Android Studio .9图片的应用以及制作
Posted 不积跬步-无以至千里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio .9图片的应用以及制作相关的知识,希望对你有一定的参考价值。
参考http://www.jianshu.com/p/761f4d0e5d8d
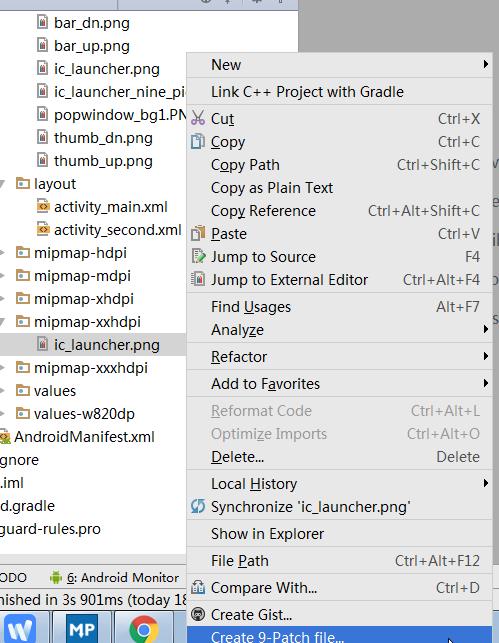
先找到图片右键

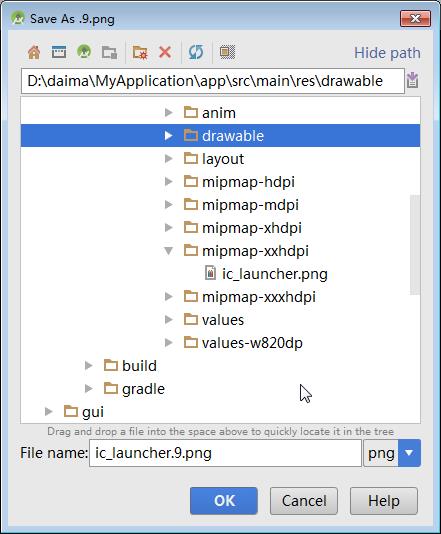
然后修改图片名称,选择目录,注意必须要放在drawable目录里面,不然引用studio会报错

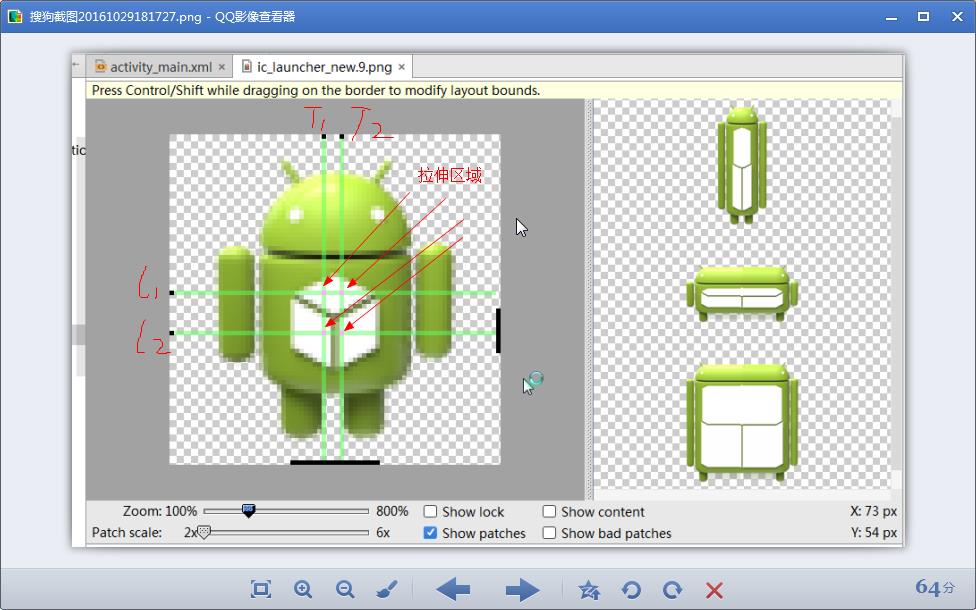
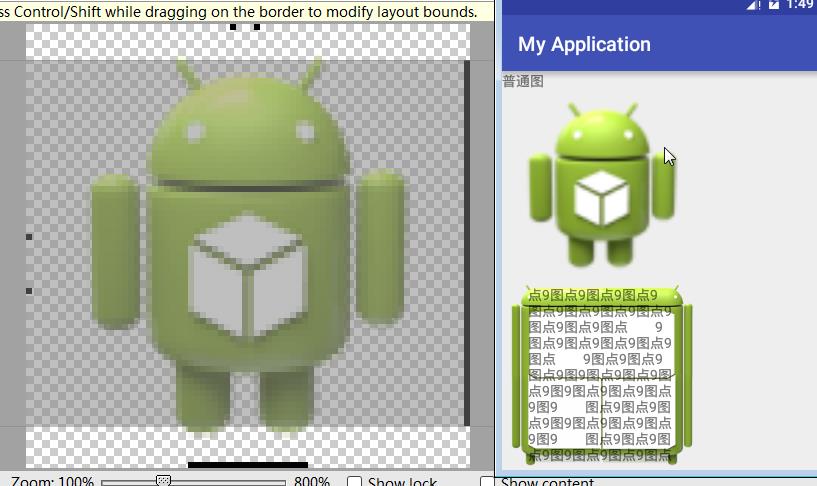
然后进入点9图编辑界面
最后讲解怎么编辑点9图
只需要在图片边缘鼠标单击即可,一般我们只需要设置左边和上边来调节拉伸区域。
变成黑色表示拉伸的坐标点。图中粉红色的交叉点原本是白色,故而拉伸的区域都在白色点区域。
所以当拉伸时大家就看到了谷歌机器人的外部四个绿色边角区域没有了毛边,实际就是保持其不被拉伸而形成的结果。
只需要在图片边缘鼠标单击即可,一般我们只需要设置左边和上边来调节拉伸区域。
变成黑色表示拉伸的坐标点。图中粉红色的交叉点原本是白色,故而拉伸的区域都在白色点区域。
所以当拉伸时大家就看到了谷歌机器人的外部四个绿色边角区域没有了毛边,实际就是保持其不被拉伸而形成的结果。

L1与T1交叉区域,L2与T2交叉区域,表图片在拉伸的时候只会拉伸所以示只拉伸该区域。
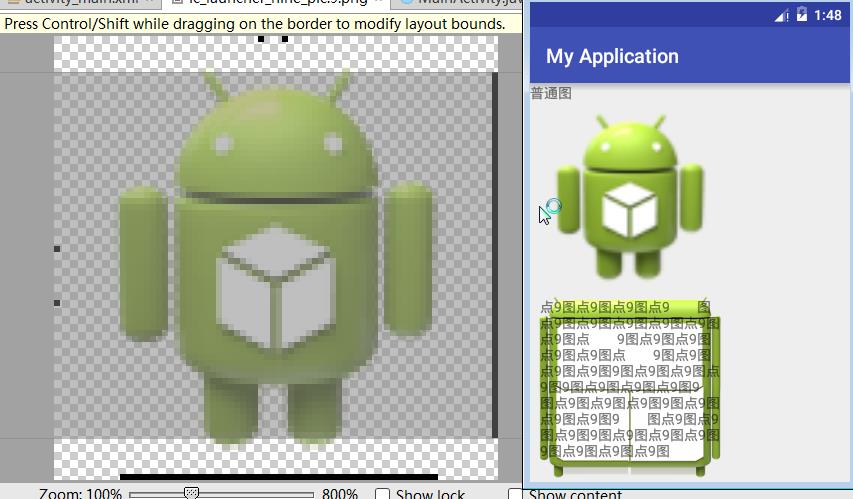
至于右边下边 要是边框是透明色区域则表示这块区域占据空间不被别的内容遮挡,
黑色区域表示可以显示别的内容的区域,比如一个textview放这张图片做背景,如果下面左边一半设置透明色,右边一半设置黑色,那么最后文字只会在黑色区域。


以上是关于Android Studio .9图片的应用以及制作的主要内容,如果未能解决你的问题,请参考以下文章