Android 手机卫士--平移动画实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 手机卫士--平移动画实现相关的知识,希望对你有一定的参考价值。
本文实现如下几个界面之间的平移动画实现




本文地址:http://www.cnblogs.com/wuyudong/p/5954847.html,转载请注明出处。
分析:
导航界面移动过程中,平移动画
上一页移入动画 (-屏幕宽度,y)------>(0,y)
上一页移出动画 (0,y)-------------->(屏幕宽度,y)
下一页移入动画 (屏幕宽度,y)-------------->(0,y)
下一页移出动画 (0,y)-------------->(-屏幕宽度,y)
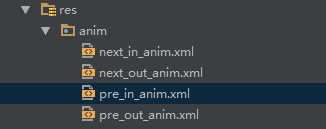
在res文件夹下新建anima文件夹,在文件夹下新建四个translate.xml类型的文件

相关的代码如下:
pre_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <!-- -100%p 负一屏幕的宽度大小值 --> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="-100%p" android:toXDelta="0" android:duration="500"> </translate>
pre_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="100%p" android:duration="500"> </translate>
next_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="100%p" android:toXDelta="0" android:duration="500"> </translate>
next_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="-100%p" android:duration="500"> </translate>
接着在4个界面的代码中的按钮点击事件中添加下面的代码
在prePage按钮中添加:
overridePendingTransition(R.anim.pre_in_anim, R.anim.pre_out_anim);
在nextPage按钮中添加:
overridePendingTransition(R.anim.next_in_anim, R.anim.next_out_anim);
以上是关于Android 手机卫士--平移动画实现的主要内容,如果未能解决你的问题,请参考以下文章