3D渲染优化入Three.js
Posted 新缸中之脑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3D渲染优化入Three.js相关的知识,希望对你有一定的参考价值。
Three.js 应用程序以每秒 60 帧 (FPS) 的速度执行 3D 渲染是流畅和愉快体验的保证。 然而,这是一个有时难以实现的目标!本文整理了优化 Three.js 应用程序和达到 60 FPS 的最佳提示和技巧!

推荐:使用 NSDT场景编辑器 快速搭建 3D场景。
1、监测性能
在开始优化Three.js应用之前,我们必须能够衡量应用程序的性能。 我建议你使用 Three.js的 stat模块,它允许在我们的页面上添加性能监视器:

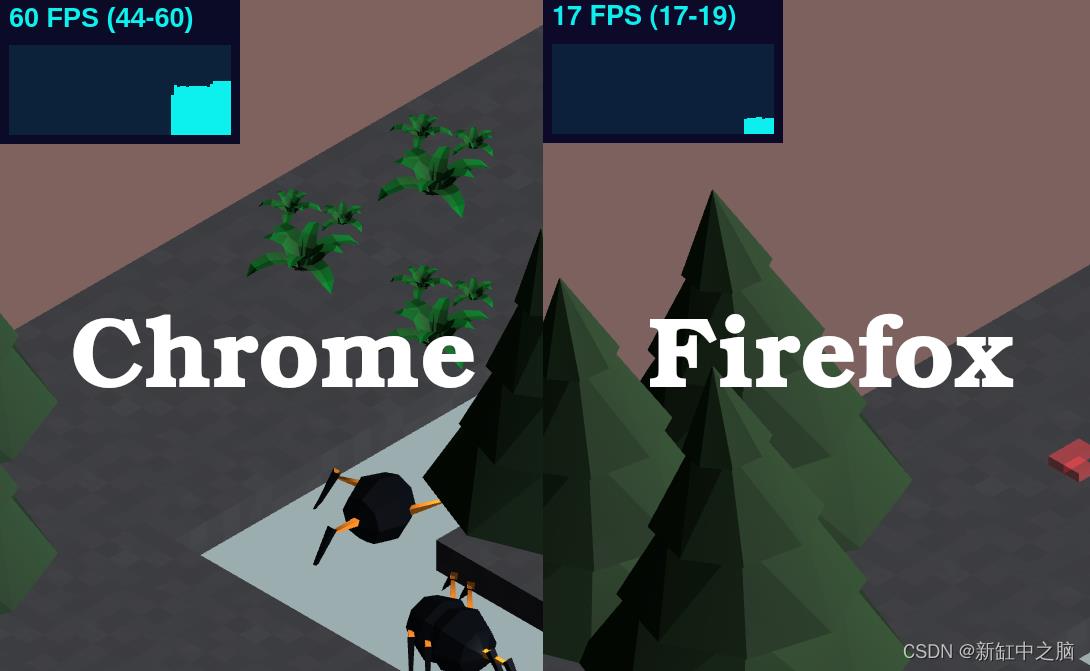
2、选择网络浏览器
如你所知, Three.js 应用程序是用 javascript(一种解释型语言)编写的。 因此,我们的代码将直接由浏览器的 JavaScript 引擎执行。
市场上存在许多网络浏览器; 因此,我们代码的执行速度与执行它的网络浏览器密切相关!

谷歌浏览器以在 WebGL 和 Three.js 上表现出色而著称。 这就是为什么同时测试多个浏览器很重要,这样才能保证全局优化水平令人满意。
具有最新更新的浏览器通常也具有最佳性能。
3、减少场景中的多边形数量
第一种优化方法涉及场景中多边形的数量。
在每次执行 3D 渲染期间,处理器负责显示场景中的对象。 要处理的多边形(3D 对象结构的面)越多,工作量就越大。
可以使用这行代码简单地显示渲染引擎当前处理的多边形数量:
console.log("Number of Triangles :", renderer.info.render.triangles);

因此,增强应用程序性能的一个好方法是降低场景的复杂性。 为此,我们有两种方法:
- 从场景中移除 3D 对象
- 通过减少多边形数量来简化 3D 对象
在第一种情况下,我们必须简单地分类并从场景中删除某些 3D 对象。
在第二种情况下,工作更细微。 在3D 建模软件的帮助下,我们将简化模型并删除尽可能多的面。 例如,可以删除所有隐藏的和相机不可见的面。
某些软件(例如 Blender)提供自动简化 3D 结构的功能!
4、停用抗锯齿
在渲染引擎中停用抗锯齿是一种简单的方法,可以显着提高我们的应用程序的性能,以换取一些可见像素。
实际上,抗锯齿用于平滑 3D 对象的轮廓并在最终渲染中提供更整洁的效果—非常高效,但会增加处理器的工作量!

使用 3D 渲染引擎的属性来激活或停用抗锯齿:
//Enabled
renderer = new THREE.WebGLRenderer( antialias : true );
//---------------------
//Disabled
renderer = new THREE.WebGLRenderer( antialias : false );
停用抗锯齿是优化 Three.js 应用程序性能的一种简单有效的方法!
5、降低 3D 渲染的分辨率
在 3D 渲染期间降低分辨率(计算像素的数量)是另一种轻松优化我们的 Three.js 应用程序的方法。
这种方法非常有效,但图形质量损失很大。 因此,我建议你将此方法用作最后的手段!
为了降低分辨率,我们将使用 3D 渲染引擎的 setPixelRatio 方法。
//Base value
renderer.setPixelRatio( window.devicePixelRatio );
通过修改像素比,可以减少计算像素的数量,从而修改最终分辨率!
因此,让我们将 3D 渲染的分辨率修改为 0.5:
//Lower résolution
renderer.setPixelRatio( window.devicePixelRatio * 0.5 );
你可能已经注意到,FPS 的提升令人印象深刻(从 24 FPS 到 60 FPS),但图形质量却大大降低了。
以上是关于3D渲染优化入Three.js的主要内容,如果未能解决你的问题,请参考以下文章