android 图片滑动控件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 图片滑动控件相关的知识,希望对你有一定的参考价值。
本次的随笔记录学习了ImageSwitcher 和 Gallery
ImageSwitcher :
ImageSwitcher粗略的理解就是ImageView的选择器
ImageSwitcher的原理:ImageSwitcher有两个子View:ImageView,当左右滑动的时候,就在这两个ImageView之间来回切换来显示图片
可以查看ImageSwitcher.java 的源代码同时还是要结合ViewSwitcher .java来理解:
ImageSwitcher.java

/* * Copyright (C) 2006 The android Open Source Project * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ package android.widget; import android.content.Context; import android.graphics.drawable.Drawable; import android.net.Uri; import android.util.AttributeSet; import android.view.accessibility.AccessibilityEvent; import android.view.accessibility.AccessibilityNodeInfo; public class ImageSwitcher extends ViewSwitcher { public ImageSwitcher(Context context) { super(context); } public ImageSwitcher(Context context, AttributeSet attrs) { super(context, attrs); } public void setImageResource(int resid) { ImageView image = (ImageView)this.getNextView(); image.setImageResource(resid); showNext(); } public void setImageURI(Uri uri) { ImageView image = (ImageView)this.getNextView(); image.setImageURI(uri); showNext(); } public void setImageDrawable(Drawable drawable) { ImageView image = (ImageView)this.getNextView(); image.setImageDrawable(drawable); showNext(); } @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); event.setClassName(ImageSwitcher.class.getName()); } @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); info.setClassName(ImageSwitcher.class.getName()); } }
ViewSwitcher .java

/* * Copyright (C) 2006 The Android Open Source Project * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. */ package android.widget; import android.content.Context; import android.util.AttributeSet; import android.view.View; import android.view.ViewGroup; import android.view.accessibility.AccessibilityEvent; import android.view.accessibility.AccessibilityNodeInfo; /** * {@link ViewAnimator} that switches between two views, and has a factory * from which these views are created. You can either use the factory to * create the views, or add them yourself. A ViewSwitcher can only have two * child views, of which only one is shown at a time. */ public class ViewSwitcher extends ViewAnimator { /** * The factory used to create the two children. */ ViewFactory mFactory; /** * Creates a new empty ViewSwitcher. * * @param context the application‘s environment */ public ViewSwitcher(Context context) { super(context); } /** * Creates a new empty ViewSwitcher for the given context and with the * specified set attributes. * * @param context the application environment * @param attrs a collection of attributes */ public ViewSwitcher(Context context, AttributeSet attrs) { super(context, attrs); } /** * {@inheritDoc} * * @throws IllegalStateException if this switcher already contains two children */ @Override public void addView(View child, int index, ViewGroup.LayoutParams params) { if (getChildCount() >= 2) { throw new IllegalStateException("Can‘t add more than 2 views to a ViewSwitcher"); } super.addView(child, index, params); } @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); event.setClassName(ViewSwitcher.class.getName()); } @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); info.setClassName(ViewSwitcher.class.getName()); } /** * Returns the next view to be displayed. * * @return the view that will be displayed after the next views flip. */ public View getNextView() { int which = mWhichChild == 0 ? 1 : 0; return getChildAt(which); } private View obtainView() { View child = mFactory.makeView(); LayoutParams lp = (LayoutParams) child.getLayoutParams(); if (lp == null) { lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); } addView(child, lp); return child; } /** * Sets the factory used to create the two views between which the * ViewSwitcher will flip. Instead of using a factory, you can call * {@link #addView(android.view.View, int, android.view.ViewGroup.LayoutParams)} * twice. * * @param factory the view factory used to generate the switcher‘s content */ public void setFactory(ViewFactory factory) { mFactory = factory; obtainView(); obtainView(); } /** * Reset the ViewSwitcher to hide all of the existing views and to make it * think that the first time animation has not yet played. */ public void reset() { mFirstTime = true; View v; v = getChildAt(0); if (v != null) { v.setVisibility(View.GONE); } v = getChildAt(1); if (v != null) { v.setVisibility(View.GONE); } } /** * Creates views in a ViewSwitcher. */ public interface ViewFactory { /** * Creates a new {@link android.view.View} to be added in a * {@link android.widget.ViewSwitcher}. * * @return a {@link android.view.View} */ View makeView(); } }
所以需要最基本的
myswitch.setFactory(new ViewFactory() { @Override public View makeView() { ImageView imageView=new ImageView(MainActivity.this); return imageView; } }); myswitch.setImageResource(imgId[0]);
来设置ImageViewSwitcher
Gallery
主要涉及到的代码如下:

Gallery myGalley=(Gallery) findViewById(R.id.myGallery); BaseAdapter baseAdp=new BaseAdapter() { @SuppressWarnings("deprecation") @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView=new ImageView(MainActivity.this); imageView.setScaleType(ScaleType.FIT_XY); imageView.setLayoutParams(new Gallery.LayoutParams(100, 100)); imageView.setImageResource(imgId[position%imgId.length]); return imageView; } @Override public long getItemId(int position) { return position; } @Override public Object getItem(int position) { return imgId[position]; } @Override public int getCount() { return imgId.length*3; /*return Integer.MAX_VALUE;*/ } }; myGalley.setAdapter(baseAdp); myGalley.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { myswitch.setImageResource(imgId[position%imgId.length]); } });
完整代码如下
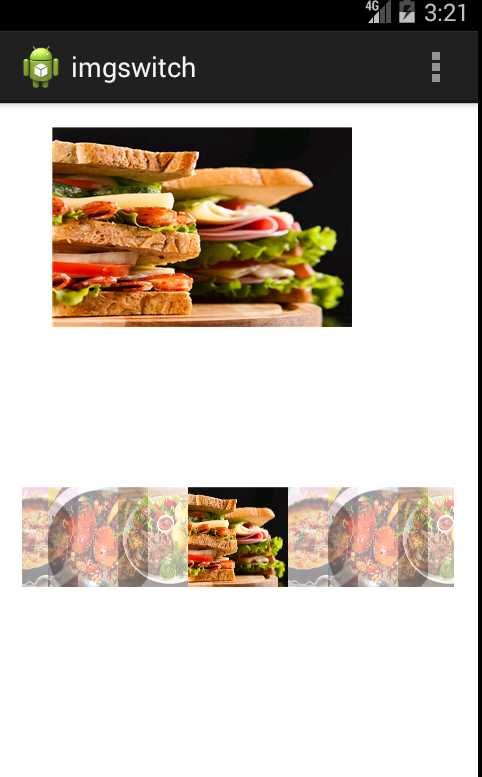
显示结果:

代码如下:
MainActivity.java
1 package com.example.imgswitch; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.Menu; 6 import android.view.MenuItem; 7 import android.view.View; 8 import android.view.ViewGroup; 9 import android.view.View.OnClickListener; 10 import android.view.ViewGroup.LayoutParams; 11 import android.widget.AdapterView; 12 import android.widget.AdapterView.OnItemClickListener; 13 import android.widget.BaseAdapter; 14 import android.widget.Gallery; 15 import android.widget.ImageSwitcher; 16 import android.widget.ImageView; 17 import android.widget.ImageView.ScaleType; 18 import android.widget.ViewSwitcher.ViewFactory; 19 20 21 public class MainActivity extends Activity { 22 private int[] imgId=new int[]{ R.drawable.food1,R.drawable.food2,R.drawable.food3,R.drawable.food4}; 23 private int option=0; 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_main); 28 final ImageSwitcher myswitch=(ImageSwitcher) findViewById(R.id.myImgswitch); 29 myswitch.setFactory(new ViewFactory() { 30 @Override 31 public View makeView() { 32 ImageView imageView=new ImageView(MainActivity.this); 33 return imageView; 34 } 35 }); 36 myswitch.setImageResource(imgId[0]); 37 /* myswitch.setOnClickListener(new OnClickListener() { 38 39 @Override 40 public void onClick(View v) { 41 option++; 42 myswitch.setImageResource(imgId[option%imgId.length]); 43 44 } 45 }); 这个是直接点击图片就可以切换,没有和画廊关联*/ 46 47 48 @SuppressWarnings("deprecation") 49 Gallery myGalley=(Gallery) findViewById(R.id.myGallery); 50 BaseAdapter baseAdp=new BaseAdapter() { 51 52 @SuppressWarnings("deprecation") 53 @Override 54 public View getView(int position, View convertView, ViewGroup parent) { 55 ImageView imageView=new ImageView(MainActivity.this); 56 imageView.setScaleType(ScaleType.FIT_XY); 57 imageView.setLayoutParams(new Gallery.LayoutParams(100, 100)); 58 imageView.setImageResource(imgId[position%imgId.length]); 59 return imageView; 60 } 61 62 @Override 63 public long getItemId(int position) { 64 return position; 65 } 66 67 @Override 68 public Object getItem(int position) { 69 return imgId[position]; 70 } 71 72 @Override 73 public int getCount() { 74 return imgId.length*3; 75 /*return Integer.MAX_VALUE;这里可以设置控制循环次数*/ 76 } 77 }; 78 myGalley.setAdapter(baseAdp); 79 myGalley.setOnItemClickListener(new OnItemClickListener() { 80 81 @Override 82 public void onItemClick(AdapterView<?> parent, View view, 83 int position, long id) { 84 myswitch.setImageResource(imgId[position%imgId.length]); 85 86 87 } 88 }); 89 } 90 91 @Override 92 public boolean onCreateOptionsMenu(Menu menu) { 93 // Inflate the menu; this adds items to the action bar if it is present. 94 getMenuInflater().inflate(R.menu.main, menu); 95 return true; 96 } 97 98 }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.imgswitch.MainActivity" > <ImageSwitcher android:inAnimation="@android:anim/fade_in" android:outAnimation="@android:anim/fade_out" android:id="@+id/myImgswitch" android:layout_width="240dp" android:layout_height="240dp"></ImageSwitcher> <Gallery android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="bottom" android:id="@+id/myGallery" android:unselectedAlpha="0.4"></Gallery>" </LinearLayout>
图片命名: