[Android] 开发第二天
Posted 秤心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Android] 开发第二天相关的知识,希望对你有一定的参考价值。
使用 android-Studio 时,如果对界面不习惯,可以在 http://color-themes.com/ 网站里找喜欢的主题免费下载后使用 Android-Studio 的菜单 File -> Import Settings... 来使用下载的主题。
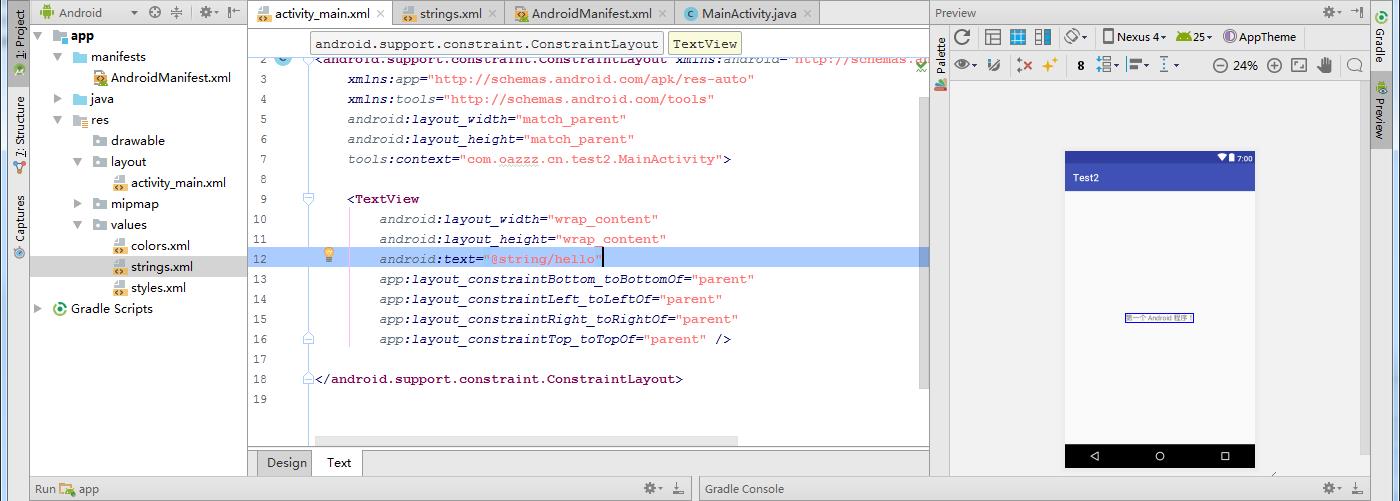
在 Android-Studio 中,项目层次默认是按 Android 方式展开的,如下图所示。如果不习惯可以点击 Android 来切换。

其中的 AndroidManifest.xml 相当于项目属性,activity_main.xml 相当于界面属性,strings.xml 是存储各种字符串的地方。
鼎鼎有名的 R.java 文件在这个项目展示方式下面是不可见的,可以切换成其它展示方式后找到,或者直接使用资源管理器的文件搜索 R.java 来找到它。

我们来做一点改动:添加一个按钮,点击按钮后,文字会改变。

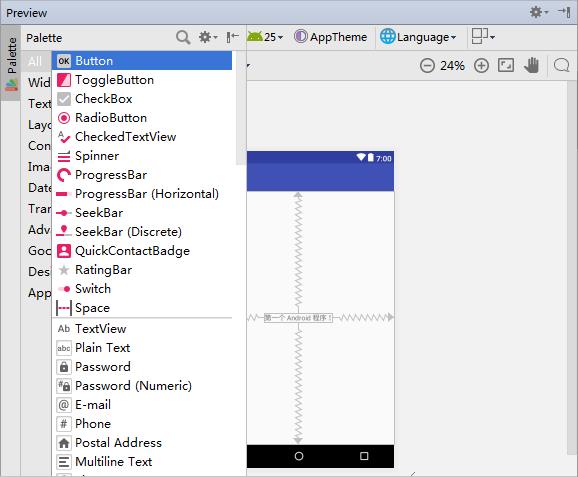
在如上图位置展开 Palette 面板,里面是各式各样的 Android 控件,找到 Button 并拖向右边的虚拟手机屏幕中。
感觉这时候的按钮大小不合适?可以在 activity_main.xml 文件中找到 <Button /> 中的 android:layout_height="wrap_content" 这段描述,它表示按钮大小按内容伸展。
我们把其中的 wrap_content 改为 40dp (dp 是 Android 中的一个尺寸单位,用于忽略不同尺寸屏幕带来的显示差异。)
然后把按钮宽改为 match_parent (match_parent 很早就替代了 fill_parent,它表示与其父容器宽度相同)
最终 activity_main.xml 文件内容为:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.test2.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello" android:textColor="@color/colorPrimary" android:layout_centerInParent="true" android:layout_alignParentTop="true" android:id="@+id/textView" /> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="40dp" android:text="单击我" android:layout_below="@id/textView" android:layout_alignParentStart="true" android:layout_marginTop="167dp" android:onClick="clickHandler"/> </RelativeLayout>
这里添加了一个按钮点击事件 clickHandler ,所以接下来找到 app / java / *project* / MainActivity.java 文件并编辑为:
package com.test2; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void clickHandler(View source) { // 获取 UI 界面中 ID 为 R.id.textView 的文本框 TextView tv = (TextView) findViewById(R.id.textView); // 改变文本框的内容 tv.setText("现在时间是:" + new java.util.Date()); } }
我只是在其中添加了方法 public void clickHandler(View source) { ... } 部分。
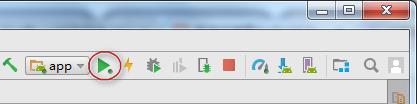
接下来就可以点击如下图位置的绿三角,来运行程序看效果了。

------------ End ------------
以上是关于[Android] 开发第二天的主要内容,如果未能解决你的问题,请参考以下文章