该关键帧下的哪些元素正在进行何种样式的变化。
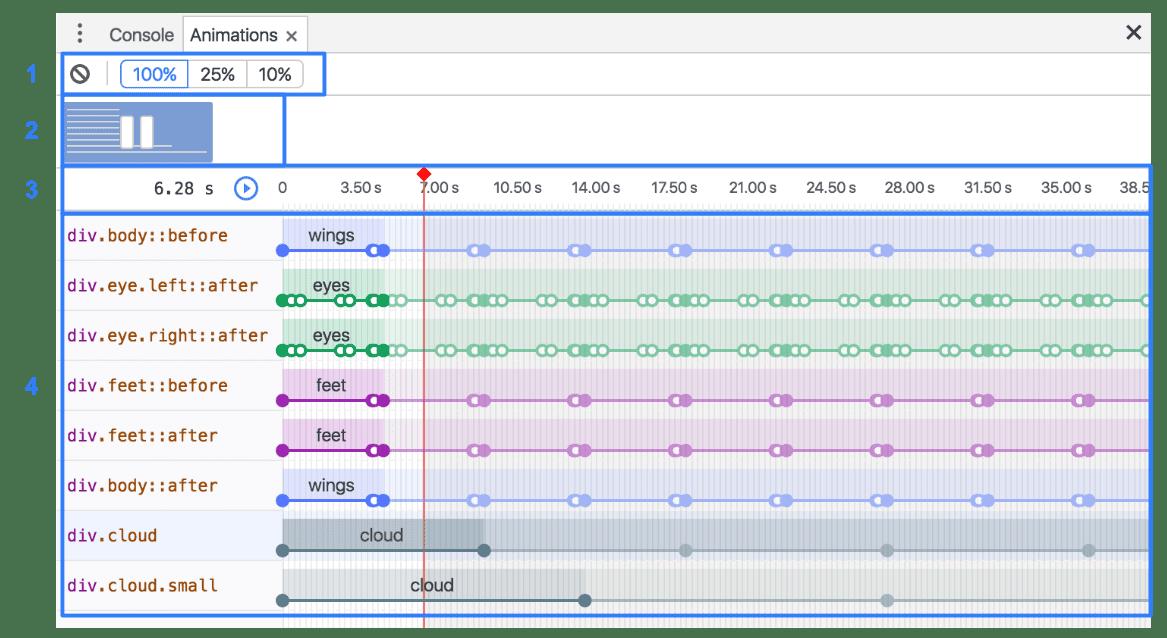
如下图所示,动画检查面板由以下四部分组成:

- 1 Controls。最左边按钮点击可以清除所有当前捕捉的动画组;右按钮组可以更改当前选定动画组的速度。
- 2 Overview。在这里选择动画组,然后在 Details 窗格中进行检查和修改。
- 3 Timeline。暂停和开始动画,或者跳到动画中的特定帧
- 4 Details。检查和修改当前选定的动画组
常用功能
animations主要两个常用的功能是
- 检查动画:检查动画运行的关键帧,并可以调整动画播放的速度
- 修改动画:在面板里修改元素动画的动画组的时间、延迟、持续时间或关键帧偏移
检查动画
捕捉动画后,可以通过以下几种方式重播动画:
- 在 Overview 窗格中将鼠标悬停在动画的缩略图上方,查看它的预览。
- 从 Overview 窗格中选择动画组(这样,动画组就会显示在 Details 窗格中),然后按 replay 按钮(replay 按钮)。动画会在视口中重播。点击 animation speed 按钮(animation speed 按钮)更改当前选定动画组的预览速度。您可以使用红色的垂直条更改当前位置。
- 点击并拖动红色的垂直条以拖拽视口动画。
查看动画详细信息
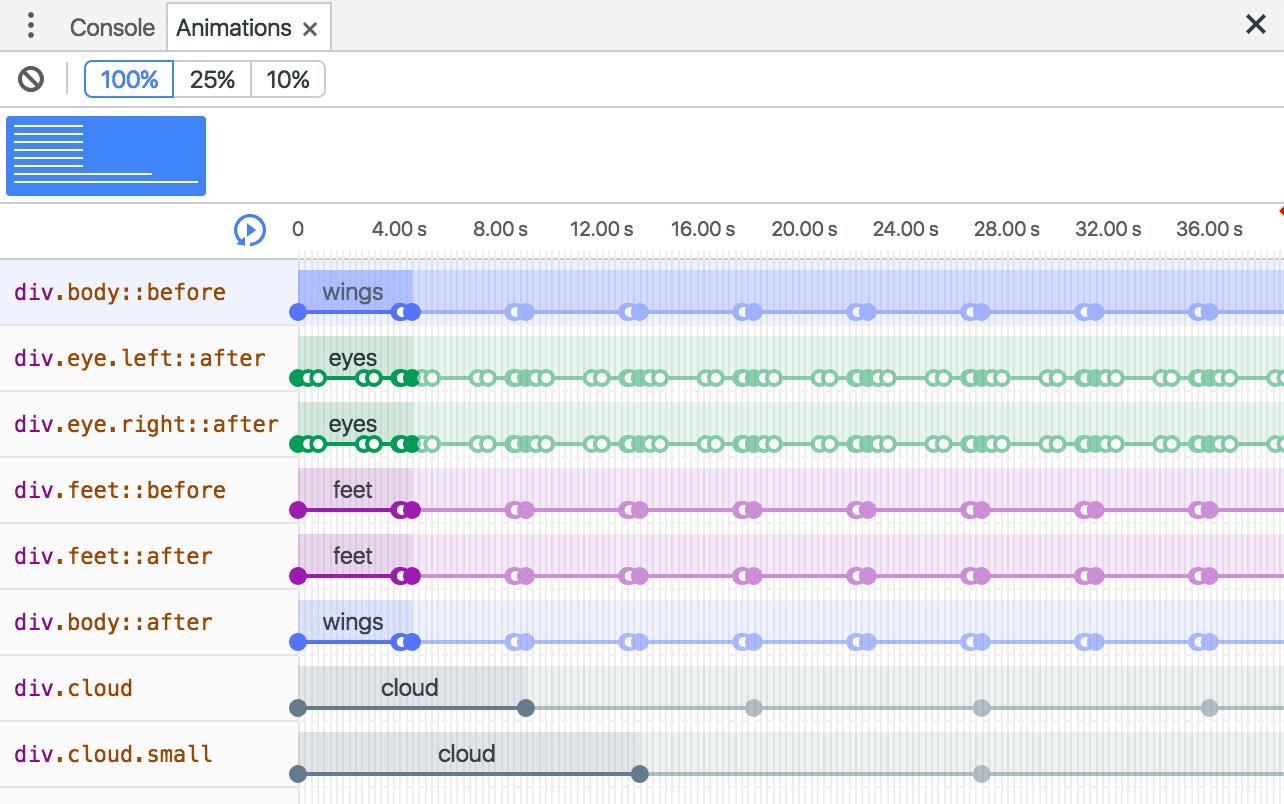
捕捉动画组后,在 Overview 窗格点击动画组可以查看其详细信息。 在 Details 窗格中,每个动画会单独展示成一行

将鼠标悬停在动画上可以在视口中突出显示该动画。点击该动画,在 Elements 面板中将自动选中该动画的html节点:

理解动画轨迹
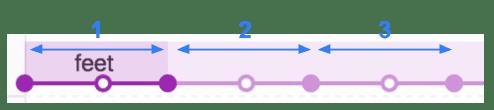
- 动画轨迹中实心圆圈表示动画的起点和终点,而空心圆表示声明特定规则的关键帧。
- 如果动画是循环的,最左侧的深色部分是其定义。右侧的浅色部分表示重复。 如下图所示,第二和第三部分表示第一部分的重复:

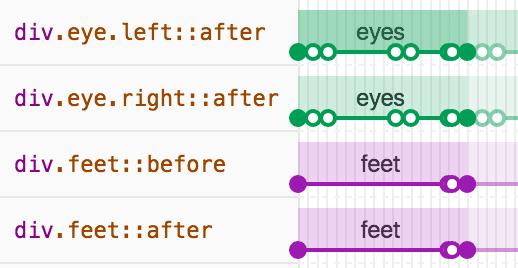
- 如果两个元素应用了同一个动画,动画检查器会给它们分配相同的颜色。 颜色本身是随机的且没有意义。如图所示,两个元素
div.eye.left::after和div.eye.right::after已应用了同一个动画 (eyes),div.feet::before和div.feet::after元素也同样如此:

修改动画
可以通过以下三种方式使用动画检查器修改动画:
- 动画持续时间
- 关键帧时间
- 开始时间延迟
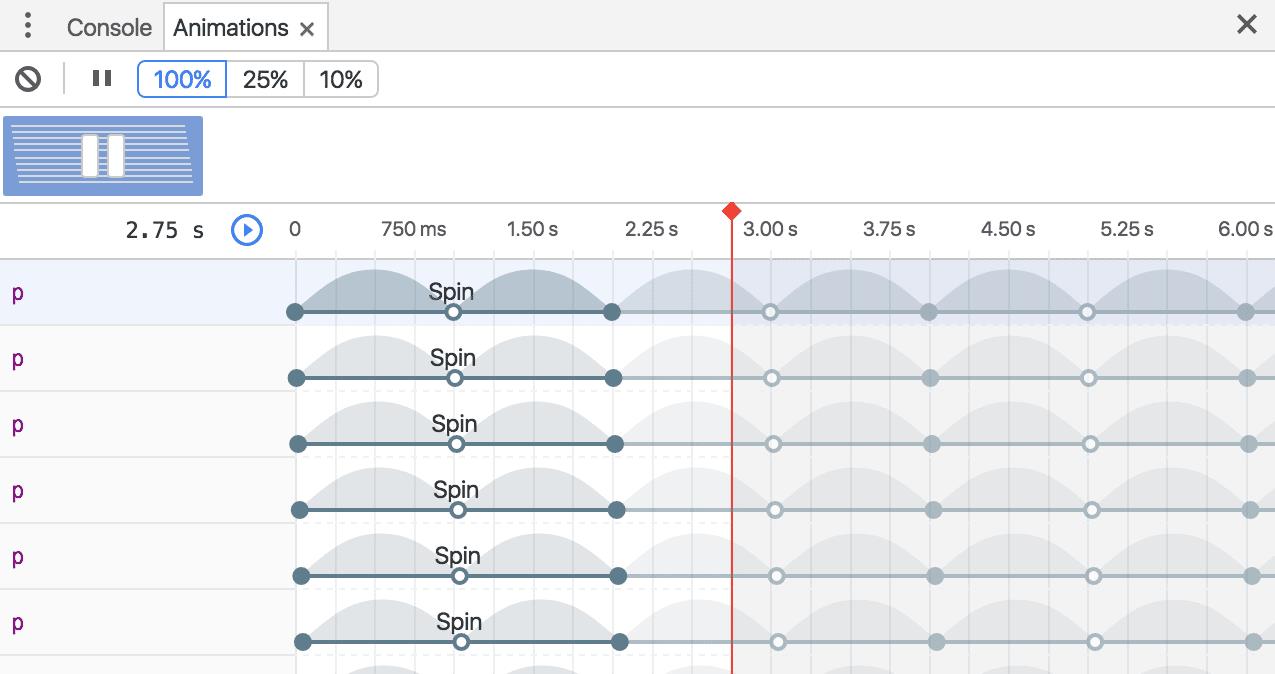
对于本部分,假设下面的屏幕截图代表原始动画:

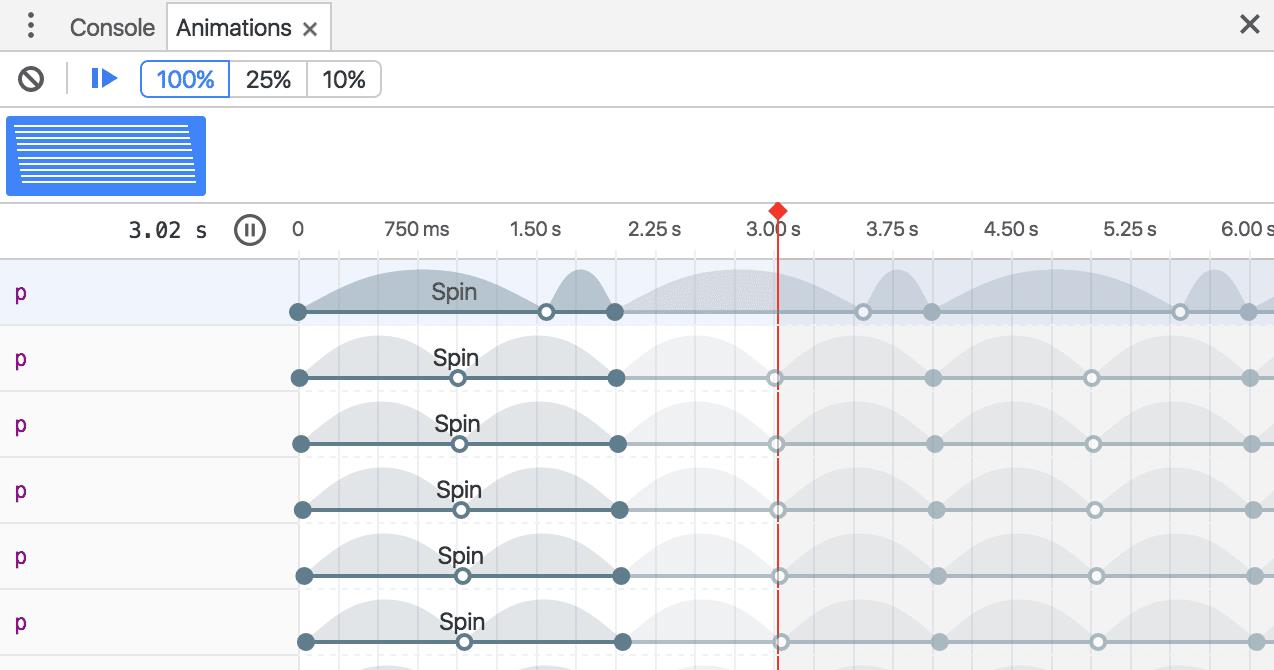
要更改动画的持续时间,请点击并拖动第一个或最后一个圆圈

如果动画定义了任何关键帧规则,那么这些将表示为白色内圈。 点击并拖动其中一个以更改关键帧的时间

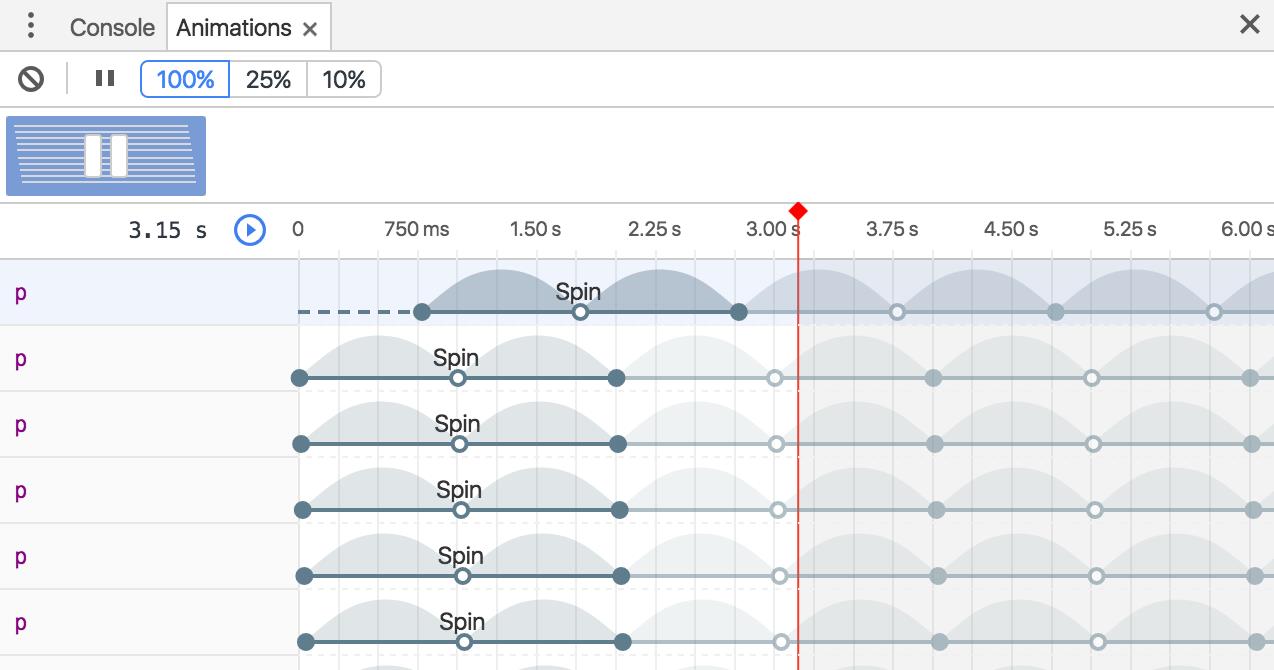
要为动画添加延迟,请点击并将其拖动至圆圈以外的任何位置

参考文献
- Inspect Animations by Kayce Basques
本文由博客一文多发平台 OpenWrite 发布!
以上是关于Chrome动画调试最佳实践的主要内容,如果未能解决你的问题,请参考以下文章