JS中的Error对象
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的Error对象相关的知识,希望对你有一定的参考价值。
文章目录
MDN文档
错误类型
- Error:所有错误的父类型
- ReferenceError:引用的变量不存在
console.log(a);//ReferenceError: a is not defined

console.log(a);//ReferenceError: a is not defined
console.log('-----');

注意第二行代码,当我写入上述两行代码时,控制台只打印了第一行代码的错误。这是因为没有捕获第一行代码的错误,所以下面的代码不会执行
- TypeError:数据类型不正确的错误
var a;
console.log(a.name);// TypeError: Cannot read properties of undefined (reading 'name')

var a = ;
console.log(a.sing());//TypeError: a.sing is not a function

4. RangeError:数据值不在其所允许的范围内
function fn()
fn()
fn();//RangeError: Maximum call stack size exceeded

5. SyntaxError:语法错误
int a;
console.log(a);// SyntaxError: Unexpected identifier

错误处理
- 捕获错误: try … catch
try语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
try
// 检测错误代码
catch(err)
// 捕获错误并处理
- 抛出错误: throw new Error
throw 语句抛出一个错误,当错误发生时,javascript 会停止执行并抛出错误信息
function fn(a,b)
if(a > b)
console.log(1);
else
throw new Error('我太难嘞')
try
fn(3,4)
catch(err)
console.log(err.message);//我太难嘞

如果前一个参数的值小于第二个参数的,会抛出一个异常(err)异常 (err) 通过 catch 语句捕获并自定义输出错误信息
错误属性
- description: 错误描述 (仅IE可用).
- fileName: 出错的文件名 (仅Mozilla可用).
- lineNumber: 出错的行数 (仅Mozilla可用).
- message: 错误信息 (在IE下同description)
- name: 错误类型.
- number: 错误代码 (仅IE可用).
- stack: 像Java中的Stack Trace一样的错误堆栈信息
try
let a;
console.log(a.name);
catch(error)
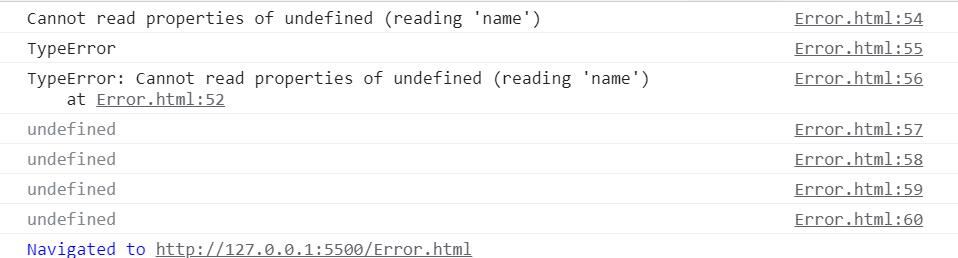
console.log(error.message);// Cannot read properties of undefined (reading 'name')
console.log(error.name);// TypeError
console.log(error.stack);// TypeError: Cannot read properties of undefined (reading 'name') at Error.html:52
console.log(error.description);// undefined
console.log(error.number);// undefined
console.log(error.fileName);// undefined
console.log(error.lineNumber);// undefined

以上是在Chrome浏览器下的执行结果
借鉴链接
以上是关于JS中的Error对象的主要内容,如果未能解决你的问题,请参考以下文章