vue3.2 响应式之 ref reactive toRef toRefs
Posted auserroot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.2 响应式之 ref reactive toRef toRefs相关的知识,希望对你有一定的参考价值。
vue3.2 响应式api
-
响应式api
- ref
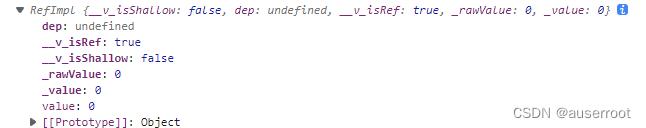
//ref用于定义响应式基本数据类型 import ref from 'vue' const a = ref(0) //定义了一个number类型初始值为0的变量 a console.log(a) //打印后发现是一个 refImpl 对象 初始化值为 value ,故而调用时取 a.value

-
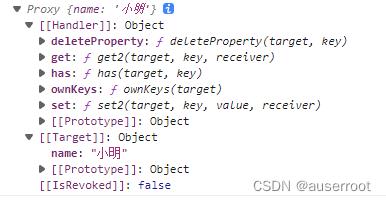
//reactive 常用于定义响应式复杂数据类型 import reactive from 'vue' const a = reactive(name:'小明') console.log(a)//此处打印结果是一个proxy对象 初始化值存在于 target 中 直接取用即可 console.log(a.name)//小明
-
//基于响应式对象上的一个属性,创建一个对应的 ref。这样创建的 ref 与其源属性保持同步:改变源属性的值将更新 ref 的值,反之亦然。 import toRef , reactive from 'vue' const obj = reactive( a:1, b:'xx' ) const newA = toRef(obj,'a') //创建了一个对应 a 属性的 ref console.log(newA)//ObjectRefImpl _object: Proxy, _key: 'a', _defaultValue: undefined, __v_isRef: true const add = ():number=> return newA.value++ add() console.log(obj)//Proxy a: 2, b: 'xx' //改变 NewA.value 的值 obj 中对应属性也发生变化 -
//将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。 import toRefs, reactive from 'vue' const obj = reactive( a:1, b:'xx' ) const newObj = toRefs(obj) //生成对象中每个属性对应的 ref console.log(newObj )//a: ObjectRefImpl, b: ObjectRefImpl //值操作与 toRef 一致
- ref
以上是关于vue3.2 响应式之 ref reactive toRef toRefs的主要内容,如果未能解决你的问题,请参考以下文章