WrapPanel 和 DockPanel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WrapPanel 和 DockPanel相关的知识,希望对你有一定的参考价值。
WrapPanel 和 DockPanel 两个是比较简单的布局容器. 这两个控件将弥补 StackPanel 的某些不足
WrapPanel 控件:
该控件一句 Orientation 属性, 在垂直堆放控件或者行中放置控件方面, WrapPanel
于 StackPanel 类似. 除了堆叠放外, WrapPanel 还包含的控件提供了换行支持. 如果在
WrapPanel 控件提供的内容宽度超过了容器,就会自动换行.
DockPanel 控件:
DockPanel 提供了停靠支持. 以便可以停靠在面板一侧其他控件容易定位.
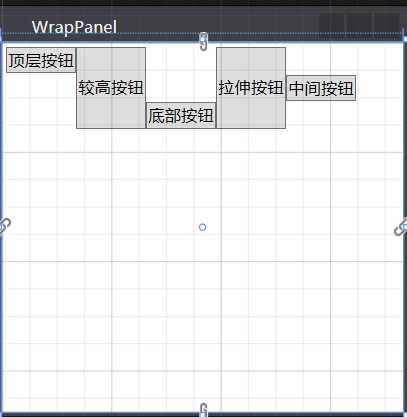
WrapPanel
<Grid>
<WrapPanel Margin="3">
<Button VerticalAlignment="Top">顶层按钮</Button>
<Button MinHeight="60">较高按钮</Button>
<Button VerticalAlignment="Bottom">底部按钮</Button>
<Button>拉伸按钮</Button>
<Button VerticalAlignment="Center">中间按钮</Button>
</WrapPanel>
</Grid>
效果图:

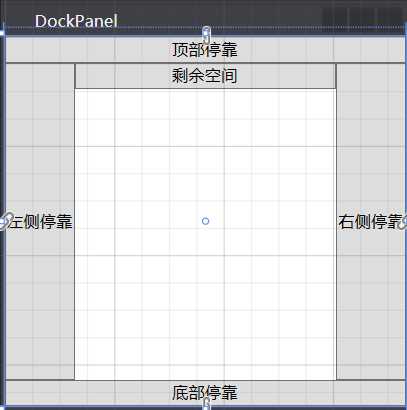
DockPanel
<Grid>
<!--
NOTE: LastChildFill 属性设置为TRUE ,这个是默认设置,则无论对 DockPanel 的最后一个元素
的其他任何停靠值是什么, 该子元素都始终填满剩余的空间. 要讲子元素停靠在另外一个
方向, 必须将 LastChildFill 属性设置为 FALSE,还必须最后子元素设置显示的停靠方向.
-->
<!--<DockPanel LastChildFill="True">-->
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top">顶部停靠</Button>
<Button DockPanel.Dock="Bottom">底部停靠</Button>
<Button DockPanel.Dock="Left">左侧停靠</Button>
<Button DockPanel.Dock="Right">右侧停靠</Button>
<!--<Button>剩余空间</Button>-->
<Button DockPanel.Dock="Top">剩余空间</Button>
</DockPanel>
</Grid>

以上是关于WrapPanel 和 DockPanel的主要内容,如果未能解决你的问题,请参考以下文章
WPF学习第七章 WrapPanel和DockPanel面板