Android零基础入门第32节:新推出的GridLayout网格布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android零基础入门第32节:新推出的GridLayout网格布局相关的知识,希望对你有一定的参考价值。
原文:Android零基础入门第32节:新推出的GridLayout网格布局本期主要学习的是网格布局是android 4.0新增的布局,和前面所学的TableLayout表格布局 有点类似,不过他有很多前者没有的东西,也更加好用。

一、认识GridLayout
网格布局实现了控件的交错显示,能够避免因布局嵌套对设备性能的影响,更利于自由布局的开发。网格布局用一组无限细的直线将绘图区域分成行、列和单元,并指定控件的显示区域和控件在该区域的显示方式
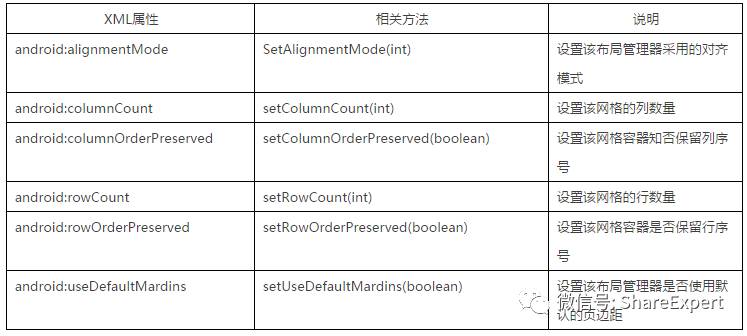
下表显示了 GridLayout常用的XML属性及相关方法说明。

为了控制GridLayout布局容器中各子组件的布局分布,GridLayout提供了一个内部类: GridLayout.LayoutParams,该类提供了大量的XML属性来控制GridLayout布局容器中子组件的布局分布。
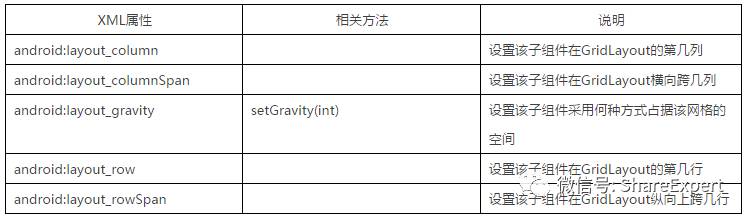
下表显示了 GridLayout.LayoutParams常用的XML属性及相关方法。

二、示例
接下来通过一个简单的示例程序来学习GridLayout的使用用法。
同样使用WidgetSample工程,继续使用app/main/res/layout/目录下的activity_main.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="4" android:rowCount="7"> <TextView android:id="@+id/result_tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:background="#eee" android:text="0" android:textColor="#000" android:textSize="50sp" /> <Button android:id="@+id/clear_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_columnSpan="4" android:text="Clear" /> <Button android:id="@+id/one_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="1" /> <Button android:id="@+id/two_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="2" /> <Button android:id="@+id/three_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="3" /> <Button android:id="@+id/devide_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="/" /> <Button android:id="@+id/four_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="4" /> <Button android:id="@+id/five_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="5" /> <Button android:id="@+id/six_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="6" /> <Button android:id="@+id/multiply_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="×" /> <Button android:id="@+id/seven_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="7" /> <Button android:id="@+id/eight_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="8" /> <Button android:id="@+id/nine_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="9" /> <Button android:id="@+id/minus_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="-" /> <Button android:id="@+id/zero_btn" android:layout_columnSpan="2" android:layout_columnWeight="1" android:layout_gravity="fill" android:layout_rowWeight="1" android:text="0" /> <Button android:id="@+id/point_btn" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="." /> <Button android:id="@+id/plus_btn" android:layout_columnWeight="1" android:layout_rowSpan="2" android:layout_rowWeight="1" android:text="+" /> <Button android:id="@+id/equal_btn" android:layout_columnSpan="3" android:layout_columnWeight="1" android:layout_rowWeight="1" android:text="=" /> </GridLayout>
运行程序,可以看到下图所示界面效果:

到此,关于Android中的六种界面布局已经学习完毕,你都掌握了吗?一定要多动手练习哦,从下期开始一起来学习Android事件处理。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局

以上是关于Android零基础入门第32节:新推出的GridLayout网格布局的主要内容,如果未能解决你的问题,请参考以下文章