在HTML中如果在ul>li中添加子标签>a链接,修改li中字词颜色为啥a的字体颜色没有改变?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在HTML中如果在ul>li中添加子标签>a链接,修改li中字词颜色为啥a的字体颜色没有改变?相关的知识,希望对你有一定的参考价值。
或者是有什么方法可以让修改li的字体颜色时,a标签的字体颜色也改变,
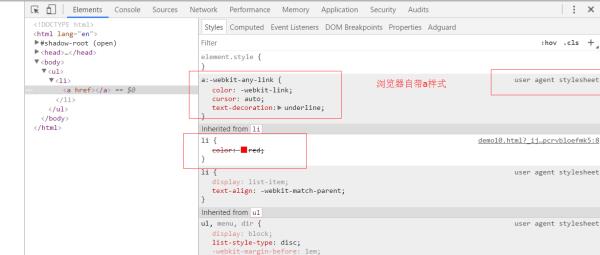
……由于CSS的层叠(cascading),a元素继承自li的样式被浏览器的a元素的默认样式给覆盖了。如下图

可以让a的颜色默认继承父级,这样
acolor: inherit;
不过这种写法兼容性不太好,建议还是重写a的样式……
参考技术A 因为a是超链接,默认是蓝色的字!如果想要修改li之间的颜色,可以直接在内部样式表里面添加一条标签选择器 <style>a color:#f00;</style>放在</head>之前。这样li直接的颜色就会变成红色!但是有一条需要注意,直接这样写会把所有的链接都变成红色的!如果想要单独变其中一个ul li a里面的内容的话,需要加 <style>ul li a color:#f00;</style>以上是关于在HTML中如果在ul>li中添加子标签>a链接,修改li中字词颜色为啥a的字体颜色没有改变?的主要内容,如果未能解决你的问题,请参考以下文章