HTML 在SharePoint 2010母版页中自定义功能区定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 在SharePoint 2010母版页中自定义功能区定位相关的知识,希望对你有一定的参考价值。
SharePoint 2013 Designer系列之数据视图
在SharePoint使用中。数据展示是一块非常重要的部分。非常多时候我们会採用webpart的形式。可是有一些情况,我们不必使用开发,仅需使用Designer就可以,以下让我简介下数据视图的使用。
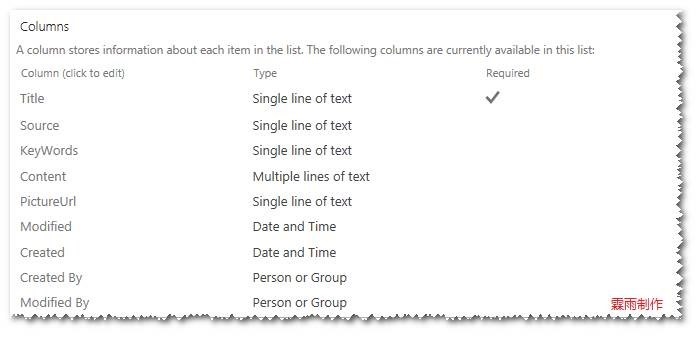
1、创建一个測试列表,下面为測试列表的字段,例如以下图:
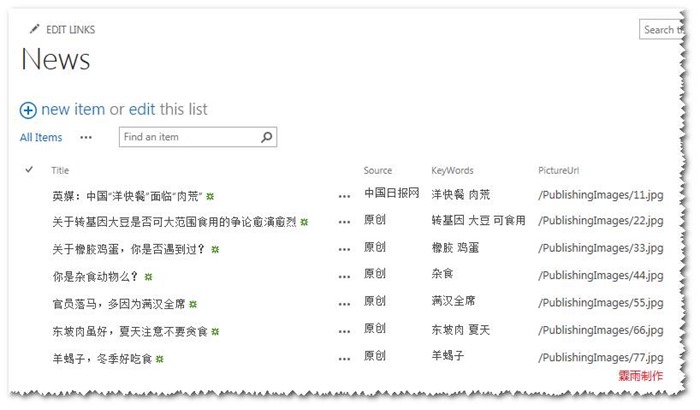
2、插入一些測试数据(纯属捏造,仅供娱乐),例如以下图:
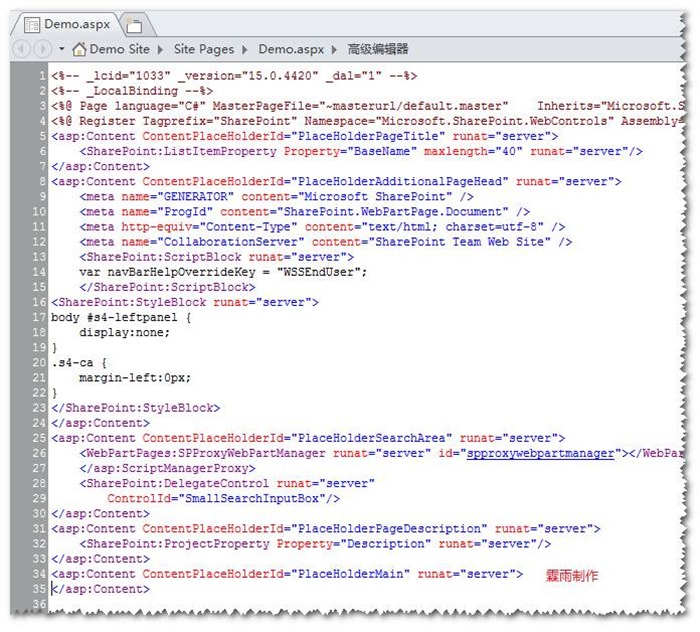
3、创建一个測试页面,例如以下图:
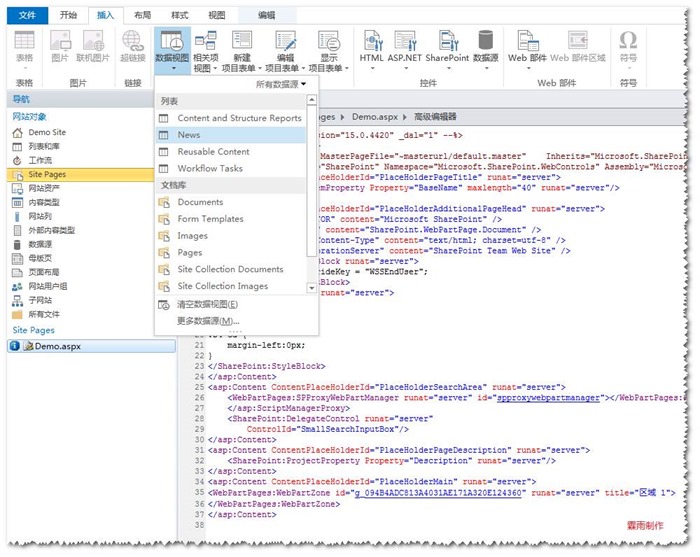
4、在PlaceHolderMain节点里,插入webpartzone,然后插入数据视图,选择我们的測试列表News,例如以下图:
5、切换到设计标签。选择第四个视图样式,例如以下图:
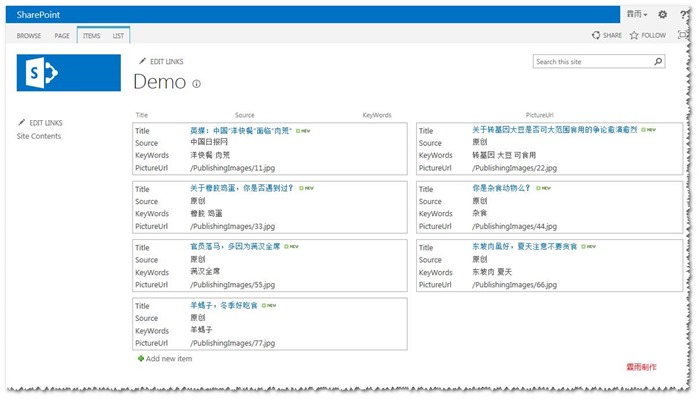
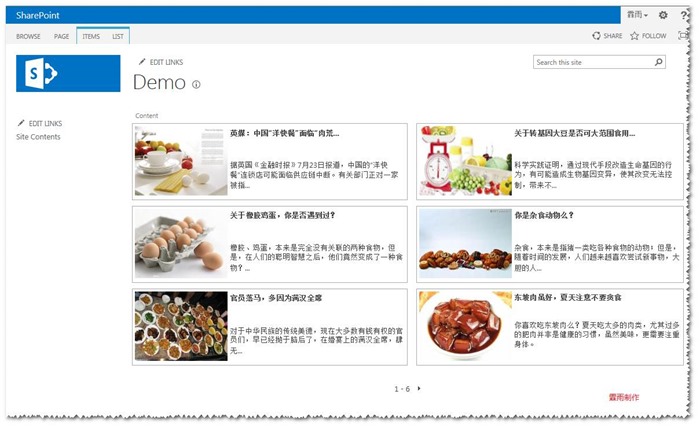
6、查看一眼demo页面,例如以下图:
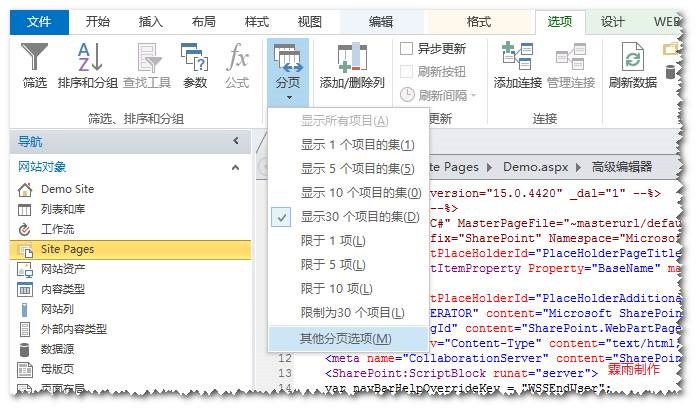
7、设计一下分页,点击ribbon里的其它分页选项,例如以下图:
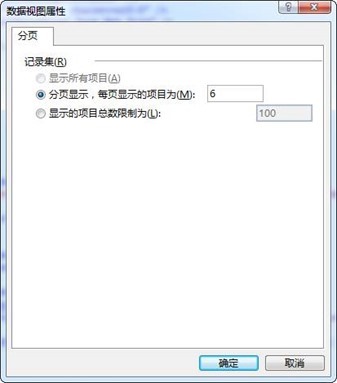
8、我这里6个项目分成一页,例如以下图:
9、然后在ribbon上。点击自己定义xslt,选择自己定义整个视图,例如以下图:
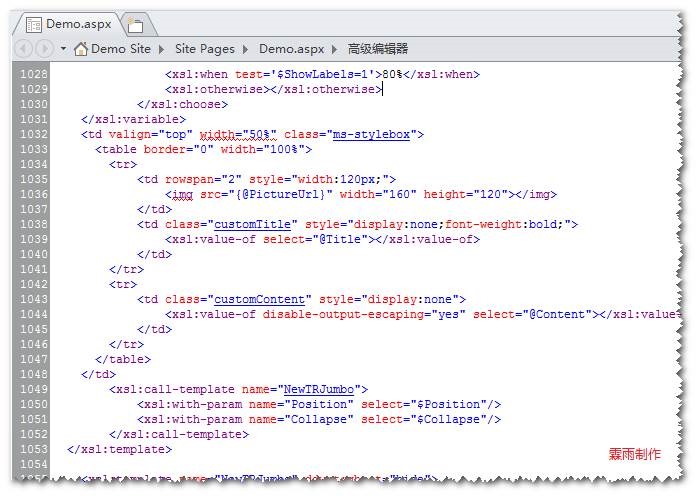
10、搜索”ms-stylebox”找到例如以下位置,改动里面的xslt,注意不要改错了,否则整个视图报错。然后加上相关的样式,例如以下图;
11、因为内容部分可能过长,我这里使用jq处理了一下长度,脚本附下:
<script type="text/javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js"></script> <script type="text/javascript"> function ContentLimit() { var Id = "customContent"; var Num = 50; var td = $(\'td[class=\' + Id + \']\'); //alert(td.length); for(var i = 0;i < td.length;i++) { if(td[i].innerText.length > Num) { td[i].innerText = td[i].innerText.substring(0,Num) + "..."; td[i].style.display = "block"; } else { td[i].style.display = "block"; } } } setInterval(ContentLimit,500); function TitleLimit() { var Id = "customTitle"; var Num = 15; var td = $(\'td[class=\' + Id + \']\'); //alert(td.length); for(var i = 0;i < td.length;i++) { if(td[i].innerText.length > Num) { td[i].innerText = td[i].innerText.substring(0,Num) + "..."; td[i].style.display = "block"; } else { td[i].style.display = "block"; } } } setInterval(TitleLimit,500); </script>
12、保存完页面后。前台查看,我们使用数据视图制作的页面,还算不错吧?。
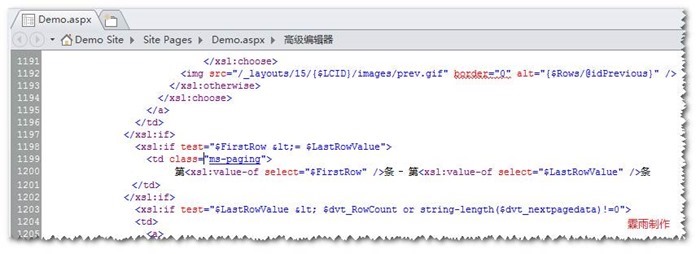
13、假设对分页不惬意,能够找到例如以下位置,搜”ms-paging”就可以,例如以下图:
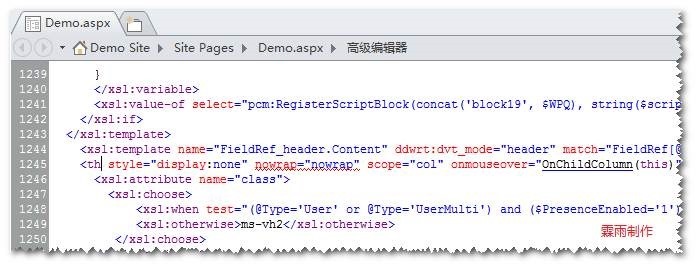
14、假设想隐藏上面的工具栏的栏名称,能够找到<th标签,然后通通隐藏,例如以下图:
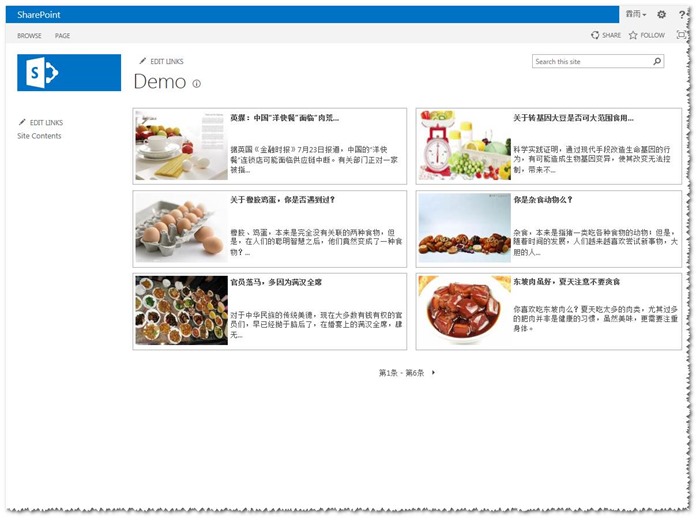
15、最后页面的效果,大家能够看一看,是不是挺棒的?。呵呵。
总 结
数据视图,顾名思义就是展示数据使用的视图。包括了筛选、分组等多种展现形式,大家有兴趣能够多多尝试。这里仅举一小样例介绍一下,希望能对有须要的人以帮助。
以上是关于HTML 在SharePoint 2010母版页中自定义功能区定位的主要内容,如果未能解决你的问题,请参考以下文章