markdown JS字面量与新对象()
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了markdown JS字面量与新对象()相关的知识,希望对你有一定的参考价值。
### 区别
>var o = new Object(); (1)和var o = {}; (2) 的区别是 (1) 式会调用构造函数,而(2)式则不会调用构造方法
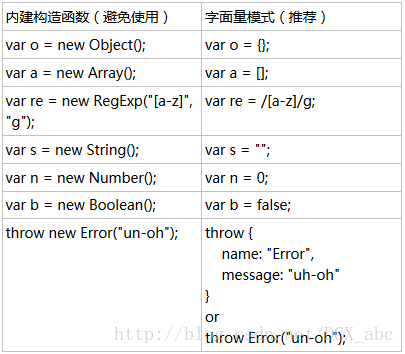
### 对比

### 效率
>字面量可以立即求值,而 new Object() 调用构造函数,就涉及到在proto链中遍历该方法,当找到该方法后,又会产生方法调用必须的堆栈信息,方法调用结束后,还要释放该堆栈
>构造方式调用函数既要去找那个方法在哪里,又要执行方法体的内容,每次都要这么去搞 自然开销就慢慢的多起来了。 再回想设计模式里边的单例Singleton:主要为了使用其对象行为,而不关心实例的隔离状态

以上是关于markdown JS字面量与新对象()的主要内容,如果未能解决你的问题,请参考以下文章