HTML 企业和组织 - Rich Snippets - Microformats hCard
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 企业和组织 - Rich Snippets - Microformats hCard相关的知识,希望对你有一定的参考价值。
小程序 组件 的后续
常见组件
6 rich-text — 富文本标签
可以将字符串解析成对应标签,类似vue中v-html功能
nodes属性 支持字符串和标签节点数组
<rich-text nodes="{{html}}"></rich-text>
其他属性


注意:
nodes不推荐使⽤ String 类型,性能会有所下降rich--text组件内屏蔽所有节点的事件attrs属性不⽀持 id ,⽀持 classname属性⼤⼩写不敏感- 如果使⽤了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除
img标签仅⽀持⽹络图⽚
例子:
// pages/demo12/demo12.js
Page({
data: {
// 1 标签字符串 最常用的(引号里面直接去复制天猫淘宝的部分代码)
// html:''
// 2 对象数组
html:[
{
// 1 div标签 name属性来指定
name:'div',
// 2 标签上有哪些属性
attrs:{
// 标签上的属性 class style
class:'myDiv',
style:"color:red;"
},
// 3 子节点 children 要接收的数据类型和 nodes第二种渲染方式的数据类型一致
children:[
{
name:'p',
attrs:{},
// 放文本
children:[
{
type:'text',
text:'hello'
}
]
}
]
}
]
},
})
7 button — 按钮
例子
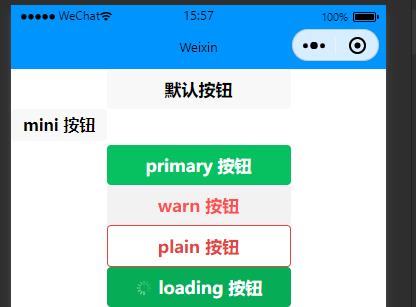
<button>默认按钮</button>
<button size="mini">mini 按钮</button>
<button type="primary">primary 按钮</button>
<button type="warn">warn 按钮</button>
<button type="warn" plain>plain 按钮</button>
<button type="primary" loading>loading 按钮</button>
效果图: 
属性

button开发能力 open-type的值以及说明:
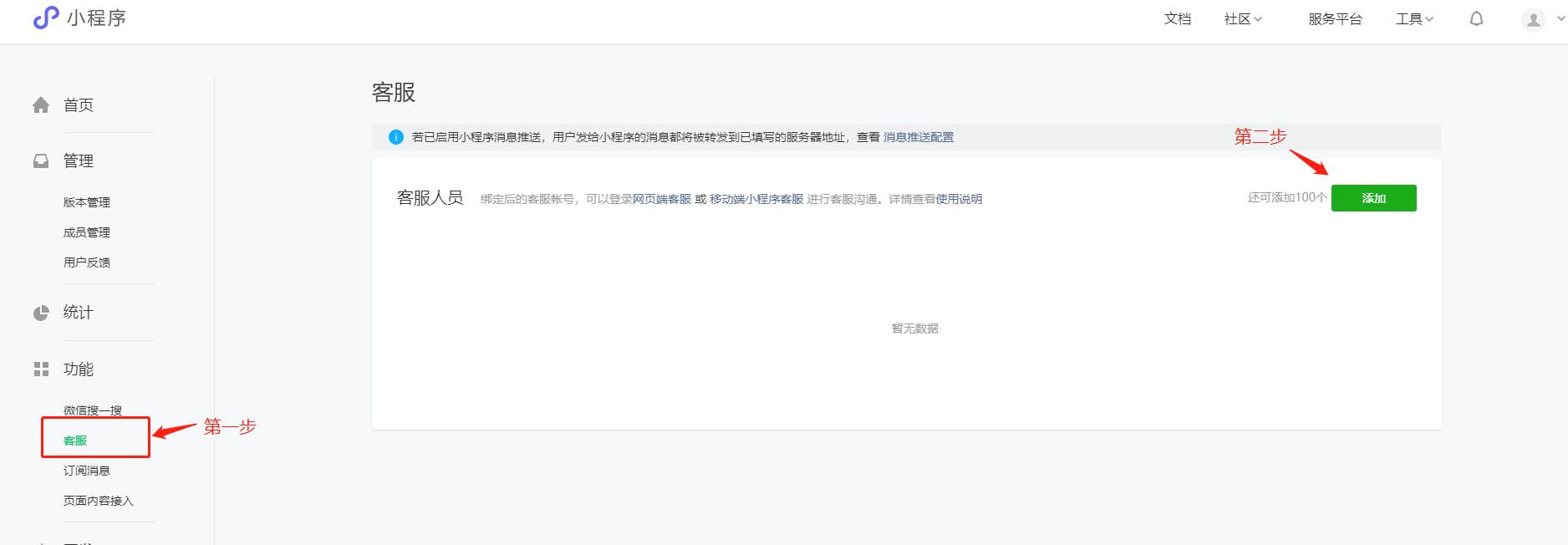
(1). contact 直接打开 客服对话功能 需要在微信小程序的后台配置
-
将小程序的
appid由测试号改为自己的appid -
登录 微信小程序官网, 添加
客服 - 微信
-
准备两个账号(用户和客服微信)
-
直接在 微信小程序官网 客服 这里出现的 移动端小程序客服 扫码查看
(2). share 转发当前的小程序 到微信朋友中 不能把小程序分享到朋友圈
(3). getPhoneNumber 获取当前用户的手机号码信息 ,结合一个事件来使用 , 不是企业的小程序账号是没有权限获取用户的手机号码的
- 绑定一个事件 bindgetphonenumber
- 在事件的回调函数中 通过参数来获取信息
- 获取到的信息 已经加密过了 需要用户自己搭建小程序的后台服务器,在后台服务器中进行解析手机号码,返回到小程序中就可以看到信息了
(4). getUserInfo 获取当前用户的个人信息
- 使用方法 类似 获取用户的手机号码
- 可以直接获取不存在加密的字段
(5). launchApp 在小程序当中直接打开app
- 需要先在app中通过app的某个链接打开小程序
- 在小程序中再通过这个功能重新打开app
- 找到京东的app 和 京东的小程序
(6). openSetting 打开小程序内置的授权页面
- 授权页面中只会出现用户曾经点击过的权限
(7). feedback 打开小程序内置的意见反馈页面
- 只能够通过真机调试来打开
<!-- demo13/demo13.wxml -->
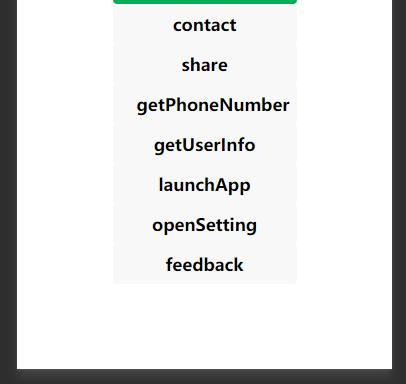
<button open-type="contact">contact</button>
<button open-type="share">share</button>
<button open-type="getPhoneNumber" bindgetphonenumber='getPhoneNumber'>getPhoneNumber</button>
<button open-type="getUserInfo" bindgetuserinfo='getUserInfo'>getUserInfo</button>
<button open-type="launchApp">launchApp</button>
<button open-type="openSetting">openSetting</button>
<button open-type="feedback">feedback</button>
// pages/demo13/demo13.js
Page({
// 获取用户的手机号码信息
getPhoneNumber(e){
console.log(e);
},
// 获取用户个人信息
getUserInfo(e){
console.log(e);
}
})
效果图:
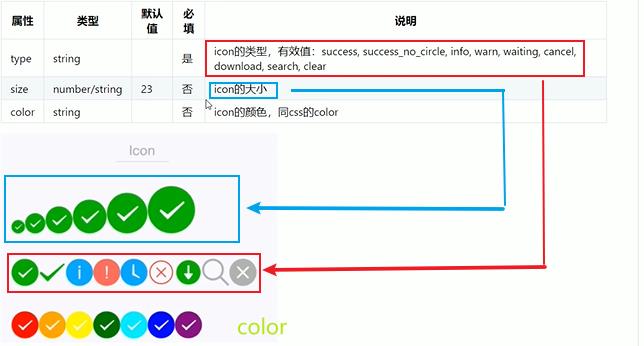
8 icon — 字体图标
属性

例子:
<icon type="cancel" size="60" color="pink"></icon>
9 radio — 单选框

属性
- radio标签 必须要和父元素 radio-group来使用
- value 选中的单选框的值
- 需要给 radio-group 绑定change事件
- 需要在页面中显示选中的值
- 可以通过color属性来修改颜色
注意: radio标签 必须要和父元素 radio-group来使用
例子
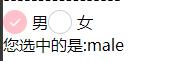
<radio-group bindchange="handleChange">
<radio color="pink" value='male'>男</radio>
<radio color="pink" value='female'>女</radio>
</radio-group>
<view> 您选中的是:{{gender}} </view>
效果:
10 checkbox — 复选框
属性
可以通过color属性来修改颜色
注意: checkbox标签 必须要和父元素 checkbox-group来使用
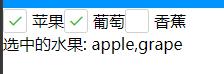
<view>
<checkbox-group bindchange="handleItemChange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key='id'>
{{item.name}}
</checkbox>
</checkbox-group>
<view>
选中的水果: {{checkedList}}
</view>
</view>
// pages/demo15/demo15.js
Page({
data: {
list:[
{
id:0,
name:'苹果',
value:'apple'
},
{
id:1,
name:'葡萄',
value:'grape'
},
{
id:2,
name:'香蕉',
value:'banner'
}
],
checkedList:[]
},
// 复选框的选中事件
handleItemChange(e){
// console.log(e);
// 1 获取被选中的复选框的值
const checkedList = e.detail.value;
// 2 进行赋值
this.setData({
checkedList
})
}
})
效果: 
注意:
nodes不推荐使⽤ String 类型,性能会有所下降rich--text组件内屏蔽所有节点的事件attrs属性不⽀持 id ,⽀持 classname属性⼤⼩写不敏感- 如果使⽤了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除
img标签仅⽀持⽹络图⽚- radio标签 必须要和父元素 radio-group来使用
- checkbox标签 必须要和父元素 checkbox-group来使用
总结:
- 常见的布局组件:
view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox等 - 小程序的组件有很多,要看详细的讲解请前去官网
以上是关于HTML 企业和组织 - Rich Snippets - Microformats hCard的主要内容,如果未能解决你的问题,请参考以下文章