Android Studio下HierarchyViewer的使用
Posted HaiyuKing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio下HierarchyViewer的使用相关的知识,希望对你有一定的参考价值。
什么是HierarchyViewer
Hierarchy Viewer是随androidSDK发布的工具,位置在tools文件夹下,名为hierarchyviewer.bat。它是Android自带的非常有用而且使用简单的工具,可以帮助我们更好地检视和设计用户界面(UI),绝对是UI检视的利器,下面来详细介绍如何在Android Studio开发环境下使用Hierarchy Viewer。
如何在Android Studio开发环境下使用HierarchyViewer
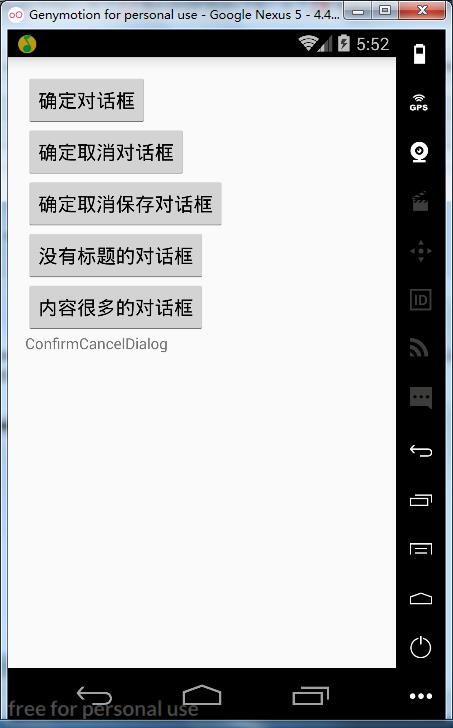
1.启动模拟器,通过模拟器运行你的应用
※HierarchyViewer是无法连接真机进行调试

布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.why.project.confirmcanceldialogdemo.MainActivity"> <Button android:id="@+id/btn_confirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定对话框"/> <Button android:id="@+id/btn_confirmcancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定取消对话框"/> <Button android:id="@+id/btn_confirmcancelbetween" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定取消保存对话框"/> <Button android:id="@+id/btn_notitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="没有标题的对话框"/> <Button android:id="@+id/btn_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="内容很多的对话框"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ConfirmCancelDialog" /> </LinearLayout>
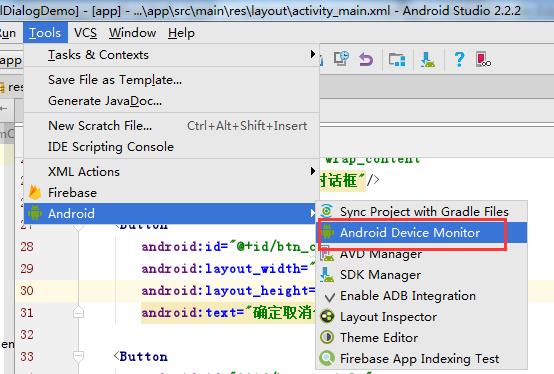
2.打开Android Device Monitor
APP先运行起来再使用Android Device Monitor
依次点击菜单Tools>Android>Android Device Monitor,如下图:



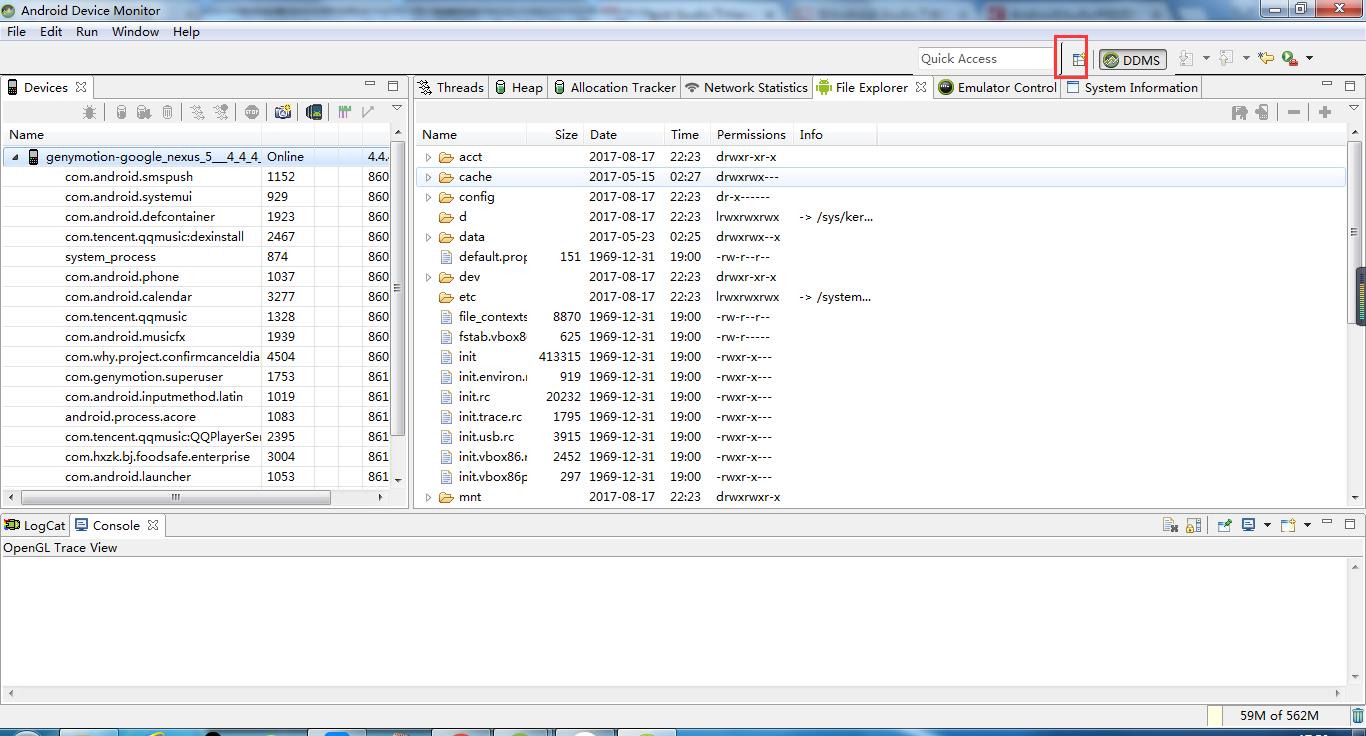
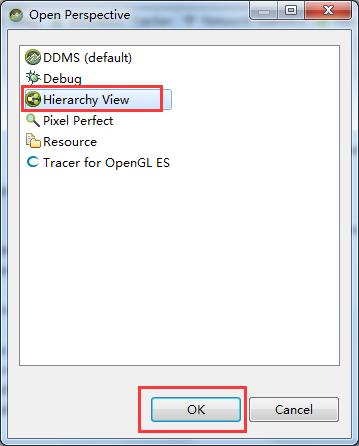
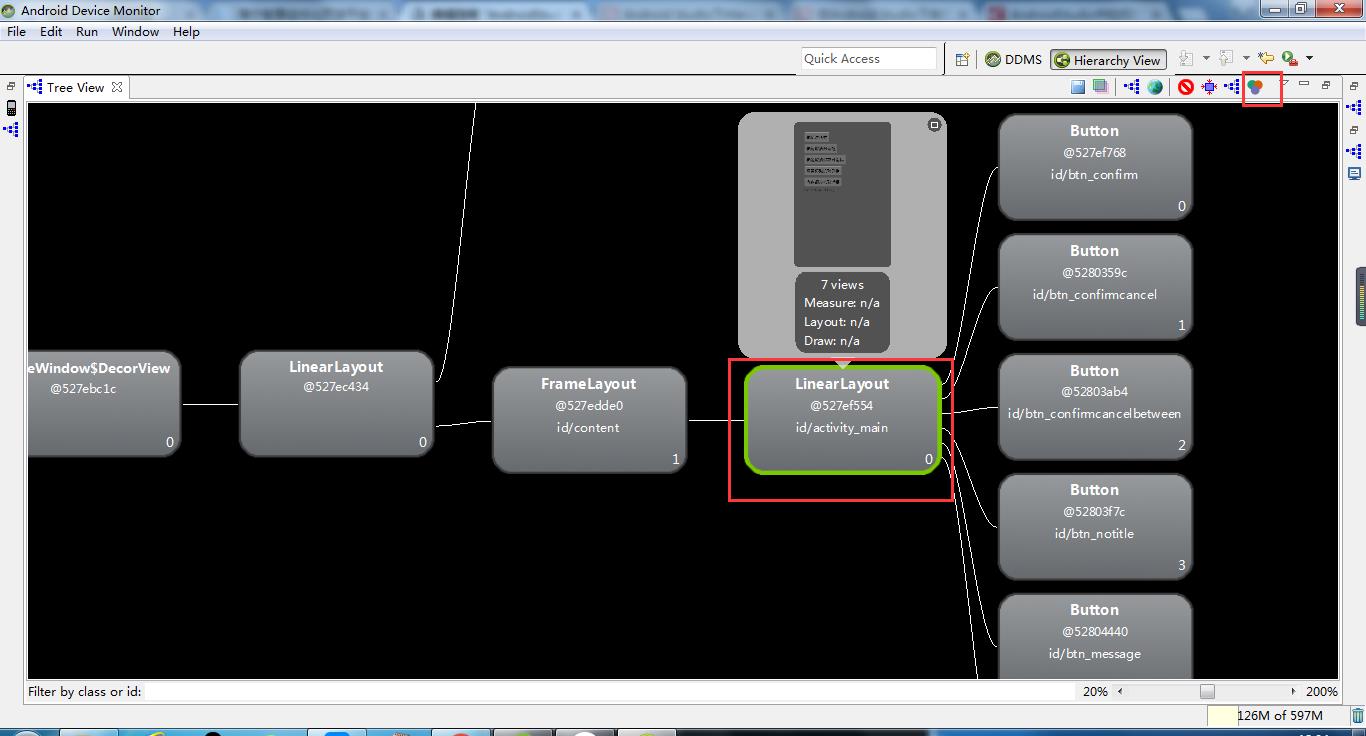
3.进入Android Device Monitor界面,打开HierarchyViewer


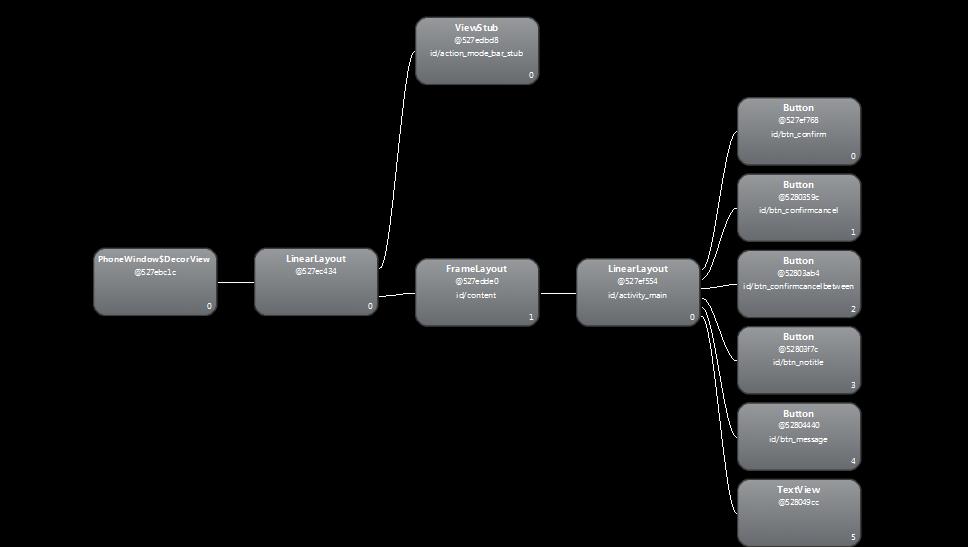
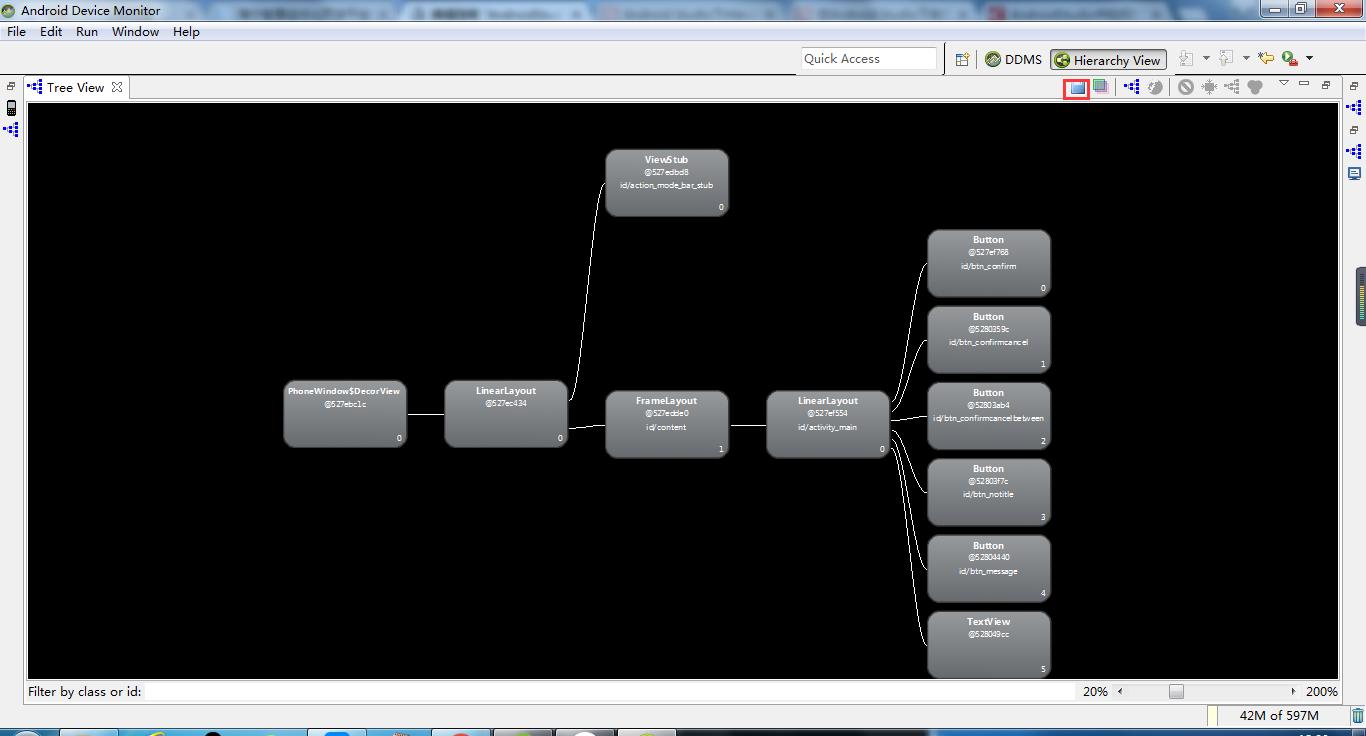
4.加载出当前Activity的节点,可选中进行分析


附录1 将Tree View保存成图片

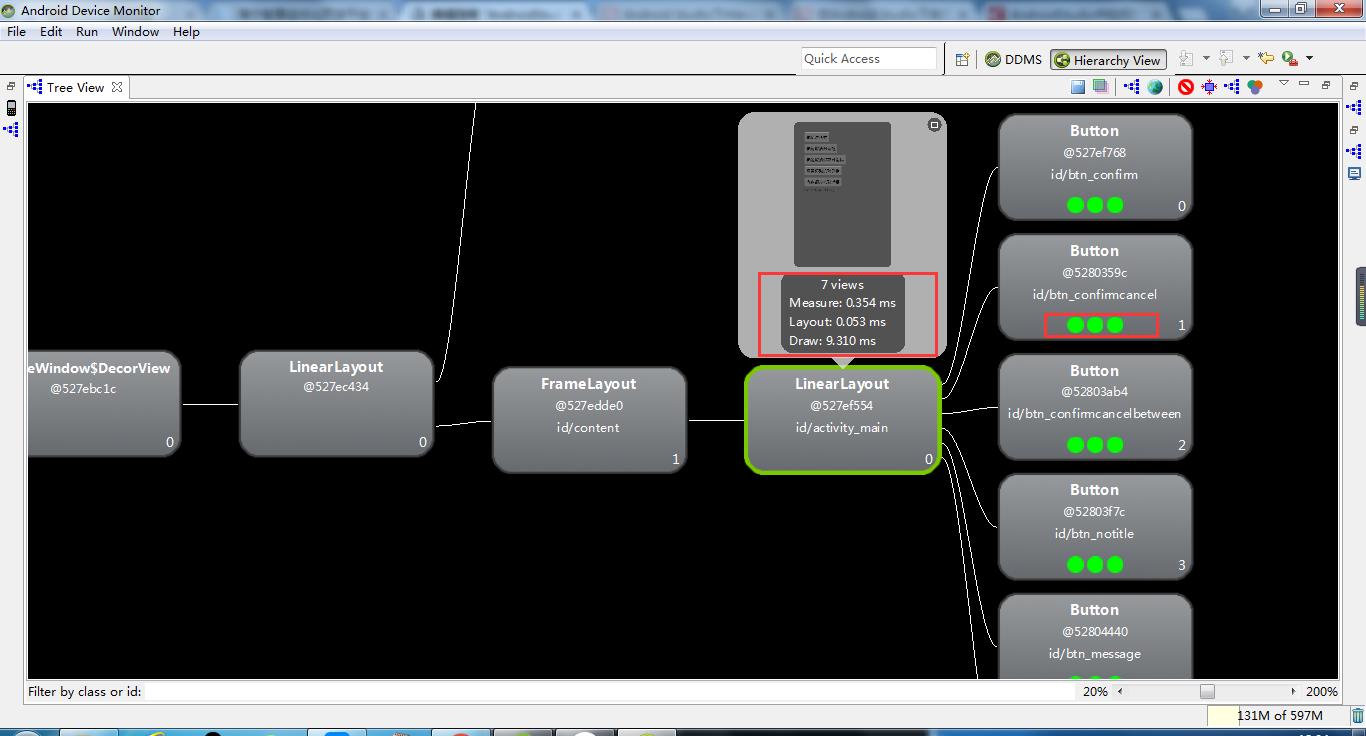
附录2 显示每个View节点的性能指标(颜色点)以及Measure、Layout、Draw的耗时的耗时
选中某一个View,然后点击色板图标


参考资料:
Android Studio下HierarchyViewer的使用
在Android Studio下使用Hierarchy Viewer
AndroidStudio中如何打开hierarchyviewer
以上是关于Android Studio下HierarchyViewer的使用的主要内容,如果未能解决你的问题,请参考以下文章