Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android零基础入门第30节:两分钟掌握FrameLayout帧布局相关的知识,希望对你有一定的参考价值。
原文:Android零基础入门第30节:两分钟掌握FrameLayout帧布局前面学习了线性布局、相对布局、表格布局,那么本期来学习第四种布局——FrameLayout帧布局。

一、认识FrameLayout
帧布局是android布局中最简单的一种,使用FrameLayout标签。
帧布局为每个加入其中的控件创建一个空白区域(称为一帧,每个控件占据一 帧)。釆用帧布局方式设计界面时,只能在屏幕左上角显示一个控件,如果添加多个控件,这些控件会按照顺序在屏幕的左上角重叠显示。
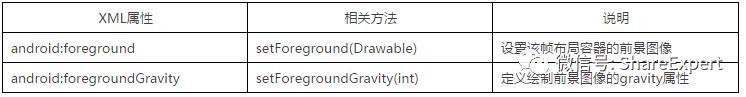
下表显示了 FrameLayout常用的XML属性及相关方法说明。

FrameLayout包含的子元素也受FrameLayout.LayoutParams控制,因此它所包含的子元素也可指定android:layout_gravity属性,该属性控制该子元素在FrameLayout中的对齐方式。
二、示例
接下来通过一个简单的示例程序来学习FrameLayout的使用用法。
同样使用WidgetSample工程,继续使用app/main/res/layout/目录下的activity_main.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:background="#FF33ffff" /> <TextView android:layout_width="240dp" android:layout_height="240dp" android:layout_gravity="center" android:background="#FF33ccff" /> <TextView android:layout_width="180dp" android:layout_height="180dp" android:layout_gravity="center" android:background="#FF3399ff" /> <TextView android:layout_width="120dp" android:layout_height="120dp" android:layout_gravity="center" android:background="#FF3366ff" /> <TextView android:layout_width="60dp" android:layout_height="60dp" android:layout_gravity="center" android:background="#FF3300ff" /> </FrameLayout>
上面的界面布局定义使用FrameLayout布局,并向该布局容器中添加了 5个TextView,这5个TextView的高度、宽度则逐渐减少——这样可以保证最先添加的 TextView不会被完全遮挡;而且我们设置了 5个TextView 的背景色渐变。
运行程序,可以看到下图所示界面效果:

帧布局在界面上是一帧一帧显示的,通常可以用于游戏开发中。
到此,FrameLayout的示例结束,关于FrameLayout的更多用法可以多动手练习。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若转载请备注出处,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局


以上是关于Android零基础入门第30节:两分钟掌握FrameLayout帧布局的主要内容,如果未能解决你的问题,请参考以下文章
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第49节:AdapterViewFlipper图片轮播
Android零基础入门第55节:ImageSwitcher和TextSwitcher使用