node.js创建服务器及知识点
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js创建服务器及知识点相关的知识,希望对你有一定的参考价值。
node.js创建服务器及知识点
- 用http协议创建web服务器
- http协议知识点
- 用express创建web服务器
- express中路由知识点
- fs文件系统模块
- 文件流
- querystring查询字符串模块
- URL模块
- 中间件
- 挂载路由器
- node.js和mysql项目实战知识点
- 完整代码
- 注意点
用http协议创建web服务器
//引入http
const http = require('http');
//创建web服务器
const app = http.createServer();
//设置端口
app.listen(8080); // http://127.0.0.1:8080 // http://localhost:8080
//添加事件,监听是否有请求
app.on('request',function(req,res) //req 请求的对象 res 响应的对象
console.log(req.url);
//结束并发送响应
res.end();
);
http协议知识点
/*
res.writeHead(状态码)
res.end() 结束并发送响应
请求的对象
req.url 请求的URL,向服务器端请求的资源 /jianbing 请求的方法 get / post...url
*/
/*
http协议:是客户端和web服务器之间的通信协议
(1)通用的头信息
Request URL: 请求的URL,请求的资源
Request Method: 请求的方法,get / post /delete / put...
Status Code: 响应的状态码
1**:服务器端接收到了请求,还没做出响应
2**:成功的响应
3**:响应的重定向,会跳转到另一个URL
4**:客户端请求错误
5**:服务器端错误
(2)响应的头信息response
Content-type: 响应的内容类型,html对应text/html
Location: 设置跳转的URL
(3)请求的头信息request
(4)请求的主体
可有可无,用于设置传递的数据
*/
用express创建web服务器
//引入express
const express = require('express');
//创建web服务器
const app = express();
//设置端口
app.listen(8080);
//添加路由
app.get('/search',function(req,res) //req 请求的对象 res 响应的对象
);
express中路由知识点
/*
路由:由请求的方法、请求的URL,回调函数组成
响应的对象
res.send() 设置响应的内容并发送
res.redirect() 设置响应的重定向,跳转到指定的URL
res.sendFile() 设置响应的文件并发送,使用文件的绝对路径 __dirname
请求的对象
req.method 获取请求的方法
req.url 获取请求的URL
req.query 获取请求中以查询字符串形式传递的数据,格式为对象
*/
fs文件系统模块
/*
//引入fs模块
//const fs = require('fs');
文件系统模块fs
服务器端的文件分为文件形式和目录形式
(1)查看文件的状态
statSync(文件的路径) / stat(文件的路径,回调函数)
isFile() 是否为文件形式
isDirectory() 是否为目录形式
(2)读取目录
readdirSync(文件的路径) / readdir(文件的路径,回调函数)
(3)创建目录
mkdirSync(文件的路径) / mkdir(文件的路径,回调函数)
(4)移除目录
rmdirSync(文件的路径) / rmdir(文件的路径,回调函数)
(5)覆盖写入文件
writeFileSync(文件的路径,数据) / writeFile(文件的路径,数据,回调函数)
注意点:如果文件不存在,先创建文件然后写入数据
如果文件已经存在,会覆盖写入数据
(6)追加写入文件
appendFileSync(文件的路径,数据) / appendFile(文件的路径,数据,回调函数)
注意点:如果文件不存在,先创建文件然后写入数据
如果文件已经存在,会在文件的末尾追加写入数据
(7)读取文件
readFileSync(文件的路径) / readFile(文件的路径, 回调函数)
格式为Buffer
(8)删除文件
unlinkSync(文件的路径) / unlink(文件的路径,回调函数)
(9)检测文件是否存在
existsSync(文件路径)
注意点:只有同步方法,没有异步方法。如果存在->true,不存在->false
(10)拷贝文件
copyFileSync(源文件路径,目标文件路径) / copyFile(源文件路径,目标文件路径,回调函数)
3.同步和异步
同步:会阻止后续代码的执行,先执行完当前的再往后执行,通过返回值来获取结果,按顺序执行
异步:不会阻止后续代码的执行,在一个独立的线程执行,通过回调函数来获取结果,先执行主程序再执行异步程序
*/
文件流
/*
文件流
createReadStream(文件的路径) 创建可读取的文件流
creatWriteStream(文件的路径) 创建可写入的文件流
on(事件名称,回调函数) 添加事件,事件名称是固定的字符串形式
pipe() 可以将读取的流添加到写入的流
*/
/*
//导入fs模块
var fs = require('fs');
//创建可读取的文件流
var rs = fs.createReadStream('./banner1.png');
//创建可写入的文件流
var ws = fs.createWriteStream('./mydir/banner2.png');
//把读取的流通过管道添加到写入流
rs.pipe(ws);
*/
querystring查询字符串模块
/*
//引入查询字符串模块
const querystring = require('querystring');
//console.log(querystring);
//服务器端获取到的浏览器传递的查询字符串
var str = 'keyword=笔记本&enc=utf-8';
//将查询字符串解析为对象
var obj = querystring.parse(str);
console.log(obj);
console.log(obj.keyword);
*/
URL模块
/*
//引入URL模块
const url = require('url');
//console.log(url);
//前端请求过来的URL
var str = 'http://www.codeboy.com:9999/product_details.html?lid=5';
//使用URL模块将URL解析为对象,得到各个部分
var obj = url.parse(str);
console.log(obj);
*/
中间件
/*
中间件
拦截对服务器的请求,按照URL拦截
分为应用级中间件、路由级中间件、内置中间件、第三方中间件、错误处理中间件
(1)应用级中间件
也称为自定义的中间件,是一个函数
app.use(URL,回调函数) //一旦拦截到URL,调用回调函数
(2)路由级中间件
路由器的使用
app.use(URL,引入的路由器) //就是给url添加前缀,例如app.use('/v1/product',productRouter);
(3)内置中间件
express中提供好的,可以直接拿来用的
静态资源:html、css、js、图像...
托管静态资源,当浏览器端请求静态资源,服务器端不需要创建路由,而是让浏览器端自动的到指定的目录下查找
app.use( express.ststic('目录的路径') ) //只要看到是use开头里面有express的就是内置中间件
(4)第三方中间件
属于第三方模块的形式,需要下载安装
body-parser中间件的用法
用于将post请求的数据(流)解析为对象
下载:npm install body-parser
用法:
1.引入body-parser中间件
const bodyParser = require('body-Parser');
2.将所有post请求的数据(流)解析为对象
app.use( bodyParser.urlencoded(
extended: false //是否使用第三方的查询字符串模块
) );
3.获取post请求的数据
console.log(req.body);
(5)错误处理中间件
*/
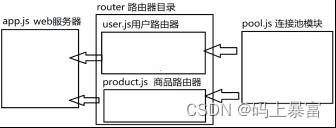
挂载路由器
/*
// ./router/02_uname.js
*/
//引入express
const express = require('express');
//创建路由器
const r = express.Router();
//往路由器下添加路由
r.get('/list',(req,res)=>
res.send('这是用户列表');
);
//导出路由器
module.exports = r;
/*
-----------------------------------------------------
// ./user.js
*/
//引入express
const express = require('express');
//引入路由器模块
const userRouter = require('./router/02_uname.js');
//创建web服务器
const app = express();
//设置端口
app.listen(8080);
//挂载路由器,添加前缀
app.use('/v1/user',userRouter);
node.js和mysql项目实战知识点

//1.创建文件
//2.在用户路由器user.js中,创建路由器对象,添加注册的路由(post /reg),响应‘注册成功’;导出路由器对象在web服务器app.js中,创建web服务器,设置端口;引入用户路由器并挂载,添加前缀(/v1/users) post http://127.0.0.1:8080/v1/users/reg
//3.在路由中获取post请求的数据,先使用body-parser中间件解析为对象,判断各项数据是否为空
//4.在连接池模块pool.js中,创建连接池对象,导出连接池对象;在用户路由器模块user.js中,引入连接池模块,执行sql命令
//5.在user.js中,添加登录的路由(post /login),在路由中获取post传递的数据(uname,upwd),验证各项数据是否为空;执行SQL命令,如果数据库中查询到了数据说明登录成功,否则登录失败 post http://127.0.0.1:8080/v1/users/login
//6.在user.js中,添加修改用户资料的路由(put /:uid),将修改的数据(手机、邮箱、真实姓名、性别)以body方式传递,在路由中获取传递的数据,验证各项数据是否为空,执行SQL命令,如果修改成功响应code:200,mas:'修改成功',code:201,msg:'修改失败'
//7.在user.js中,添加用户列表的路由(get /),通过查询字符串传递当前的页码(pno)和每页的数据量(count),在路由中获取传递的数据,如果页码为空设置1,如果每页的数据量为空设置2,计算开始查询的值,将每页的数据量强制转为整型,最后执行SQL命令,把查询到的数据响应给客户端。
完整代码
//app.js
//引入express
const express = require('express');
//引入user.js路由器模块
const userRouter = require('./router/user.js');
//引入body-parser中间件模块
const bodyParser = require('body-parser');
//创建web服务器
const app = express();
//设置端口
app.listen(8080);
//使用body-parser中间件,将post请求的数据解析为对象
app.use(bodyParser.urlencoded(
extended:false
));
//挂载路由器,添加前缀。放在最后
app.use('/v1/users',userRouter);
//user.js
//引入express
const express = require('express');
//引入连接池
const pool = require('./../pool.js');
//创建路由器
const r = express.Router();
//导出路由器。放在最后
module.exports = r;
//pool.js
//引入mysql
const mysql = require('mysql');
//连接数据库,创建连接池对象
const pool = mysql.createPool(
host:'127.0.0.1',
port:'3306',
user:'root',
password:'',
database:'xz',
connectionLimit:'20'
);
//导出连接池
module.exports = pool;
注意点
/*
1.增加数据
先引入mysql,再创建连接池
解析为对象,可以引入中间件body-parser,还要设置中间件body-parser的是否使用第三方中间件
判断条件要写在执行SQL命令之前,**不能为空
2.删除数据
获取url是用req.params
可以用result下的affectedRows来判断是否删除成功,如果为0则删除失败,否则删除成功
*/
/*
插入数据 post 用户注册
删除数据 delete
修改数据 put
查询数据 get 用户登录
*/
/*
开始查询的值,每页的数据量
select uid,uname from xz_user limit 0,2;
开始查询的值 = (当前的页码-1)* 每页的数量量
*/
以上是关于node.js创建服务器及知识点的主要内容,如果未能解决你的问题,请参考以下文章