微信小程序安卓固定弹窗中textarea的placeholder会被弹出去
Posted 阿拉kiyo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序安卓固定弹窗中textarea的placeholder会被弹出去相关的知识,希望对你有一定的参考价值。
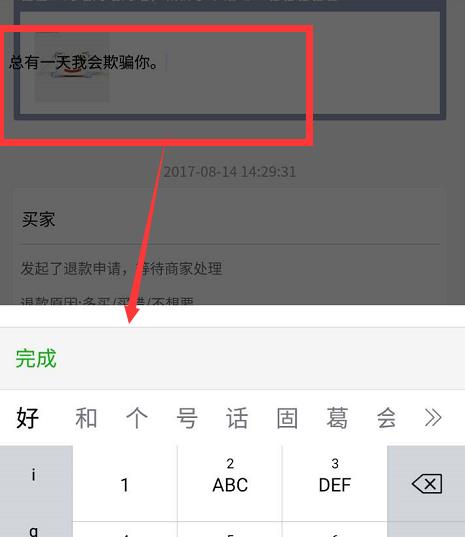
在项目中碰到一个问题,就是安卓机上,如果fix固定一个弹窗,这个弹窗中有textarea的话, 点击弹出弹窗,textarea获得焦点的时候,placeholder和value会被弹出到背景上.如图:

弹窗wxml代码:
1 <view class="common-modal" wx:if="{{!actionSheetHidden}}"> 2 <view class="app_container "> 3 4 <view class="addPic"> 5 <textarea class="textBox" fixed="true" bindinput="getMemo" value="{{memo}}" placeholder="为了保障你的权益,请尽可能详细的提交留言信息"/> 6 <view class="picList"> 7 <view class="picList" > 8 <image wx:for="{{imgList}}" wx:for-item="itemImg" wx:key="*this" id="{{\'list_\'+index}}" bindload="imageOnload" src="{{newImgUrl + itemImg}}" bindtap="showResizeModal" data-src="{{newImgUrl + itemImg}}"></image> 9 </view> 10 <image bindtap="chooseImages" wx:if="{{imgList.length < 5}}" src="../../images/wx/photo.png"></image> 11 </view> 12 </view> 13 <view class="submit"> 14 <button type="primary" bindtap="submit" class="btn btn-success btn-block">提交</button> 15 <button type="default" bindtap="closeActionSheet" class="btn btn-default btn-block">取消</button> 16 </view> 17 18 </view> 19 </view>
上面的代码是修改后的代码.其它都不重要,重要的两点:
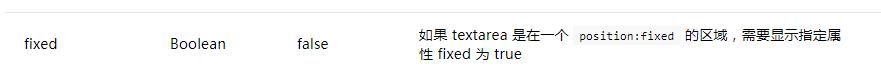
一个是 textarea控件如果是fix固定定位, 一定要加上 fixed="true"属性(代码中划线部分);官方文档中有强调

另一个就是如果用到input或者textarea控件尽量避免使用actionSheet,自己写一个固定定位的弹窗吧
以上是关于微信小程序安卓固定弹窗中textarea的placeholder会被弹出去的主要内容,如果未能解决你的问题,请参考以下文章