HTML 现象wordpress主题 - 登录框示例代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 现象wordpress主题 - 登录框示例代码相关的知识,希望对你有一定的参考价值。
wordpress install 主题
手动安装,你可到访WordPress官方网站的主题部分,找到你喜欢的主题后,可压缩下载到电脑并将其解压缩:
上传.zip 包到服务器,解压到 wordpress/wp-content/themes
cd /*/wordpress/wp-content/themes
unzip auth1.5.zip
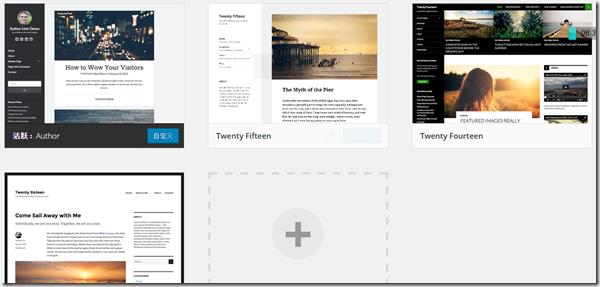
登录到您的仪表板,到外观>主题,可以看到刚才的主题已经出现在这里,再进行应用。
以上是关于HTML 现象wordpress主题 - 登录框示例代码的主要内容,如果未能解决你的问题,请参考以下文章
HTML 现象wordpress主题 - 欢迎框内容代码示例