koa2中间件简易分析
Posted Rank-Bill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了koa2中间件简易分析相关的知识,希望对你有一定的参考价值。
koa2中间件简易分析
安装koa脚手架 koa-generator
koa-generator支持koa1.x与koa2.x(node 7.6+,babel)。安装完成脚手架后,选择不同的命令koa/koa2。
全局安装
npm install -g koa-generator
快速建立项目结构,直接使用koa2命令即可,简单粗暴;各可选参数的含义在koa-generator上有
koa2 -e koa2-study

直接使用上面的命令安装依赖
cd koa2-study&&npm install
洋葱模型

洋葱图是官方解释中间件的标配菜。从接收request 到 response的返回,中间一圈一圈的代表中间件,如图右下的箭头等等。从request到response,每一个中间件都会经历两次。初始化Koa实例后使用use加载一个中间件,可以看出json(),logger()即是一个函数的执行。
const Koa = require('koa')
const app = new Koa()
....
app.use(json())
app.use(logger())
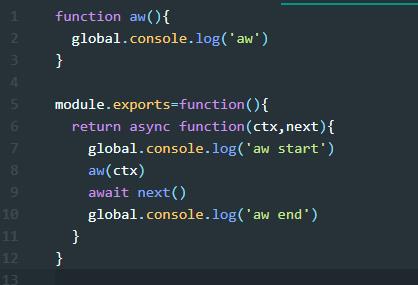
在koa-json中间件源码中可以看到导出的即是一个函数,在函数体中return 了另外一个函数,注意里面参数为ctx与next (具体见Koa 文档 https://koa.bootcss.com/#context)

由此我们定义一个中间件,next表示函数暂停将控制权交给下一个中间件,函数aw表示自己要处理的逻辑

执行顺序探究
koa执行顺序类似于栈的操作。在目录下建立middleware目录,在windows若使用命令行可以在git bash中使用
mkdir middleware
cd middleware
touch aw.js bw.js cw.js
对应的函数中aw 分别改成bw与cw,在app.js中引入对应的中间件

启动服务,我们可以看到" aw start "最先打印,但是在bw cw中间件执行end后才有“aw end“,同理bw 在cw end之后才 “bw end”。可以看出,中间件的引用有一定的顺序,在任何内层中间件中修改了数据,在外层中都可以修改回来

2018/12/13
以上是关于koa2中间件简易分析的主要内容,如果未能解决你的问题,请参考以下文章