web自动化测试以及定位元素操作
Posted KIMdamI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web自动化测试以及定位元素操作相关的知识,希望对你有一定的参考价值。
一、查看页面元素
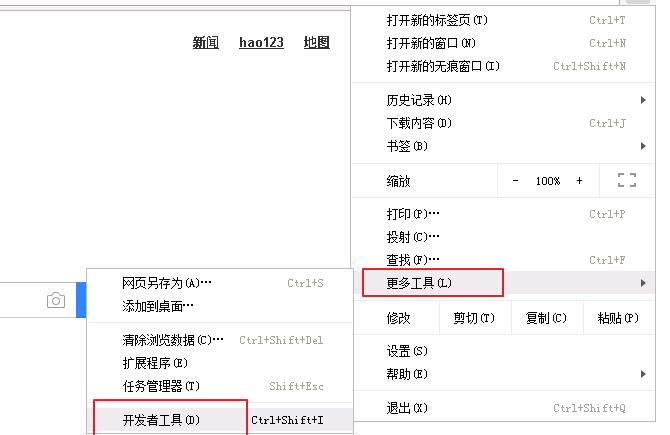
用谷歌浏览器打开百度首页,点击右上角>更多工具>开发者工具,就可以看到整个页面的html代码了

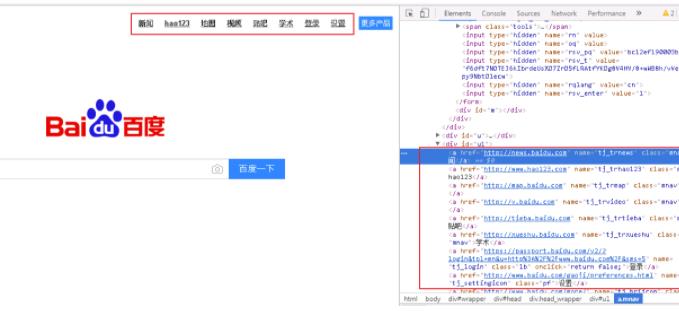
点击框中左上角的箭头图标,移动鼠标到百度搜索框,就可以自动定位到百度搜索框的HTML代码了,查看到搜索框的属性,我们可以看到搜索框有id,name,class等属性。

二、元素定位
1、id定位: find_element_by_id()
id属性一般是唯一的,建议使用,但是不一定存在;从上面定位到的搜索框属性中,有个id="kw"的属性,我们可以通过这个id定位到这个搜索框
代码:
复制代码
coding = utf-8

启动浏览器

打开百度首页
driver.get(‘https://www.baidu.com/’)
通过id定位搜索框,并输入淘宝

等待5秒
sleep(5)
退出
driver.quit()
复制代码
2、name定位: find_element_by_name()
name属性一般不是唯一的,不建议使用,从上面定位到的搜索框属性中,有个name="wd"的属性,我们可以通过这个name定位到这个搜索框
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过name定位搜索框,并输入selenium
driver.find_element_by_name(‘wd’).send_keys(‘selenium’)
等待5秒
sleep(5)
退出
driver.quit()
复制代码
3、class定位:find_element_by_class_name()
class属性一般不是唯一的,不建议使用,从上面定位到的搜索框属性中,有个class="s_ipt"的属性,我们可以通过这个class定位到这个搜索框
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过class定位搜索框,并输入selenium
driver.find_element_by_class_name(‘s_ipt’).send_keys(‘selenium’)
等待5秒
sleep(5)
退出
driver.quit()
复制代码
4、tag定位:find_element_by_tag_name()
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如input是输入,table是表格,等等…。每个元素其实就是一个tag,一个tag往往用来定义一类功能,我们查看百度首页的html代码,可以看到有很多div,input,a等tag,所以很难通过tag去区分不同的元素。基本上在我们工作中用不到这种定义方法,仅了解就行。下面代码仅做参考,运行时必定报错
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过tag定位搜索框,并输入selenium, 此处必报错
driver.find_element_by_tag_name(‘input’).send_keys(‘selenium’)
等待5秒
sleep(5)
退出
driver.quit()
复制代码
5、link定位:find_element_by_link_text()
此种方法是专门用来定位文本链接的,意思就是a标签里面的直接内容,比如百度首页右上角有“新闻”,“hao123”,“地图”等链接,如果a标签嵌套多个标签就不适用了。a标签的文本不一定是唯一,不建议使用。

coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过link定位"新闻"这个链接并点击
driver.find_element_by_link_text(‘新闻’).click()
等待5秒
sleep(5)
退出
driver.quit()
复制代码
6、partial_link定位:find_element_by_partial_link_text()
有时候一个超链接的文本很长很长,我们如果全部输入,既麻烦,又显得代码很不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了。不一定是唯一,不建议使用。
我们用这种方法来定位百度首页的“新闻”超链接
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过partial_link定位"新闻"这个链接并点击
driver.find_element_by_partial_link_text(‘闻’).click()
等待5秒
sleep(5)
退出
driver.quit()
复制代码
7、xpath定位:find_element_by_xpath()
前面介绍的几种定位方法都是在理想状态下,有一定使用范围的,那就是:在当前页面中,每个元素都有一个唯一的id或name或class或超链接文本的属性,那么我们就可以通过这个唯一的属性值来定位他们。
但是在实际工作中并非有这么美好,有时候我们要定位的元素并没有id,name,class属性,或者多个元素的这些属性值都相同,又或者刷新页面,这些属性值都会变化。那么这个时候我们就只能通过xpath或者CSS来定位了。
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过xpath定位搜索框,并输入selenium
driver.find_element_by_xpath("//*[@id=‘kw’]").send_keys(‘selenium’)
等待5秒
sleep(5)
退出
driver.quit()
复制代码
8、CSS定位:find_element_by_css_selector()
这种方法相对xpath要简洁些,定位速度也要快些,但是学习起来会比较难理解,这里只做下简单的介绍。
CSS定位百度搜索框
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
启动浏览器
driver = webdriver.Chrome()
打开百度首页
driver.get(‘https://www.baidu.com/’)
通过CSS定位搜索框,并输入selenium
driver.find_element_by_css_selector(’#kw’).send_keys(‘selenium’)
等待5秒
sleep(5)
退出
driver.quit()
以上是关于web自动化测试以及定位元素操作的主要内容,如果未能解决你的问题,请参考以下文章