android 解决 多品牌手机拍照问题,尤其是小米手机
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 解决 多品牌手机拍照问题,尤其是小米手机相关的知识,希望对你有一定的参考价值。

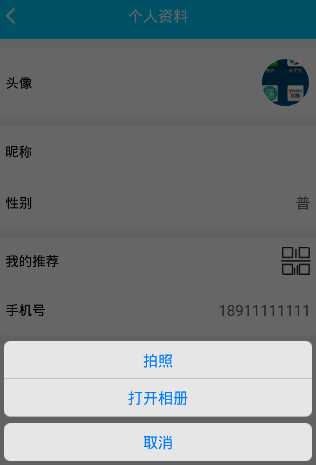
先上个图吧 .点击头像弹出下面对话框,然后直接上代码.
头像是自定义控件实现的圆形头像,当然就目前而言 想要实现 圆形头像的资料太多了,随便找个就行
<com.kuibu.jucai.widget.CircleImageView style="@style/UserFaceImageStyle" app:border_color="@color/white" app:border_width="2dip" android:id="@+id/header_img" />
对应样式:
<!-- 用户头像的样式 --> <style name="UserFaceImageStyle"> <item name="android:layout_width">60.0dip</item> <item name="android:layout_height">60.0dip</item> <item name="android:padding">1.0dip</item> <item name="android:clickable">true</item> <item name="android:contentDescription">face</item> <item name="android:src">@mipmap/widget_dface</item> <item name="android:layout_alignParentRight">true</item> <item name="android:layout_centerVertical">true</item> </style>
圆形头像自定义类
public class CircleImageView extends ImageView { private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP; private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888; private static final int COLORDRAWABLE_DIMENSION = 1; private static final int DEFAULT_BORDER_WIDTH = 0; private static final int DEFAULT_BORDER_COLOR = Color.BLACK; private final RectF mDrawableRect = new RectF(); private final RectF mBorderRect = new RectF(); private final Matrix mShaderMatrix = new Matrix(); private final Paint mBitmapPaint = new Paint(); private final Paint mBorderPaint = new Paint(); private int mBorderColor = DEFAULT_BORDER_COLOR; private int mBorderWidth = DEFAULT_BORDER_WIDTH; private Bitmap mBitmap; private BitmapShader mBitmapShader; private int mBitmapWidth; private int mBitmapHeight; private float mDrawableRadius; private float mBorderRadius; private boolean mReady; private boolean mSetupPending; //默认显示圆形 private boolean isDisplayCircle = true; public CircleImageView(Context context) { this(context, null); } public CircleImageView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public CircleImageView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); super.setScaleType(SCALE_TYPE); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0); mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH); mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR); a.recycle(); mReady = true; if (mSetupPending) { setup(); mSetupPending = false; } } @Override public ScaleType getScaleType() { return SCALE_TYPE; } @Override public void setScaleType(ScaleType scaleType) { if (scaleType != SCALE_TYPE) { throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType)); } } @Override protected void onDraw(Canvas canvas) { if(!isDisplayCircle) { super.onDraw(canvas); return; } if (getDrawable() == null) { return; } canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint); if(mBorderWidth != 0){ canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint); } } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); setup(); } public void setDisplayCircle(boolean isDisplayCircle) { this.isDisplayCircle = isDisplayCircle; } public int getBorderColor() { return mBorderColor; } public void setBorderColor(int borderColor) { if (borderColor == mBorderColor) { return; } mBorderColor = borderColor; mBorderPaint.setColor(mBorderColor); invalidate(); } public int getBorderWidth() { return mBorderWidth; } public void setBorderWidth(int borderWidth) { if (borderWidth == mBorderWidth) { return; } mBorderWidth = borderWidth; setup(); } @Override public void setImageBitmap(Bitmap bm) { super.setImageBitmap(bm); mBitmap = bm; setup(); } @Override public void setImageDrawable(Drawable drawable) { super.setImageDrawable(drawable); mBitmap = getBitmapFromDrawable(drawable); setup(); } @Override public void setImageResource(int resId) { super.setImageResource(resId); mBitmap = getBitmapFromDrawable(getDrawable()); setup(); } private Bitmap getBitmapFromDrawable(Drawable drawable) { if (drawable == null) { return null; } if (drawable instanceof BitmapDrawable) { return ((BitmapDrawable) drawable).getBitmap(); } try { Bitmap bitmap; if (drawable instanceof ColorDrawable) { bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG); } else { bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG); } Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight()); drawable.draw(canvas); return bitmap; } catch (OutOfMemoryError e) { return null; } } private void setup() { if (!mReady) { mSetupPending = true; return; } if (mBitmap == null) { return; } mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mBitmapPaint.setAntiAlias(true); mBitmapPaint.setShader(mBitmapShader); mBorderPaint.setStyle(Paint.Style.STROKE); mBorderPaint.setAntiAlias(true); mBorderPaint.setColor(mBorderColor); mBorderPaint.setStrokeWidth(mBorderWidth); mBitmapHeight = mBitmap.getHeight(); mBitmapWidth = mBitmap.getWidth(); mBorderRect.set(0, 0, getWidth(), getHeight()); mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2); mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth); mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2); updateShaderMatrix(); invalidate(); } private void updateShaderMatrix() { float scale; float dx = 0; float dy = 0; mShaderMatrix.set(null); if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) { scale = mDrawableRect.height() / (float) mBitmapHeight; dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f; } else { scale = mDrawableRect.width() / (float) mBitmapWidth; dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f; } mShaderMatrix.setScale(scale, scale); mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth, (int) (dy + 0.5f) + mBorderWidth); mBitmapShader.setLocalMatrix(mShaderMatrix); } }
点击头像后的代码如下: 这里传递的是base64字符串. 当然也可以不转成base64,直接传递拍照后的 地址也是可以的.根据接口来定
另外本类需实现implements EasyPermissions.PermissionCallbacks 该接口
private final static int CROP = 200;//输出图片大小
private final static String FILE_SAVEPATH = Environment
.getExternalStorageDirectory().getAbsolutePath()
+ "/JuCai/Portrait/";
private Uri origUri;
private File protraitFile;
private Bitmap protraitBitmap;
private String protraitPath;
private static final int CAMERA_PERM = 1;
private String result_base64;
/** * 选择图片获取方式 */ private void updateImg(){ new ActionSheetDialog(getActivity()).Builder() .addSheetItem("拍照", ActionSheetDialog.SheetItemColor.BULE, new ActionSheetDialog.OnSheetItemClickListener() { @Override public void onClick(int witch) { startTakePhotoByPermissions(); } }).addSheetItem("打开相册", ActionSheetDialog.SheetItemColor.BULE, new ActionSheetDialog.OnSheetItemClickListener() { @Override public void onClick(int witch) { startImagePick(); } }).show(); } /* * 选择图片后 剪切 */ private void startImagePick() { Intent intent; if (Build.VERSION.SDK_INT < 19) { intent = new Intent(); intent.setAction(Intent.ACTION_GET_CONTENT); intent.setType("image/*"); startActivityForResult(Intent.createChooser(intent, "选择图片"), ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP); } else { intent = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.EXTERNAL_CONTENT_URI); intent.setType("image/*"); startActivityForResult(Intent.createChooser(intent, "选择图片"), ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP); } } /** * 相机拍照 */ private void startTakePhoto() { Intent intent; // 判断是否挂载了SD卡 String savePath = ""; String storageState = Environment.getExternalStorageState(); if (storageState.equals(Environment.MEDIA_MOUNTED)) { savePath = Environment.getExternalStorageDirectory() .getAbsolutePath() + "/JuCai/Camera/"; File savedir = new File(savePath); if (!savedir.exists()) { savedir.mkdirs(); } } // 没有挂载SD卡,无法保存文件 if (TextUtils.isEmpty(savePath)) { ToastUtils.showToast(this,"无法保存照片,请检查SD卡是否挂载"); return; } String timeStamp = new SimpleDateFormat("yyyyMMddHHmmss") .format(new Date()); String fileName = "osc_" + timeStamp + ".jpg";// 照片命名 File out = new File(savePath, fileName); Uri uri = Uri.fromFile(out); origUri = uri; String theLarge = savePath + fileName; intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); intent.putExtra(MediaStore.EXTRA_OUTPUT, uri); startActivityForResult(intent, ImageUtils.REQUEST_CODE_GETIMAGE_BYCAMERA); } // 裁剪头像的绝对路径 private Uri getUploadTempFile(Uri uri) { String storageState = Environment.getExternalStorageState(); if (storageState.equals(Environment.MEDIA_MOUNTED)) { File savedir = new File(FILE_SAVEPATH); if (!savedir.exists()) { savedir.mkdirs(); } } else { ToastUtils.showToast(this,"无法保存上传的头像,请检查SD卡是否挂载"); return null; } String timeStamp = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()); String thePath = ImageUtils.getAbsolutePathFromNoStandardUri(uri); // 如果是标准Uri if (TextUtils.isEmpty(thePath)) { thePath = ImageUtils.getAbsoluteImagePath(this, uri); } String ext = FileUtil.getFileFormat(thePath); ext = TextUtils.isEmpty(ext) ? "jpg" : ext; // 照片命名 String cropFileName = "osc_crop_" + timeStamp + "." + ext; // 裁剪头像的绝对路径 protraitPath = FILE_SAVEPATH + cropFileName; protraitFile = new File(protraitPath); return Uri.fromFile(protraitFile); } /** * 拍照后裁剪 * * @param data 原始图片 */ private void startActionCrop(Uri data) { Intent intent = new Intent("com.android.camera.action.CROP"); intent.setDataAndType(data, "image/*"); intent.putExtra("output", this.getUploadTempFile(data)); intent.putExtra("crop", "true"); intent.putExtra("aspectX", 1);// 裁剪框比例 intent.putExtra("aspectY", 1); intent.putExtra("outputX", CROP);// 输出图片大小 intent.putExtra("outputY", CROP); intent.putExtra("scale", true);// 去黑边 intent.putExtra("scaleUpIfNeeded", true);// 去黑边 startActivityForResult(intent, ImageUtils.REQUEST_CODE_GETIMAGE_BYSDCARD); } @Override public void onActivityResult(final int requestCode, final int resultCode, final Intent imageReturnIntent) { if (resultCode != Activity.RESULT_OK) return; switch (requestCode) { case ImageUtils.REQUEST_CODE_GETIMAGE_BYCAMERA: startActionCrop(origUri);// 拍照后裁剪 break; case ImageUtils.REQUEST_CODE_GETIMAGE_BYCROP: startActionCrop(imageReturnIntent.getData());// 选图后裁剪 break; case ImageUtils.REQUEST_CODE_GETIMAGE_BYSDCARD: uploadNewPhoto(); break; } } @AfterPermissionGranted(CAMERA_PERM) private void startTakePhotoByPermissions() { String[] perms = {Manifest.permission.CAMERA}; if (EasyPermissions.hasPermissions(this, perms)) { try { startTakePhoto(); } catch (Exception e) { Toast.makeText(this, R.string.permissions_camera_error, Toast.LENGTH_LONG).show(); } } else { // Request one permission EasyPermissions.requestPermissions(this, getResources().getString(R.string.str_request_camera_message), CAMERA_PERM, perms); } } @Override public void onPermissionsGranted(int requestCode, List<String> perms) { try { startTakePhoto(); } catch (Exception e) { Toast.makeText(getActivity(), R.string.permissions_camera_error, Toast.LENGTH_LONG).show(); } } @Override public void onPermissionsDenied(int requestCode, List<String> perms) { Toast.makeText(getActivity(), R.string.permissions_camera_error, Toast.LENGTH_LONG).show(); } @Override public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) { super.onRequestPermissionsResult(requestCode, permissions, grantResults); EasyPermissions.onRequestPermissionsResult(requestCode, permissions, grantResults, this); } //TODO 最后一步访问网络上传图片 @TargetApi(Build.VERSION_CODES.JELLY_BEAN) private void uploadNewPhoto() { if (!TextUtils.isEmpty(protraitPath) && protraitFile.exists()) { protraitBitmap = ImageUtils .loadImgThumbnail(protraitPath, 200, 200); //显示获取的图片 //headerImg.setBackground(new BitmapDrawable(protraitBitmap)); headerImg.setImageBitmap(protraitBitmap); //Glide.with(getActivity(),) } else { ToastUtils.showToast(getActivity(),"图像不存在,上传失败"); } if (protraitBitmap != null) { //拿着 protraitFile 转成 base64 字节流 然后上传
//此处根据接口来定,我们接口接收的是base64,有的接口接收的是一个地址,如果是图片地址,那就直接拿着地址传递
result_base64 = imgToBase64(protraitPath, protraitBitmap); //执行上传 sendData(); } } private void sendData() { params.put("user_id", SPUtils.get(getActivity(), SPUtils.KEY_USER_ID, "")); params.put("portrait", result_base64); Log.e("头像上传参数",params.toString()); httpHelper.post(HttpUrl.mine_upload_img, params, new SimpleCallback<MineResponse>(getActivity()) { @Override public void onSuccess(Response response, MineResponse item) { if (item.status == 1) { ToastUtils.showToast(getActivity(), item.msg); finish(); } else if (item.status == 0) { ToastUtils.showToast(getActivity(), item.msg); } } @Override public void onError(Response response, int code, Exception e) {} }); } /** * 将图片转成base64流 * @param imgPath * @param bitmap //* @param imgFormat 图片格式 * @return */ public static String imgToBase64(String imgPath, Bitmap bitmap) { if (imgPath !=null && imgPath.length() > 0) { bitmap = readBitmap(imgPath); } ByteArrayOutputStream out = null; try { out = new ByteArrayOutputStream(); bitmap.compress(Bitmap.CompressFormat.JPEG, 40, out); out.flush(); out.close(); byte[] imgBytes = out.toByteArray(); return Base64.encodeToString(imgBytes, Base64.DEFAULT); } catch (Exception e) { return null; } finally { try { out.flush(); out.close(); } catch (IOException e) { e.printStackTrace(); } } } /** * 将图片转成 Bitmap对象 * @param imgPath * @return */ private static Bitmap readBitmap(String imgPath) { try { return BitmapFactory.decodeFile(imgPath); } catch (Exception e) { return null; } }
顺便给出里面的 自定义 Dialog弹出框吧
public class ActionSheetDialog { private Context context; private Dialog dialog; private TextView txt_title; private TextView txt_cancel; private LinearLayout lLayout_content; private ScrollView sLayout_content; private boolean showTitle = false; private List<SheetItem> sheetItemList; private Display display; public ActionSheetDialog(Context context){ this.context = context; WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE); display = windowManager.getDefaultDisplay(); } public ActionSheetDialog Builder(){ // 获取Dialog布局 View view = LayoutInflater.from(context).inflate(R.layout.view_actionsheet,null); // dialog的最小宽,设置屏幕宽度为 view.setMinimumWidth(display.getWidth()); //获取xml文件中的控件 sLayout_content = (ScrollView) view.findViewById(R.id.sLayout_content); lLayout_content = (LinearLayout) view.findViewById(R.id.lLayout_content); txt_title = (TextView) view.findViewById(R.id.txt_title); txt_cancel = (TextView) view.findViewById(R.id.txt_cancel); txt_cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); //定义 dialog的布局和参数 dialog = new Dialog(context, R.style.ActionSheetDialogStyle); dialog.setContentView(view); Window dialogWindow = dialog.getWindow(); dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); lp.x = 0; lp.y = 0; dialogWindow.setAttributes(lp); return this; } public ActionSheetDialog setTitle(String title) { showTitle = true; txt_title.setVisibility(View.VISIBLE); txt_title.setText(title); return this; } public ActionSheetDialog setCancelable(boolean cancel) { dialog.setCancelable(cancel); return this; } public ActionSheetDialog setCanceledOnTouchOutside(boolean cancel) { dialog.setCanceledOnTouchOutside(cancel); return this; } public ActionSheetDialog addSheetItem(String itemName, SheetItemColor itemTextColor, OnSheetItemClickListener listener){ if(null == sheetItemList){ sheetItemList = new ArrayList<SheetItem>(); } sheetItemList.add(new SheetItem(itemName, itemTextColor, listener)); return this; } public void show(){ setSheetItems(); dialog.show(); } private void setSheetItems() { if (sheetItemList == null || sheetItemList.size() <= 0){ return; } int size = sheetItemList.size(); // 控制高度 if (size > 5){ LayoutParams params = sLayout_content.getLayoutParams(); params.height = display.getHeight()/2; sLayout_content.setLayoutParams(params); } for (int i = 1; i <= size; i++) { final int index = i; SheetItem sheetItem = sheetItemList.get(i-1); String itemName = sheetItem.name; SheetItemColor itemTextcolor = sheetItem.color; final OnSheetItemClickListener listener = sheetItem.listener; TextView textView = new TextView(context); textView.setText(itemName); textView.setTextSize(18); textView.setGravity(Gravity.CENTER); if (size == 1){ if(showTitle){ textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector); }else{ textView.setBackgroundResource(R.drawable.actionsheet_top_selector); } }else { if (showTitle){ if (i >= 1 && i < size) { textView.setBackgroundResource(R.drawable.actionsheet_middle_selector); } else { textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector); } }else { if (i == 1) { textView.setBackgroundResource(R.drawable.actionsheet_top_selector); } else if (i < size) { textView.setBackgroundResource(R.drawable.actionsheet_middle_selector); } else { textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector); } } } //字体颜色 if (null != itemTextcolor){ textView.setTextColor(Color.parseColor(itemTextcolor.getName())); }else{ textView.setTextColor(Color.parseColor(SheetItemColor.BULE.getName())); } //高度 float scale = context.getResources().getDisplayMetrics().density; int height = (int) (45 * scale + 0.5f); textView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, height)); //点击事件 textView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { listener.onClick(index); dialog.dismiss(); } }); lLayout_content.addView(textView); } } public interface OnSheetItemClickListener{ void onClick(int witch); } private class SheetItem{ String name; OnSheetItemClickListener listener; SheetItemColor color; public SheetItem(String name, SheetItemColor color, OnSheetItemClickListener listener) { this.name = name; this.listener = listener; this.color = color; } } public enum SheetItemColor{ BULE("#037BFF"),RED("#FD4A2E"); String name ; private SheetItemColor(String name){ this.name = name; } public String getName() { return name; } public void setName(String name) { this.name = name; } } }
对应布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="8dp" > <TextView android:id="@+id/txt_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/actionsheet_top_normal" android:gravity="center" android:minHeight="45dp" android:paddingTop="10dp" android:paddingBottom="10dp" android:paddingLeft="15dp" android:paddingRight="15dp" android:textColor="@color/gray" android:textSize="13sp" android:visibility="gone" /> <ScrollView android:id="@+id/sLayout_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:fadingEdge="none" > <LinearLayout android:id="@+id/lLayout_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > </LinearLayout> </ScrollView> <TextView android:id="@+id/txt_cancel" android:layout_width="match_parent" android:layout_height="45dp" android:layout_marginTop="8dp" android:background="@drawable/actionsheet_single_selector" android:gravity="center" android:text="取消" android:textColor="@color/cancel" android:textSize="18sp" /> </LinearLayout>
里面用的 selector 中的 .9图 就不发了. 一个灰色的 一个白色的. 自己在线制作一个.9图就行了. 在线制作地址如下:
http://romannurik.github.io/AndroidAssetStudio/nine-patches.html
以上是关于android 解决 多品牌手机拍照问题,尤其是小米手机的主要内容,如果未能解决你的问题,请参考以下文章