HTML HTML,CSS:Centrer verticalement un texte dans un div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML HTML,CSS:Centrer verticalement un texte dans un div相关的知识,希望对你有一定的参考价值。
Python--Pycharm backup_ver1.py 控制台一直Backup FAILED
、windows不自带zip,需自行安装,http://gnuwin32.sourceforge.net/packages/zip.htm
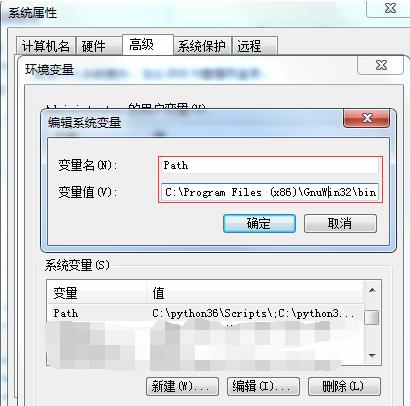
2、安装后,要配置环境变量:PATH

3、简明Python教程 (A Byte of Python)中的 backup_ver1.py 代码
import os
import time
#1、需要备份的文件与目录将被指定在一个列表中。
#windows下
source = [\'"C:\\\\My Documents"\',\'C:\\\\Code\']
#这里要注意,我们必须用双引号括住字符串,因为字符串中有空格。
#2、备份文件必须存储在一个主备份目录中
#windows下
target_dir = \'E:\\\\Backup\'
#3、备份文件将打包压缩成 Zip文件。
#4、zip压缩文件的名字由当前日期与时间构成。
target = target_dir + os.sep + \\
time.strftime(\'%Y%m%d%H%M%S\') + \'.zip\'
#如果目标目录还不存在,则进行创建
if not os.path.exists(target_dir):
os.mkdir(target_dir) #创建目录
#5、我们是用 zip命令将文件打包成zip 格式
zip_command = \'zip -r {0} {1}\'.format(target,\' \'.join(source))
#运行备份
print(\'Zip command is:\')
print(zip_command)
print(\'Running:\')
if os.system(zip_command) == 0:
print(\'Successful backup to\',target)
else:
print(\'Backup FAILED\')
4、第一次运行的时候,在Pycharm 的输出台显示 Backup FAILED,并且伴有乱码,如下:
\'zip\' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
Backup FAILED
5、网上查了好久,有的说不要用zip换用winrar、7-zip,有的说Pycharm的字体显示有问题把DE Encoding设置为GBK……等等,都试过(这中间一直没有关闭Pycharm重启),没啥效果。
6、最后我烦了,就重启一个Pycharm,结果好了!

7、不知道到底什么原因,一起琢磨吧!哈哈。。。
以上是关于HTML HTML,CSS:Centrer verticalement un texte dans un div的主要内容,如果未能解决你的问题,请参考以下文章
css 水平和垂直居中文本或阻止来自https://stackoverflow.com/questions/5703552/css-center-text-horizontally-and-ver