Winform ComboBox 自定义
Posted T20140401
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Winform ComboBox 自定义相关的知识,希望对你有一定的参考价值。
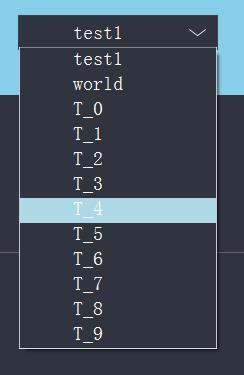
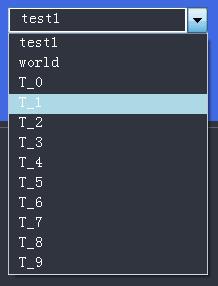
项目需要实现下图所示的组合框效果,可惜winform组合框无法直接设置padding,重写了组合框。

自定义组合框代码如下
public partial class UserCombox : ComboBox
public UserCombox()
InitializeComponent();
_init();
public UserCombox(IContainer container)
container.Add(this);
InitializeComponent();
private void _init()//组合框风格设置
this.DrawMode = DrawMode.OwnerDrawFixed;
this.DropDownStyle = ComboBoxStyle.DropDownList;
protected override void OnDrawItem(DrawItemEventArgs e)
base.OnDrawItem(e);
if (e.Index >= 0)
Rectangle r = e.Bounds;
string _text = this.Items[e.Index].ToString();
if((e.State & DrawItemState.Selected) != 0) //鼠标所选行
e.Graphics.FillRectangle(Brushes.LightBlue, r);
else
SolidBrush b = new SolidBrush(ColorTranslator.Fromhtml("#2f343e"));
e.Graphics.FillRectangle(b, r);//设置弹出菜单背景色
e.Graphics.DrawString(_text, Font, Brushes.White, r.X + padding.Left, r.Y);
public Padding padding get; set; //自定义padding
利用上述代码,效果图如下,通过padding可以调整字符与左面的距离。

效果并不理想,为了继续达到目标效果,再次自定义组合框。思路,通过上述的UserCombox、Label以及Button效果实现。
UserCombox:实现背景色以及Padding。
Label:用于显示选择的文本,单击click时,可以设置响应组合框单击事件。
Button:用于绘制个性化单击按钮,单击时,添加响应组合框事件。
public partial class ComboBoxEx : UserControl
public ComboBoxEx()
InitializeComponent();
cb = new UserCombox();
lt = new Label();
bt = new Button();
//设置控件大小、位置等
private UserCombox cb;
private Label lt;
private Button bt;
先整理记录一部分,后续有时间的话,继续完善吧。
以上是关于Winform ComboBox 自定义的主要内容,如果未能解决你的问题,请参考以下文章
winform DataGridView 动态添加一列控件(自定义控件)
C# Winform自定义一个控件,一个按钮按下会显示ComboBox一样的下拉列表
C# winform 编程 自定义combobx控件,将treeview控件嵌入combobox中
C# winform程序一个自定义的类似于combobox的下拉控件把属性Enable设置成false的时候变成了如图片所示