markdown CanvasJS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了markdown CanvasJS相关的知识,希望对你有一定的参考价值。
# Canvas JS
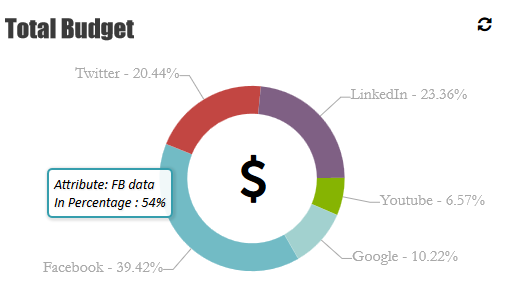
[]()
```sh
var chart = new CanvasJS.Chart("budgetChart", {
animationEnabled: true,
title: {
text: "Total Budget",
fontFamily: "Impact",
fontWeight: "normal",
horizontalAlign: "left"
},
legend: {
verticalAlign: "bottom",
horizontalAlign: "center"
},
toolTip: {
content: "Attribute: {attributeName} <br/> In Percentage : {y}% "
},
data: [{
click: function (e) {
var current = this;
},
type: "doughnut",
startAngle: 60,
//innerRadius: 60,
indexLabelFontSize: 16,
indexLabelFontFamily: "Garamond",
indexLabelFontColor: "darkgrey",
indexLabelLineColor: "darkgrey",
indexLabelPlacement: "outside",
//showInLegend: true,
indexLabel: "{label} - #percent%",
//toolTipContent: "<b>{label}:</b> {y} (#percent%)",
dataPoints: [
{
y: 54,
label: "Facebook",
legendText: 'FB',
attributeName: 'FB data',
click: function (e) { alert('facebook'); }
},
{ y: 28, label: "Twitter" },
{ y: 32, label: "LinkedIn" },
{ y: 9, label: "Youtube" },
{ y: 14, label: "Google" },
]
}]
});
chart.render();
var currentGraph = $("#budgetChart");
var y = currentGraph.height() / 2;
$("<i>").attr("class", "fa fa-usd fa-3x")
.appendTo("#budgetChart > .canvasjs-chart-container")
.css({ "position": "absolute", "display": "block", "left": '47.5%', "top": y - 10 });
$("<i>").attr("class", "fa fa-refresh refreshBudget")
.attr("area-hidden", true)
.attr("title", "Refresh")
.appendTo("#budgetChart > .canvasjs-chart-container")
.css({ "position": "absolute", "display": "none", "left": '95%', "top": 2 });
$("#budgetChart").mouseenter(function () { $(this).find('.refreshBudget').toggle(true); });
$("#budgetChart").mouseleave(function () { $(this).find('.refreshBudget').toggle(false); });
```
以上是关于markdown CanvasJS的主要内容,如果未能解决你的问题,请参考以下文章