Element 中查询前多少天前多少周前多少月的数据
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element 中查询前多少天前多少周前多少月的数据相关的知识,希望对你有一定的参考价值。
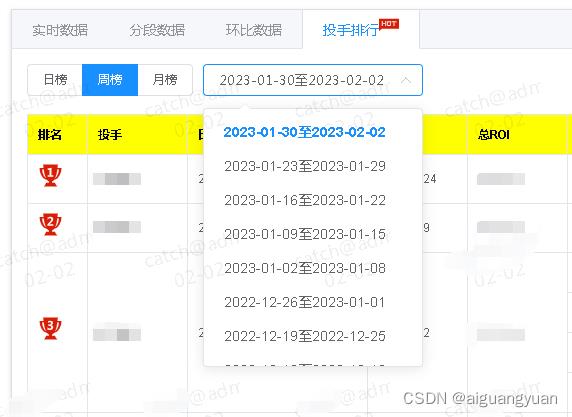
在开发后台管理系统时,经常会遇到这样一种需求,查询前多少天、多少周、多少月的数据,虽然 UI框架有自带的组件可以实现这些功能,但是操作起来却不是很方便,而且这些都是查询最近时间的数据,没有必要用日期组件,这种情况下就需要自己写了。

以上功能的基本实现思路为:根据日、周、月分别定义三个下拉选项,选择不同的日期类型时,显示不同的日期下拉选项,默认为第一个下拉选项。
以下是这个功能中主要用到的一些方法的代码实现:
1. 格式化时间方法
// 格式化时间
formatTime(now)
let year = now.getFullYear();
let month = now.getMonth()+1;
let date = now.getDate();
month = month<10?'0'+month:month;
date = date<10?'0'+date:date;
let time = year +'-'+month+'-'+date;
return time;
,
2. 获取日查询选项
这里仅获取前30天的下拉选项:
// 获取天的选项
getDayOptions()
let timeList = [];
for(let i=1;i<31;i++)
let time = new Date();
time.setTime(time.getTime()-24*60*60*1000*i);
let day = this.formatTime(time);
let name ='前'+i+'天';
if(i==1)
name="昨天";
if(i==2)
name="前天"
let timeItem =
name:name,
value:day,
;
timeList.push(timeItem);
;
this.dayArray = timeList;
,3. 获取周查询选项
这里仅获取前8周的下拉选项:
// 获取周的选项
getWeekOptions()
let timeList = [];
for(let i=0;i<8;i++)
let time = new Date();
let dayA = "";
let dayB = "";
// 当前星期几
let currentDay = time.getDay() || 7;
// 一星期毫秒
let weekTimestamp = 60*60*1000*24*7;
let name;
// 如果当前时间为星期一
if(currentDay == 1)
// 周起始时间
dayA = this.formatTime(new Date(
time - weekTimestamp*(i+1)
));
// 周结束时间
dayB = this.formatTime(new Date(
time - 86400000 - weekTimestamp*i
));
name = '前'+(i+1)+'周';
else
if(i==0)
// 本周起始时间
dayA = this.formatTime(new Date(
time-(currentDay-1)*86400000
));
// 当前时间
dayB = this.formatTime(new Date());
name = '本周';
else
// 周起始时间
dayA = this.formatTime(new Date(
time-(currentDay-1)*86400000 - weekTimestamp*i
));
// 周结束时间
dayB = this.formatTime(new Date(
time - currentDay*86400000 - weekTimestamp*(i-1)
));
name = '前'+i+'周';
let timeItem =
name:name,
value:dayA+'至'+dayB
;
timeList.push(timeItem);
;
this.weekArray = timeList;
,4. 获取月查询选项
这里仅获取前6个月的下拉选项:
// 获取月的选项
getMonthOptions()
let timeList = [];
for(let i=0;i<6;i++)
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth();
let date = time.getDate();
let dayA = "";
let dayB = "";
let name;
// 当前时间为1号
if(date==1)
let beginMonth = month-i-1;
let endMonth = month-i;
let beginYear = year;
let endYear= year;
if(beginMonth<0)
beginYear-=1;
;
if(endMonth<0)
endYear-=1;
;
if(beginMonth<0)
beginMonth = 12 + beginMonth;
;
if(endMonth<0)
endMonth = 12 + endMonth;
;
beginMonth=beginMonth<10?'0'+beginMonth:beginMonth;
endMonth=endMonth<10?'0'+endMonth:endMonth;
let A = new Date(beginYear,beginMonth,'01') - 0;
let B = new Date(endYear,endMonth,'01') - 86400000;
dayA = this.formatTime(new Date(A));
dayB = this.formatTime(new Date(B));
name= '前'+(i+1)+'月';
else
if(i==0)
dayA = this.formatTime(new Date(year,month,1));
dayB = this.formatTime(new Date());
name= '本月';
else
let beginMonth = month-i;
let endMonth = month-i+1;
let beginYear = year;
let endYear= year;
if(beginMonth<0)
beginYear-=1;
;
if(endMonth<0)
endYear-=1;
;
if(beginMonth<0)
beginMonth = 12 + beginMonth;
;
if(endMonth<0)
endMonth = 12 + endMonth;
;
beginMonth=beginMonth<10?'0'+beginMonth:beginMonth;
endMonth=endMonth<10?'0'+endMonth:endMonth;
let A = new Date(beginYear,beginMonth,'01') - 0;
let B = new Date(endYear,endMonth,'01') - 86400000;
dayA = this.formatTime(new Date(A));
dayB = this.formatTime(new Date(B));
name= '前'+ i +'月';
;
let timeItem =
name:name,
value:dayA+'至'+dayB
;
timeList.push(timeItem);
;
this.monthArray = timeList;
,5. 完整的代码参考
<template>
<div>
<el-radio-group v-model="queryParam.type" style="margin-right:10px;" @change="onTimeChange">
<el-radio-button label="day">日榜</el-radio-button>
<el-radio-button label="week">周榜</el-radio-button>
<el-radio-button label="month">月榜</el-radio-button>
</el-radio-group>
<el-select v-model="day_time" v-if="queryParam.type=='day'" @change="onTimeChange">
<el-option
v-for="item in dayArray"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="week_time" v-if="queryParam.type=='week'" @change="onTimeChange">
<el-option
v-for="item in weekArray"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
<el-select v-model="month_time" v-if="queryParam.type=='month'" @change="onTimeChange">
<el-option
v-for="item in monthArray"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default
name: "index",
data()
return
// 选择的日
day_time:"",
// 选择的周
week_time:"",
// 选择的月
month_time:"",
// 日查询选项
dayArray:[],
// 周查询选项
weekArray:[],
// 月查询选项
monthArray:[],
// 查询的参数
queryParam:
type:"week",
end_time:""
begin_time:"",
;
,
created()
this.getDayOptions();
this.getWeekOptions();
this.getMonthOptions();
this.setCurrentDate();
,
methods:
// 格式化时间
formatTime(now)
let year = now.getFullYear();
let month = now.getMonth()+1;
let date = now.getDate();
month = month<10?'0'+month:month;
date = date<10?'0'+date:date;
let time = year +'-'+month+'-'+date;
return time;
,
// 获取天的选项
getDayOptions()
let timeList = [];
for(let i=1;i<31;i++)
let time = new Date();
time.setTime(time.getTime()-24*60*60*1000*i);
let day = this.formatTime(time);
let name ='前'+i+'天';
if(i==1)
name="昨天";
if(i==2)
name="前天"
let timeItem =
name:name,
value:day,
;
timeList.push(timeItem);
;
this.dayArray = timeList;
,
// 获取周的选项
getWeekOptions()
let timeList = [];
for(let i=0;i<8;i++)
let time = new Date();
let dayA = "";
let dayB = "";
// 当前星期几
let currentDay = time.getDay() || 7;
// 一星期毫秒
let weekTimestamp = 60*60*1000*24*7;
let name;
// 如果当前时间为星期一
if(currentDay == 1)
// 周起始时间
dayA = this.formatTime(new Date(
time - weekTimestamp*(i+1)
));
// 周结束时间
dayB = this.formatTime(new Date(
time - 86400000 - weekTimestamp*i
));
name = '前'+(i+1)+'周';
else
if(i==0)
// 本周起始时间
dayA = this.formatTime(new Date(
time-(currentDay-1)*86400000
));
// 当前时间
dayB = this.formatTime(new Date());
name = '本周';
else
// 周起始时间
dayA = this.formatTime(new Date(
time-(currentDay-1)*86400000 - weekTimestamp*i
));
// 周结束时间
dayB = this.formatTime(new Date(
time - currentDay*86400000 - weekTimestamp*(i-1)
));
name = '前'+i+'周';
let timeItem =
name:name,
value:dayA+'至'+dayB
;
timeList.push(timeItem);
;
this.weekArray = timeList;
,
// 获取月的选项
getMonthOptions()
let timeList = [];
for(let i=0;i<6;i++)
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth();
let date = time.getDate();
let dayA = "";
let dayB = "";
let name;
// 当前时间为1号
if(date==1)
let beginMonth = month-i-1;
let endMonth = month-i;
let beginYear = year;
let endYear= year;
if(beginMonth<0)
beginYear-=1;
;
if(endMonth<0)
endYear-=1;
;
if(beginMonth<0)
beginMonth = 12 + beginMonth;
;
if(endMonth<0)
endMonth = 12 + endMonth;
;
beginMonth=beginMonth<10?'0'+beginMonth:beginMonth;
endMonth=endMonth<10?'0'+endMonth:endMonth;
let A = new Date(beginYear,beginMonth,'01') - 0;
let B = new Date(endYear,endMonth,'01') - 86400000;
dayA = this.formatTime(new Date(A));
dayB = this.formatTime(new Date(B));
name= '前'+(i+1)+'月';
else
if(i==0)
dayA = this.formatTime(new Date(year,month,1));
dayB = this.formatTime(new Date());
name= '本月';
else
let beginMonth = month-i;
let endMonth = month-i+1;
let beginYear = year;
let endYear= year;
if(beginMonth<0)
beginYear-=1;
;
if(endMonth<0)
endYear-=1;
;
if(beginMonth<0)
beginMonth = 12 + beginMonth;
;
if(endMonth<0)
endMonth = 12 + endMonth;
;
beginMonth=beginMonth<10?'0'+beginMonth:beginMonth;
endMonth=endMonth<10?'0'+endMonth:endMonth;
let A = new Date(beginYear,beginMonth,'01') - 0;
let B = new Date(endYear,endMonth,'01') - 86400000;
dayA = this.formatTime(new Date(A));
dayB = this.formatTime(new Date(B));
name= '前'+ i +'月';
;
let timeItem =
name:name,
value:dayA+'至'+dayB
;
timeList.push(timeItem);
;
this.monthArray = timeList;
,
// 设置当前时间
setCurrentDate()
let type = this.queryParam.type;
let defaultDay = this.dayArray[0];
let defaultWeek = this.weekArray[0];
let defaultMonth = this.monthArray[0];
if(type=="day")
if(this.day_time=="")
let current = defaultDay.value;
this.day_time = current;
;
this.queryParam.begin_time = this.day_time ;
this.queryParam.end_time = this.day_time ;
;
if(type == "week")
if(this.week_time=="")
let current = defaultWeek.value;
this.week_time = current;
;
let arr = this.week_time.split("至");
this.queryParam.begin_time = arr[0];
this.queryParam.end_time = arr[1];
;
if(type=="month")
if(this.month_time=="")
let current = defaultMonth.value;
this.month_time = current;
;
let arr = this.month_time.split("至");
this.queryParam.begin_time = arr[0];
this.queryParam.end_time = arr[1];
;
,
// 当时间改变时
onTimeChange()
this.setCurrentDate();
// 根据时间获取数据
// this.getTableData();
,
,
;
</script>
以上是关于Element 中查询前多少天前多少周前多少月的数据的主要内容,如果未能解决你的问题,请参考以下文章