URL 地址栏锚点 window location hash 使用方法
Posted 阳光岛主
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了URL 地址栏锚点 window location hash 使用方法相关的知识,希望对你有一定的参考价值。
location是javascript里边管理地址栏的内置对象,
比如location.href就管理页面的url,用location.href=url就可以直接将页面重定向url。
本文转自米扑博客:URL 地址栏锚点 window.location.hash 使用方法
js 重定向网址的两种方法:
window.location.href = "https://proxy.mimvp.com"; // 本窗口跳转到米扑代理
window.open("https://proxy.mimvp.com"); // 新窗口打开跳转到米扑代理
location.hash 则可以用来获取或设置页面的标签值。
格式:http://domain/#admin 的 location.hash="#admin"
示例:https://proxy.mimvp.com/question.php#faq_welcome
利用这个属性值可以做一个非常有意义的事情。
一、window.location.hash 的 # 涵义
#代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如,
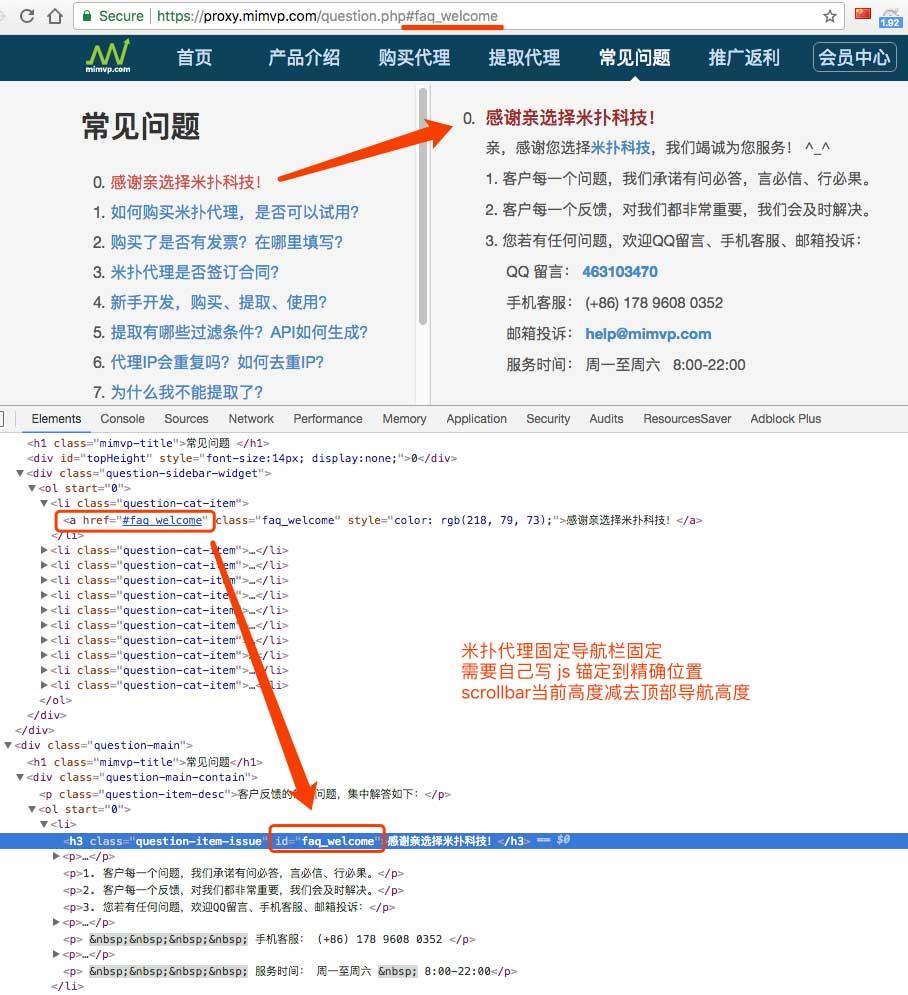
https://proxy.mimvp.com/question.php#faq_welcome
就代表网页 question.php 的 faq_welcome 位置,浏览器读取这个URL后,会自动将 faq_welcome 位置滚动至可视区域。
若顶部导航菜单栏固定,则需要通过js来精确控制滚动位置

为网页位置指定标识符,有两个方法:
1)使用锚点,比如<a name="faq_welcome"></a>
2)使用id属性,比如<div id="faq_welcome" >
上面的米扑代理,使用的第二种方法。
mash 是可以赋值的,格式:
var cat_item_a_href = $(this).attr("href");
window.location.hash = cat_item_a_href;
例如:点击 <a> 获取 href 并赋值给 hash 则自动更新后面的内容 #faq_welcome —> #faq_buy_invoice
https://proxy.mimvp.com/question.php#faq_buy_invoice
二、HTTP请求不包括 #
# 只是用来指导客户端浏览器的本地行为,对服务器端完全不起作用的。
所以, HTTP请求中不包括#,一般是服务器端使用 # 方便客户通过浏览器准确、快速浏览
例如:米扑代理的常见问题文档 https://proxy.mimvp.com/question.php#faq_welcome
示例:
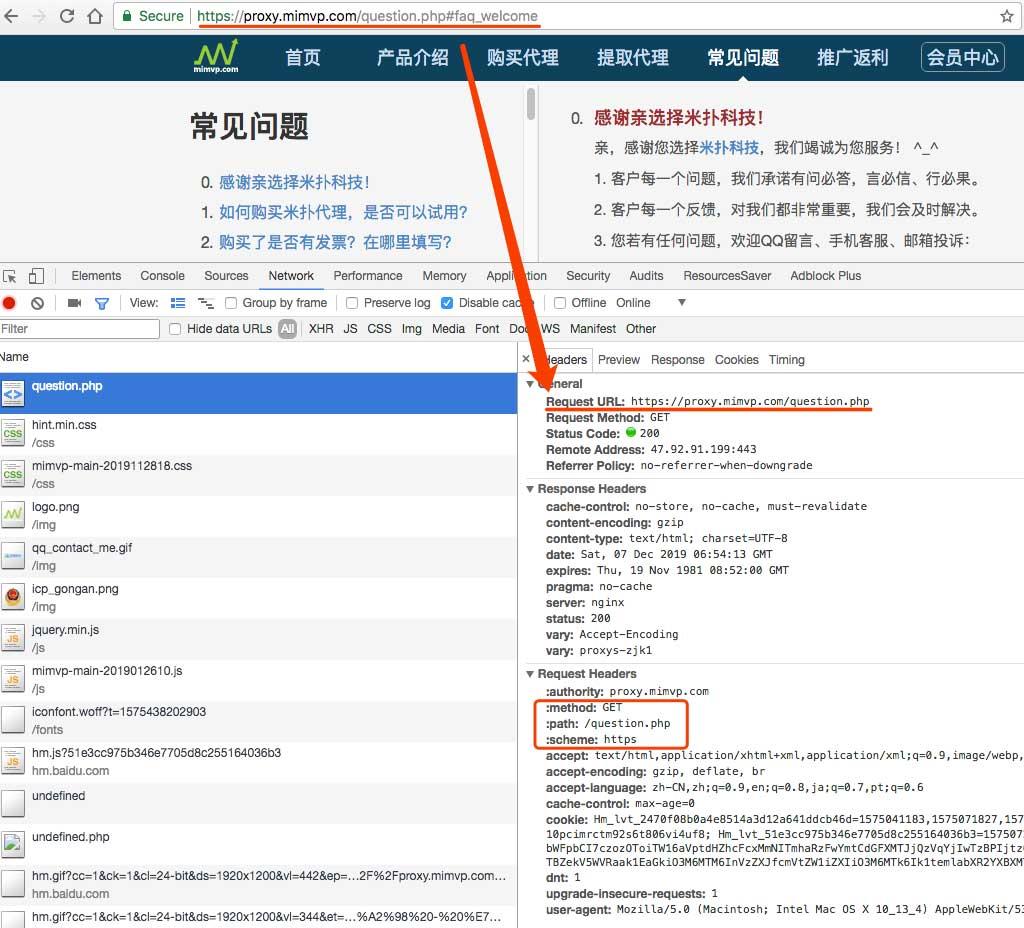
比如,访问下面的网址 https://proxy.mimvp.com/question.php#faq_welcome

浏览器实际发出的请求是这样的:
GET /index.html HTTP/1.1
Scheme:https
Host:proxy.mimvp.com
Port:443(https默认服务器端口隐藏了)
uri:question.php
可以看到,只是请求question.php,根本没有"#faq_welcome"的部分。
三、#后的字符
在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。
这意味着,这些字符都不会被发送到服务器端。
比如,下面URL的原意是指定一个颜色值:
http://www.example.com/?color=#fff
但是,浏览器实际发出的请求是:
GET /?color= HTTP/1.1
Host: www.example.com
可以看到,"#fff"被省略了。只有将#转码为%23,浏览器才会将其作为实义字符处理。
也就是说,上面的网址应该被写成:http://example.com/?color=%23fff
四、改变#不触发网页重载
单单改变#后的部分,浏览器只会滚动到相应位置,不会重新加载网页,#后的锚点都是在客户端浏览器上运行的
比如,从 http://www.example.com/index.html#location1
改成 http://www.example.com/index.html#location2
浏览器不会重新向服务器请求 index.html
五、改变#会改变浏览器的访问历史
每一次改变#后的部分,都会在浏览器的访问历史中增加一个记录,使用"后退"按钮,就可以回到上一个位置。
这对于ajax应用程序特别有用,可以用不同的#值,表示不同的访问状态,然后向用户给出可以访问某个状态的链接。
值得注意的是,上述规则对IE 6和IE 7不成立,它们不会因为#的改变而增加历史记录。
六、window.location.hash读取#值
window.location.hash这个属性可读可写。
读取时,可以用来判断网页状态是否改变;
写入时,则会在不重载网页的前提下,创造一条访问历史记录。
七、onhashchange事件
这是一个HTML 5新增的事件,当#值发生变化时,就会触发这个事件。
IE8+、Firefox 3.6+、Chrome 5+、Safari 4.0+支持该事件。
它的使用方法有三种:
window.onhashchange = func;
<body οnhashchange="func();">
window.addEventListener("hashchange", func, false);
对于不支持onhashchange的浏览器,可以用setInterval监控location.hash的变化。
八、Google抓取#的机制
默认情况下,Google的网络蜘蛛忽视URL的#部分。
但是,Google还规定,如果你希望Ajax生成的内容被浏览引擎读取,那么URL中可以使用"#!",Google会自动将其后面的内容转成查询字符串_escaped_fragment_的值。
比如,Google发现新版twitter的URL如下:
http://twitter.com/#!/username
就会自动抓取另一个URL:
http://twitter.com/?_escaped_fragment_=/username
通过这种机制,Google就可以索引动态的Ajax内容。
我们再来看有网友遇到这样一个问题,如以下代码所示,每次点击页面上的按钮都将改变浏览器地址栏中的值,这样的话就可以欺骗到浏览器(并没有向服务器发送新的请求),使得它的“后退”和“前进”按钮可以用。
现在的问题是,在ie6+和ff3下浏览器的值都改变了,但是只有在ff3下“前进”和“后退”可以用,在ie下这两个都是灰色不可用的,请问为什么呢?
代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
下面就讲述一下hash结合ajax的使用,ajax每次取数据时页面更新后浏览器并不产生历史记录,也就是说后退和前进按钮失去应用的效用,这时可以结合hash和window.onhashchange来使用,注意ie6、7均不支持onhashchange,但可以用setInterval定期检查hash的改变,或者onload中检查的方法。
具体实现:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
说明:
1. AjaxHasPool是自己封装的ajax类,其中的ajax.Startup()就是发送ajax请求;
2. Object对象保存历史记录,如果对象属性为数字的话,要用obj["1"]的方式来实例化,否者会违反命名规范。
3. 在使用window.onhashchange检测hash值获取历史数据。
以上是关于URL 地址栏锚点 window location hash 使用方法的主要内容,如果未能解决你的问题,请参考以下文章