VSCode开启Pull Request更新代码分支可视化新篇章
Posted “逛丢一只鞋”
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode开启Pull Request更新代码分支可视化新篇章相关的知识,希望对你有一定的参考价值。
文章目录
0 前言
作为一名有节操的程序员,当然不满足全部的命令操作,缺少了科技的味道
既然我们有VSCode 这种神级工具,既然也要用得上
当然下面的操作如果发现不对劲,可以参照文章
里面有详细的命令行代码操作
1 准备工作
1.1 安装 git 并配置用户名和邮箱
首先安装git,后续操作若无特殊说明,命令均在git base中执行
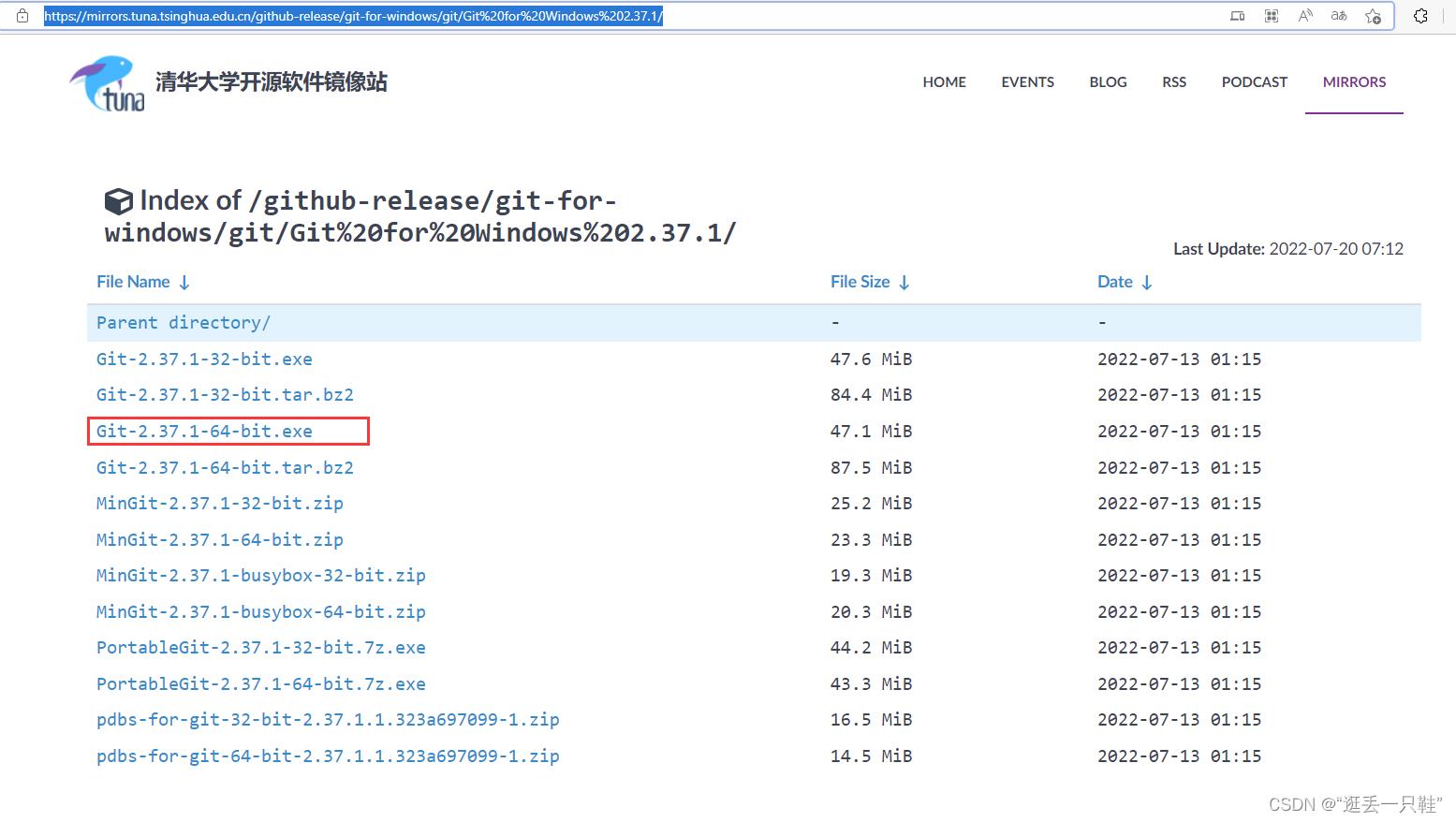
官网因为众所周知的原因,下载不方便,因此选择了清华软件源进行下载
https://mirrors.tuna.tsinghua.edu.cn/github-release/git-for-windows/git/Git%20for%20Windows%202.37.1/

安装后,右键桌面出现如下则说明安装成功,win11的话需要点击更多按钮才可出现如下菜单

打开git bash即可

主界面,然后配置本地账户,输入
git config --global user.name "自定义本地用户名"
git config --global user.email "你的邮箱地址"
注:一般用这个设置本地的用户信息,以方便查看提交的用户信息
config 有三个作用域参数 :
local:只对本仓库有效
global:只对登陆用户的所有仓库有效
system: 对系统的所有用户有效
1.2 生成ssh公钥和私钥
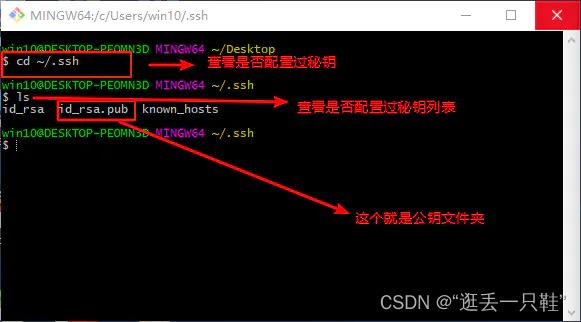
首先查看电脑之前是否生成过密钥,避免后续命名出现记忆错误
最稳妥的就是提前删除电脑中存在的id_rsa、id_rsa.pub文件,这是之前ssh生成密钥的默认名称

可以按如下命令来生成 ssh key:
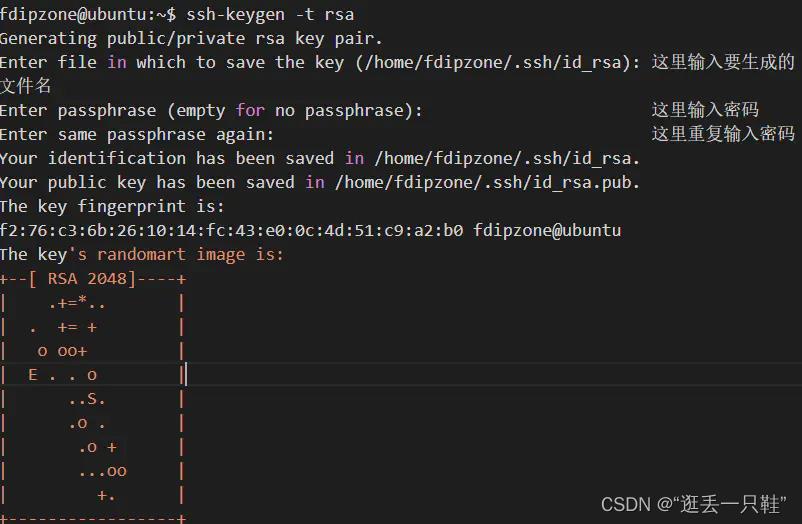
ssh-keygen -t rsa

注意:生成的文件名跟密码可以不填,直接按3次回车.填了以后使用git都要输入密码
按照提示完成三次回车,即可生成 ssh key.通过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的ssh key
cat ~/.ssh/id_rsa.pub
注:~/ 指的是用户名下面的文件夹,即 C:/用户/用户名/
输出:

这个就是ssh key的内容(可以理解公钥)
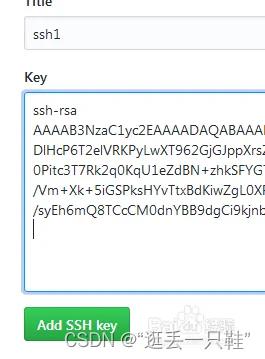
复制生成后的 ssh key,通过点击个人头下的设置>找到安全设置>SSH公钥 ,添加生成的ssh key 添加到仓库中。



在Title处给该公钥取个名称,在Key部分将id_rsa.pub文件内容添加进去,然后点击“Add SSH key”按钮完成配置。

1.3 配置config文件
如果在~/.ssh/下没有config文件,需要先创建config文件 :touch config
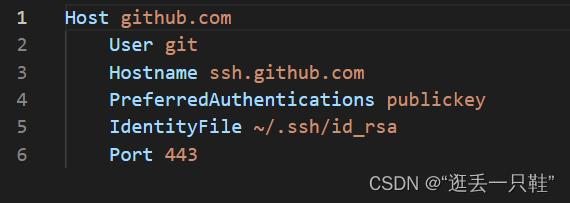
然后填入以下内容

Host github.com
User git
Hostname ssh.github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
Port 443
执行
ssh-add
若出现
Could not open a connection to your authentication agent
执行如下命令
ssh-agent bash
然后再执行
ssh-add ~/.ssh/id_rsa
1.4 测试git@github
1.4.1 git@github
执行命令
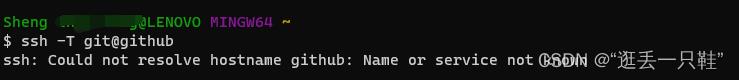
ssh -T git@github
若出现如下错误

执行
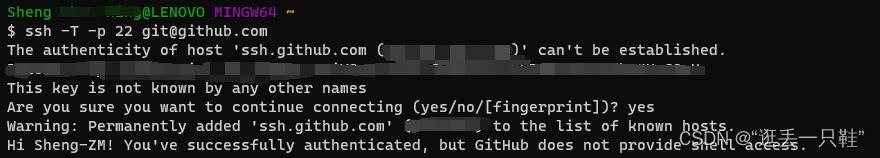
ssh -T -p 22 git@github.com
其中-p 22表示将服务器端口改为22。
出现
Hi Sheng-ZM! You’ve successfully authenticated, but GitHub does not provide shell access.

1.4.2 git clone
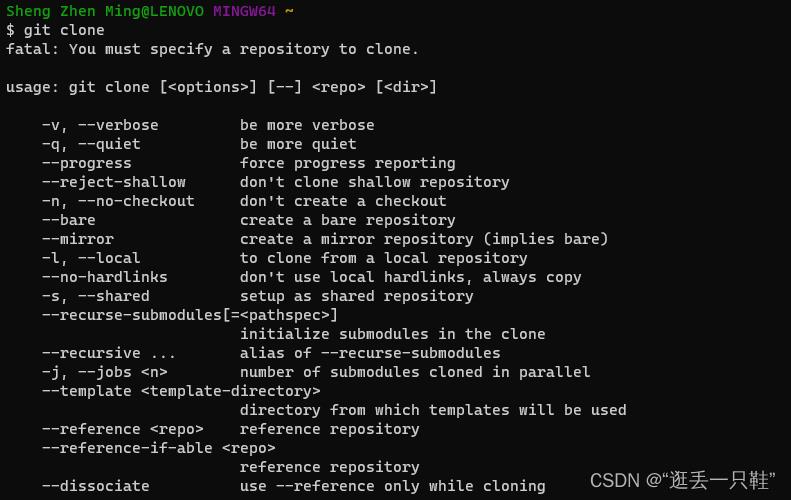
直接执行
git clone
因为没有指定克隆的目录,所以会提示错误,不过能打印出来信息证明clone功能正常

这里不建议直接把自己的远程代码库直接clone因为可能会导致后面出现一些冲突,不过这个都不是大问题
2 VSCode git初始化
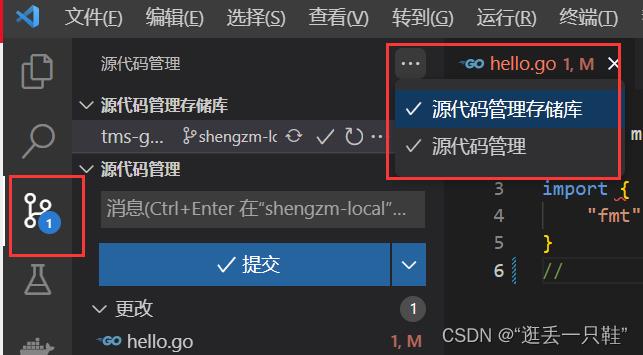
首先我们打开VSCode,点击左侧的分享按钮,这就是我们的git
然后打开源代码管理存储库

2.1 选择需要拉取或推送的存储库
准备我们要拉取pull和推送push的远程分支
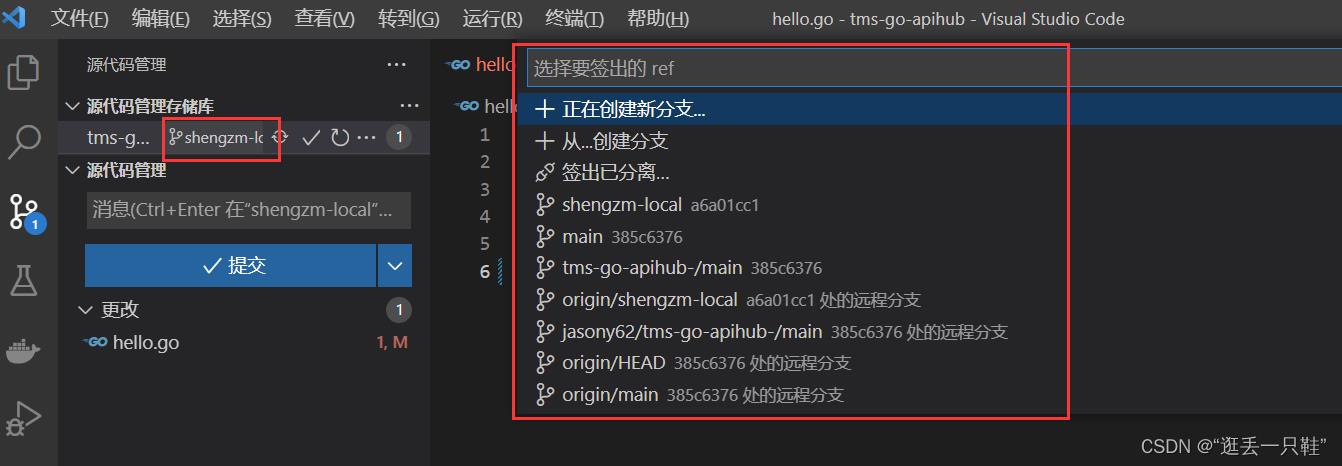
我们先来查看一下已经保存了的分支
如果存在我们自己的远程分支仓库和老板的远程分支仓库,那么直接按需点击操作就可以了

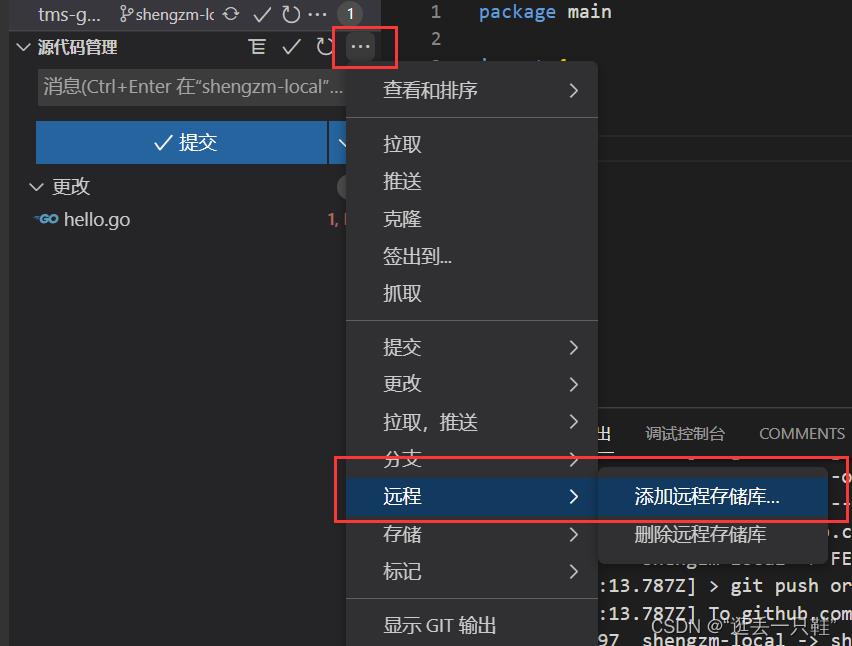
如果没有,直接通过可视化的创建即可,具体按钮位置如下

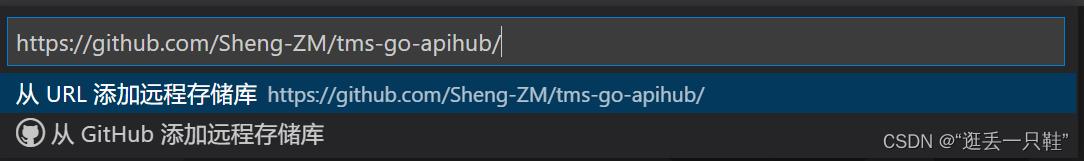
点击添加按钮,将我们的远程代码库地址复制到位置

下一个窗口会提示让我们填写一个本地名称,其实就是对应了命令remote的添加操作,就是我们remote -v查看到的一个本地给远程仓库的一个命名,这里我们命名为
origin
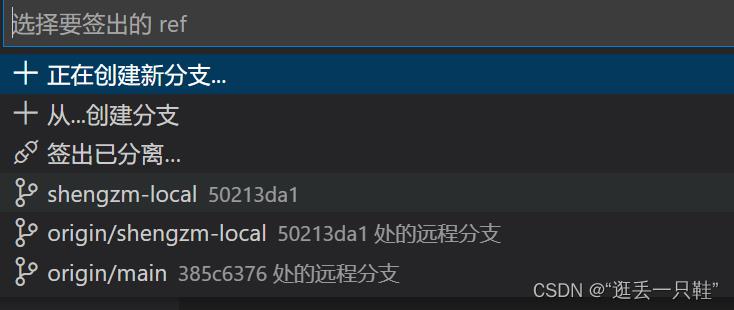
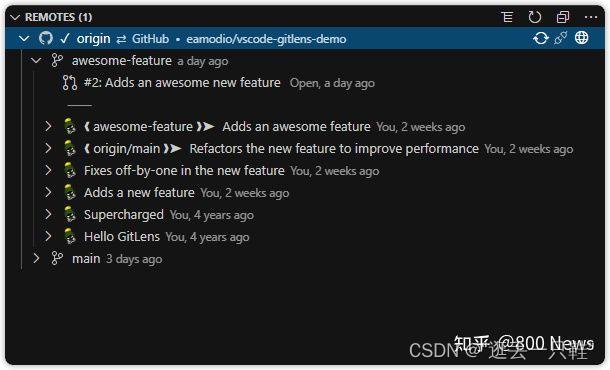
添加之后,我们查看到远程的两个分支都被获取到了,一个是origin/shengzm-local一个是origin/main

按照这个方法和套路就可以把自己需要的远程库都添加进来,包括要pull request老板的远程库
2.2 拉取最新代码
开发前肯定是首先拉取老板GitHub那里的最新代码,或者一个目标库的最新代码
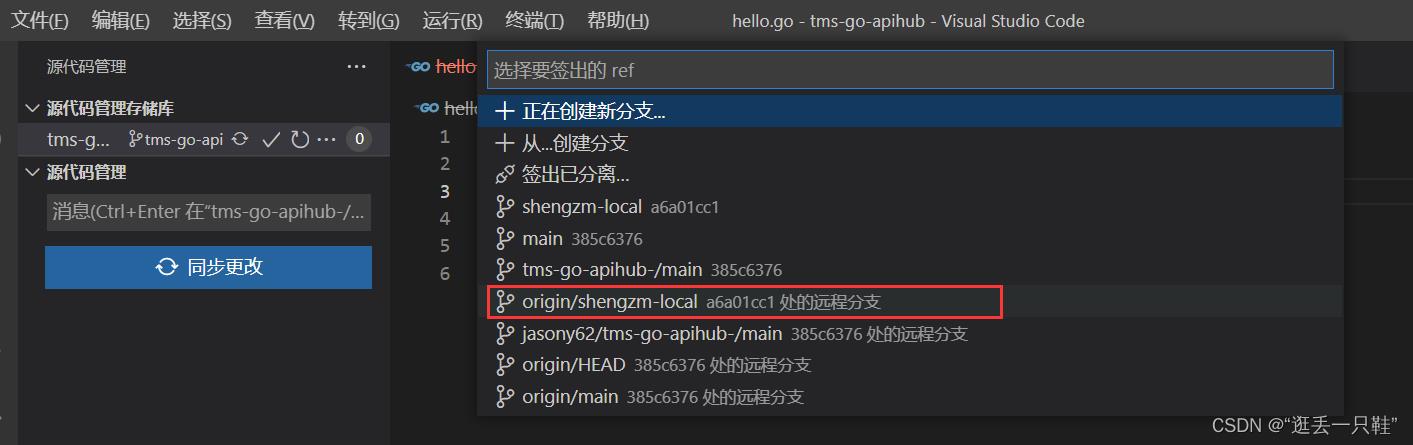
这里假设要拉取老板GitHub的最新代码
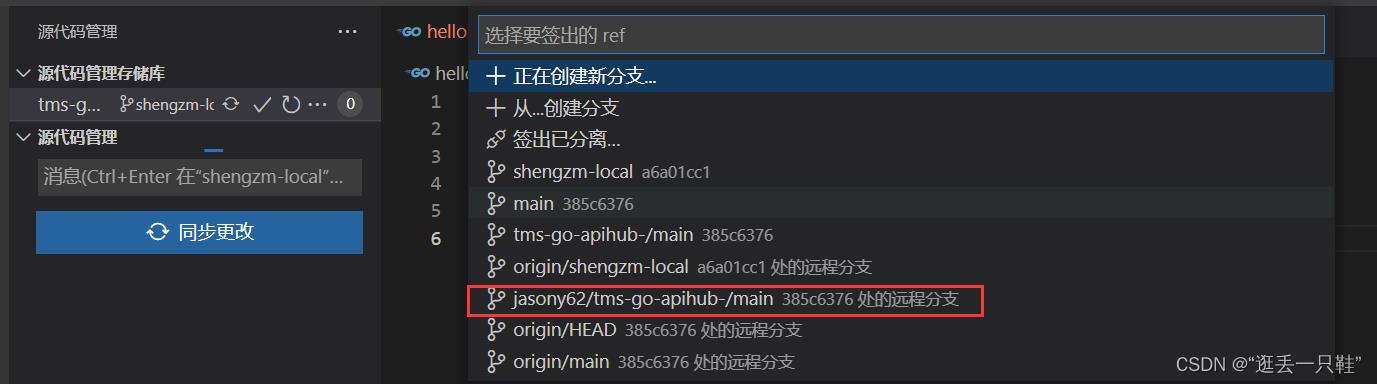
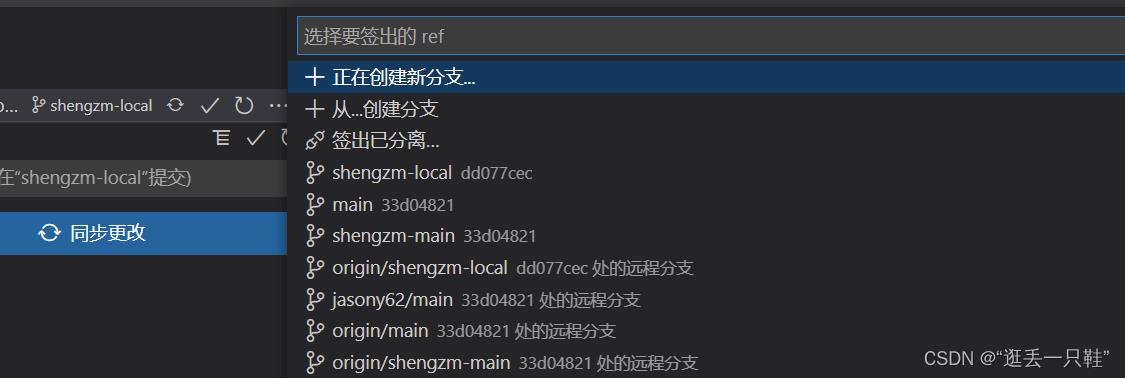
所以我们要切换到老板的远程分支

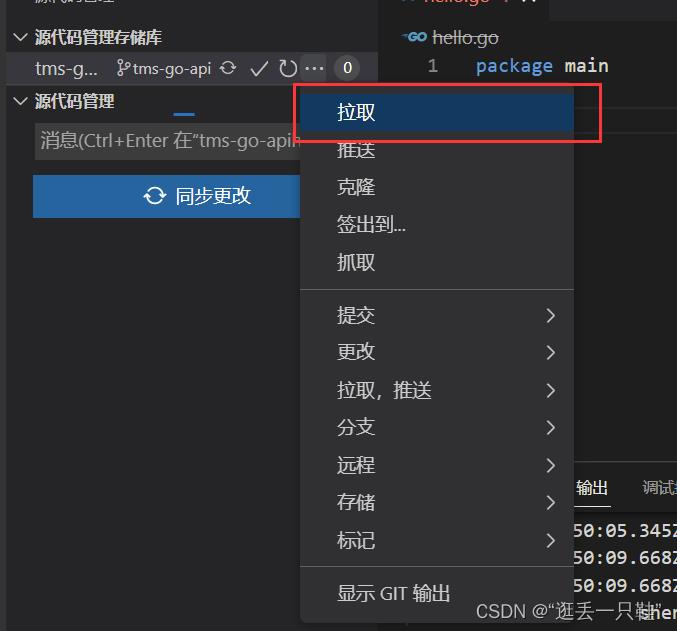
切换后会自动拉取更新,如果没有,手动选择拉取即可

这里很有可能会产生报错,例如弹出:
The following untracked working tree files would be overwritten by checkout
这时我们可以发现有可能是因为自己本地之前clone或下载过这个代码库
通过错误提示可知,untracked working tree files引起的问题,git无法合并到一起,只要解决了这些untracked的文件就能解决这个问题。
因此需要将本地的git add删除一些,重新在远程库拉取即可
进入本地版本仓库目录下,直接执行
git clean -d -fx
git clean 参数
-n 显示将要删除的文件和目录;
-x -----删除忽略文件已经对git来说不识别的文件
-d -----删除未被添加到git的路径中的文件
-f -----强制运行
现在我们再重新拉取远程库代码就不会出现任何问题!
2.3 提交本地修改代码到自己的远程仓库
更新之后就可以按照需求进行代码的修改
修改完成之后就是我们之前的commit add push pull等操作了
这也是vscode优势的地方,不再需要繁琐的各种命令,全部可视化傻瓜操做
我们一定确认,切换到了我们自己的远程仓库,不然一个push pull可能就直接到老板那里了(都是泪

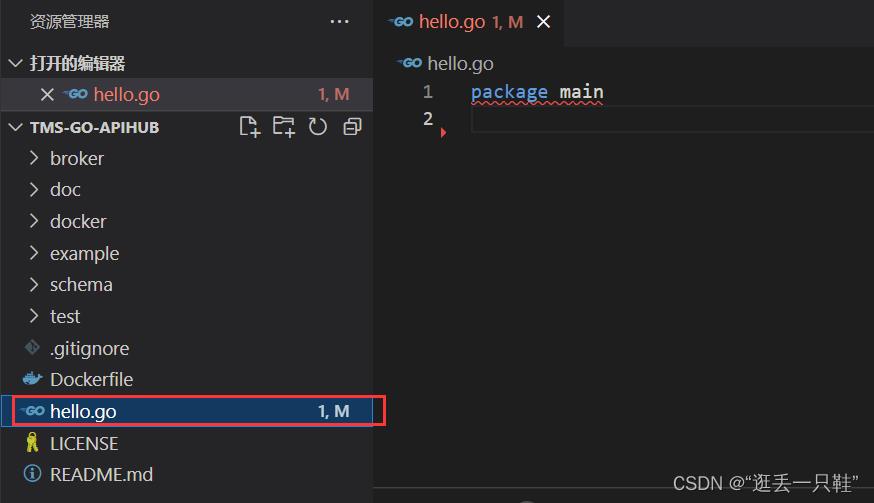
假设我们进行了修改,新建了一个文件

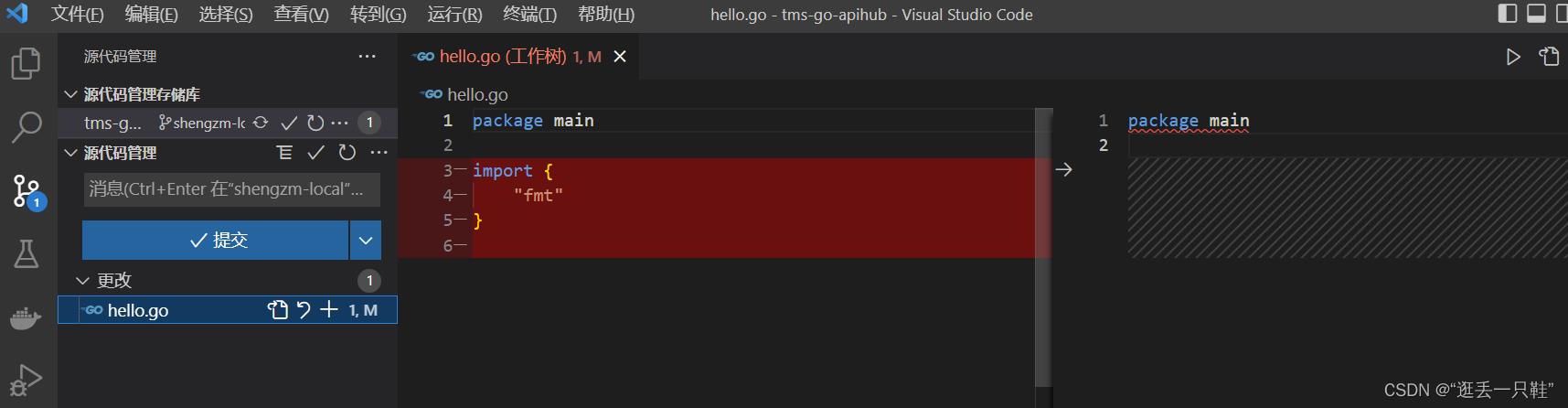
然后在git管理中就可以看到我们的更改

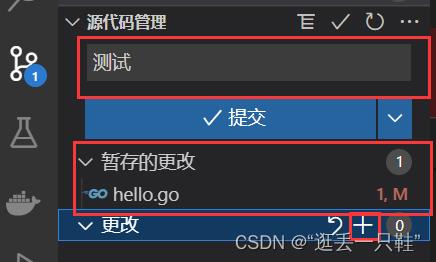
我们把需要提交的更改,点击暂存更改按钮,把需要提交的更改,点击暂存更改按钮,把需要提交的更改,点击暂存更改按钮,相当于我们之前的add,一定要选好自己要提交哪些文件!一定要选好自己要提交哪些文件!一定要选好自己要提交哪些文件!
消息中备注消息,消息中备注消息,消息中备注消息,不能为空,否者会提交和同步失败,因为这相当于我们之前的commit添加备注消息

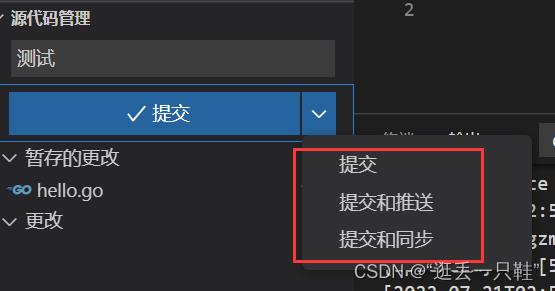
然后点击提交即可完成操作
提交中有很多可选项
可以提交和推送,就会直接把本地更新代码到自己的远程仓库
点击提交和同步会远程进行拉取和推送更新到自己的远程仓库

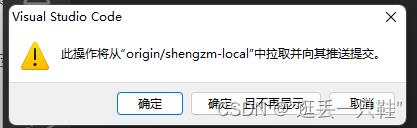
过程中会出现确认按钮

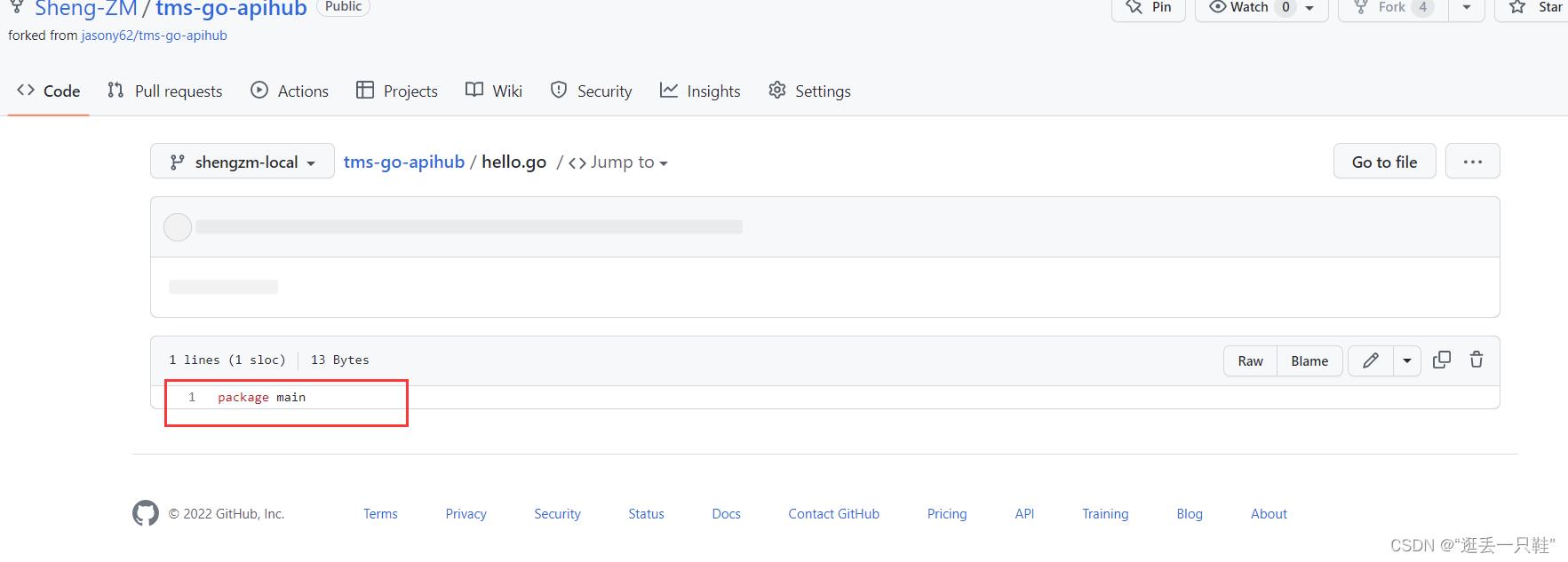
提交推送或者同步之后,我们就可以看到自己远程仓库的更新了

后面就可以手动进行Pull Request更新代码分支到老板那里了
为什么这里有手动了呢?当然是防止手贱,毕竟Pull Request不可以自己手动撤回,并且Pull Request前还可以自己再手动检查一遍。
完结,撒花~
3 VSCode git插件推荐
既然都用上了VSCode,不用插件可就太可惜了
3.1 Git Graph,非常之流行
第一超能力::匹配 GitKraken 或 SourceTree 的用户界面,可直接内置到 VS Code 中以避免上下文切换。
Git Graph 肯定是在 VS Code 中与 Git 交互的最具视觉吸引力的那个。在执行复杂的 git 操作时,看到清晰明了的提交树会很有帮助,其定制化非常高,并为开发者提供对 UI 的精细控制,例如图形样式和分支颜色。您可以单击任何提交以查看详细信息和文件更改,甚至可以在不离开 IDE 的情况下执行代码审查!

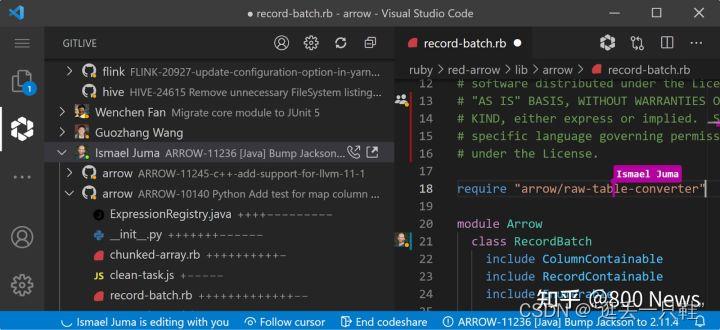
3.2 GitLive ,冉冉升起的新星
第一超能力:通过显示团队成员正在进行修改内容,获得潜在合并冲突的预先警告。
此扩展适用于所有团队成员,GitLive 使 Git 活跃起来。它在 VS Code 中添加了一个选项卡,您可以在其中查看其他协作者是否在线、他们正在处理什么问题和分支,甚至他们未提交的更改,所有这些都是实时更新的。
团队成员的修改也会显示在编辑器的装订线中,你可以将它们与你的修改进行比较,如果需要的话,你可以直接将它们挑到你的文件副本中。非常酷
这个扩展的另一个好处是,它为LiveShare增加了视频通话和屏幕共享,你可以直接从VS Code中进行通话,而且你可以启动LiveShare而不需要复制和粘贴链接。

3.3 Git Automator,节省时间
第一超能力:自动填充提交信息!
这是为所有懒惰的开发者准备的,特别是那些不喜欢在提交信息上花费太多时间和精力的人。我看过很多提交信息,知道你们中也有不少人。
Git Automator 允许你用一个快捷方式添加和提交文件。它还为提交信息提供了自动填充功能。当动作很明显时,例如你删除了一个文件,Git Automator 会猜测该动作并将其添加到预填充的提交消息中。
你也可以设置一些自己的快捷方式,用它们来生成自动提交信息。

3.4 Git Urgent,简单
第一(也是唯一一个)超能力:缓存、提交和推动三合一。
这个我把它归为简单而有效的一类。安装了这个扩展,你所要做的就是在VS Code的命令调色板上搜索 “Git Urgent”,然后你就可以用一个命令来进行git add all、提交和推送,对于热修复和其他紧急情况来说非常友好。

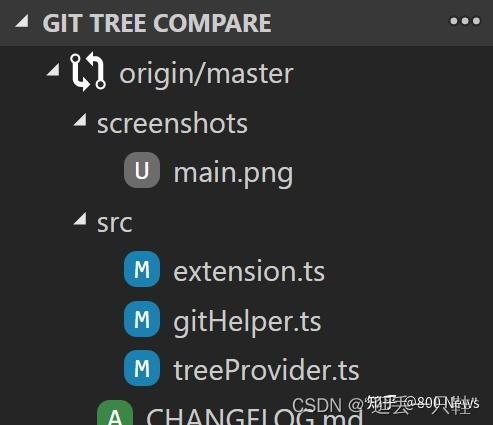
3.5 Git Tree Compare ,实用
第一超能力:拉取请求准备和合并预览!
Git Tree Compare 是一个方便的扩展,可将您的工作树与分支、标签或提交进行比较。
位于 "源 "选项卡中的文件夹树结构(你可以将其配置为显示在 "资源管理器 "选项卡中)迅速为你提供关于你一直在处理的文件的上下文(在大项目中非常有用!)。显示在文件名附近的图标让你快速了解一个文件是否被添加、删除或修改。
在选择了比较的基础后,你可以选择打开所有的修改或打开已修改的文件(被添加的文件也会被打开,但不会显示修改)。你还可以选择是直接与所选基数进行比较(完全模式)还是先计算一个合并基数(合并模式)。

3.6、GitLens,无可争议的冠军
第一超能力:编辑器gutter中的按需文件注释,包括blame(显示每行的提交和作者)、更改(突出显示本地更改)和热图(显示最近行的更改情况)。
好吧,我们真的不能把它排除在外,对吗?凭借近 1000 万次安装,GitLens真正成为在 VS Code 中使用 Git 的事实上的标准扩展,它只附带了相当少的 git 集成。
他们可能应该开始将它与 VS Code 捆绑在一起,特别是因为作者现在是 VS Code 开发团队的一员。

4 常用指令
虽然可视化给我们带来了很多方便,但可视化的后果就是有些操作我们是未知的,可能导致很多的显示和拉取推送错误,再遇见一些常见问题时,采用以下方法解决
4.1 无法删除的多余分支
很多分支明明已经删除了,但还是会在这个窗口出现,这时候我们要同步我们的删除

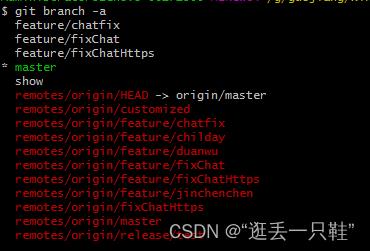
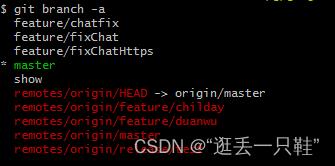
首先查看
git branch -a

远程分支(红色部分)删除后,本地并没有同步过来。
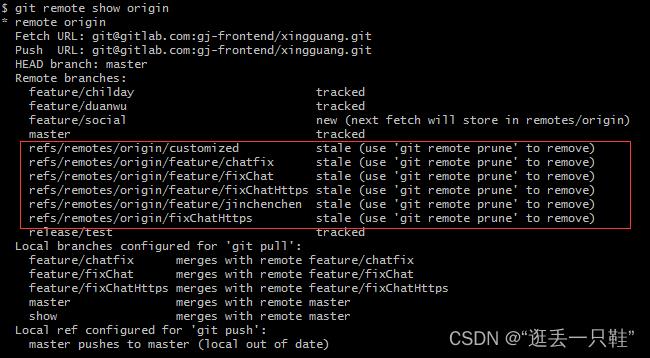
查看本地分支和追踪情况:
git remote show origin

可以发现红框中的分支是远程分支已被删除的分支,根据提示可以使用 git remote prune 来同步删除这些分支。
运行命令:
git remote prune origin
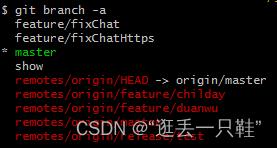
再次查看分支情况:

发现红色部分的远程分支已经同步,远程删除的分支,本地也已经不见了。
删除本地多余分支
git branch -D feature/chatfix

4.2 取消所有暂存
4.3 远程库添加了但是不显示
由于在远程删除了分支,有时候本地不能更新到,所以再次操作已删除的分支时git会报错, 此时只需要刷新一下分支列表即可正常操作,添加了某个远程库或者分支,不显示然后保存,git命令如下:
git remote update origin --prune
origin 表示库在本地设置的名称
或者简写为
git remote update origin --p
注意:操作很大可能会因为网络不好导致超时出错
以上是关于VSCode开启Pull Request更新代码分支可视化新篇章的主要内容,如果未能解决你的问题,请参考以下文章