uniapp 画中画悬浮窗(视频) Ba-VideoPip
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 画中画悬浮窗(视频) Ba-VideoPip相关的知识,希望对你有一定的参考价值。
简介(下载地址)
Ba-VideoPip 是一款画中画方式的视频悬浮窗插件。支持点播、直播;支持官方、三方播放器无缝切换;支持动态刷新(如切换视频或进度)。
- 支持点播、直播
- 支持官方、三方播放器无缝切换
- 支持动态刷新(如切换视频或进度)
- 支持检测是否支持画中画
- 支持检测画中画开关是否打开
- 支持检测画中画是否打开(本插件)
- 支持页面关闭画中画
- 支持监听事件,如关闭、返回、视频播放完成等
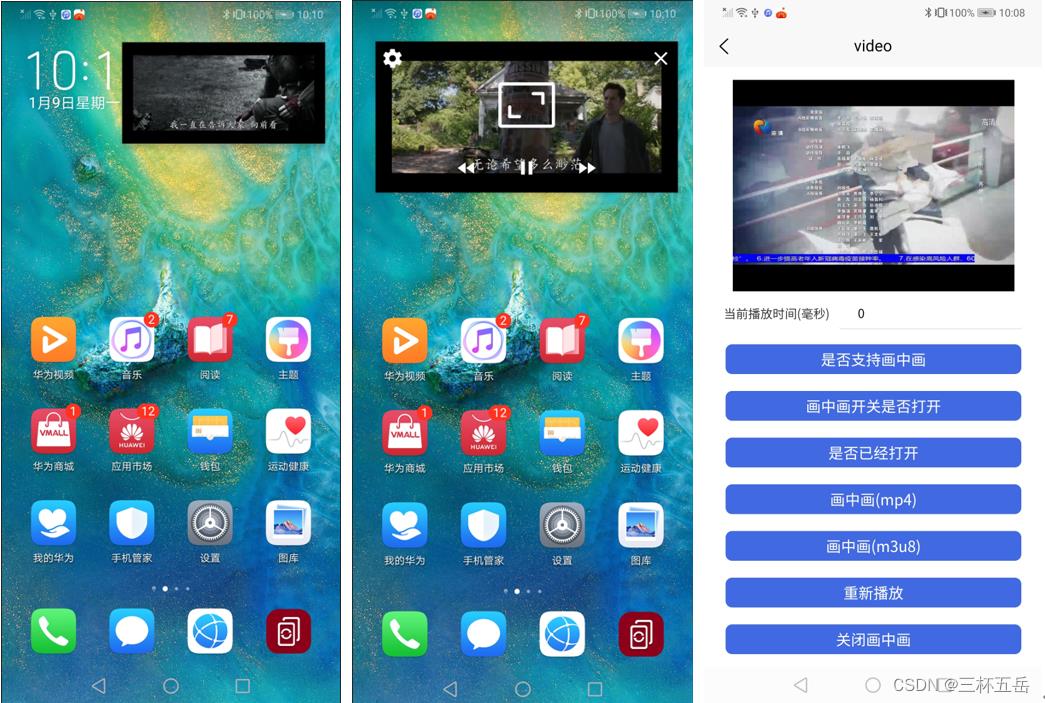
截图展示

使用方法
在 script 中引入组件
const videoPip = uni.requireNativePlugin('Ba-VideoPip')
在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
const videoPip = uni.requireNativePlugin('Ba-VideoPip')
export default
data()
return
msgList: [],
currentTime: 0,
url: '测试链接1.mp4',
urls: [
"测试链接1.mp4",
"测试链接2.m3u8"
],
custom: "/pages/video/video"
,
methods:
startPip(url = this.url)
let that = this;
videoPip.startPip(
url: url, //视频地址
currentTime: this.currentTime, //当前播放时长
isLive: false, //是否是直播,默认false
custom: this.custom, //自定义参数
,
res =>
console.log(res);
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
restart() //重新播放,(也可更改参数,用于切换)
let that = this;
videoPip.restart(
url: this.url,
currentTime: this.currentTime
,
res =>
console.log(res);
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
isSupportPip() //是否支持画中画
let that = this;
videoPip.isSupportPip(
res =>
console.log(res);
if (res.data)
uni.showToast(
title: "isSupportPip:" + res.data.isSupportPip,
icon: "none",
duration: 3000
)
else
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
isOpenEnable() //画中画开关是否打开
let that = this;
videoPip.isOpenEnable(
res =>
console.log(res);
if (res.data)
uni.showToast(
title: "isOpenEnable:" + res.data.isOpenEnable,
icon: "none",
duration: 3000
)
else
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
isStart() //画中画是否打开(本插件)
let that = this;
videoPip.isStart(
res =>
console.log(res);
if (res.data)
uni.showToast(
title: "isStart:" + res.data.isStart,
icon: "none",
duration: 3000
)
else
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
closePip() //关闭画中画
let that = this;
videoPip.closePip(
res =>
console.log(res);
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
后台时点击事件监听
在应用生命周期app.vue的onLaunch事件中设置监听:
onLaunch: function()
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('baVideoPipEvent', function(e)
console.log('baVideoPipEvent' + JSON.stringify(e));
//示例:"url":"测试地址1.mp4","action":3,"custom":"/pages/video/video","currentTime":0
//url:视频地址
//action: 1:关闭 2:放大返回 3:播放完成
//currentTime: 当前播放时间,仅action=2有效
//custom:自定义参数
);
,
onShow: function()
,
onHide: function()
api 列表
| 方法名 | 说明 |
|---|---|
| startPip | 打开画中画 |
| isSupportPip | 是否支持画中画 |
| isOpenEnable | 画中画开关是否打开 |
| isStart | 是否已经打开 |
| restart | 重新播放,(也可更改参数,用于切换) |
| closePip | 关闭画中画 |
startPip 方法参数
打开画中画
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| url | String | true | 视频地址 | |
| currentTime | Number | true | 0 | 当前播放时长(毫秒) |
| isLive | Boolean | false | false | 是否是直播,默认false |
| custom | String | true | 自定义参数 |
restart 方法参数
重新播放,(也可更改参数,用于切换),参数同 startPip
系列插件
应用消息通知插件(多种样式,新增支持常驻通知模式) Ba-Notify(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(穿透所有界面、穿透原生;自定义颜色、图标 ) Ba-Toast(文档)
websocket原生服务(自动重连、心跳检测) Ba-Websocket(文档)
智能安装(自动升级) Ba-SmartUpgrade(文档)
监听通知栏消息(支持白名单、黑名单、过滤) Ba-NotifyListener(文档)
全局置灰、哀悼置灰(可动态、同时支持nvue、vue) Ba-Gray(文档)
获取设备唯一标识(OAID、AAID、IMEI等) Ba-IdCode(文档)
实时定位(系统、后台运行、支持息屏)插件 Ba-Location(文档)
窗口小工具、桌面小部件、微件 Ba-AppWidget(文档)
以上是关于uniapp 画中画悬浮窗(视频) Ba-VideoPip的主要内容,如果未能解决你的问题,请参考以下文章