hbuilder 打包app简易教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hbuilder 打包app简易教程相关的知识,希望对你有一定的参考价值。
1. 新建app
2. 新建弹窗面板中选择MUi登录模版
ps:在弹出的窗口,填入应用名称,根据需求选择项目位置,以及模板内容。
3. 检验app效果
菜单栏 -> 运行 -> 手机运行
4. 打包成app
菜单栏 -> 发行 -> 发行为原生安装包
5. 云端打包
在弹出的窗口,选择相应证书,如果参数配置未完成,点击顶部参数配置
6. 图标配置
上传图标,如果不想挨个穿图标就点击下方生成并替换
ps: app在桌面上图标
7. 参数配置
- 配置相应的app入口位置,app名称,版本
- 配置图标
- 配置启动图片
- sdk配置(可选,如果需要同步登录,需配置相应的参数,获得相应的参数需到相应的开放平台申请)
8. 打包成app
选择要打包的项目,在顶部选择运行,发型原生安装包
9. 云端打包
在弹出的窗口,选择相应证书,如果参数配置未完成,点击顶部参数配置,如果配置完成,点击底部打包
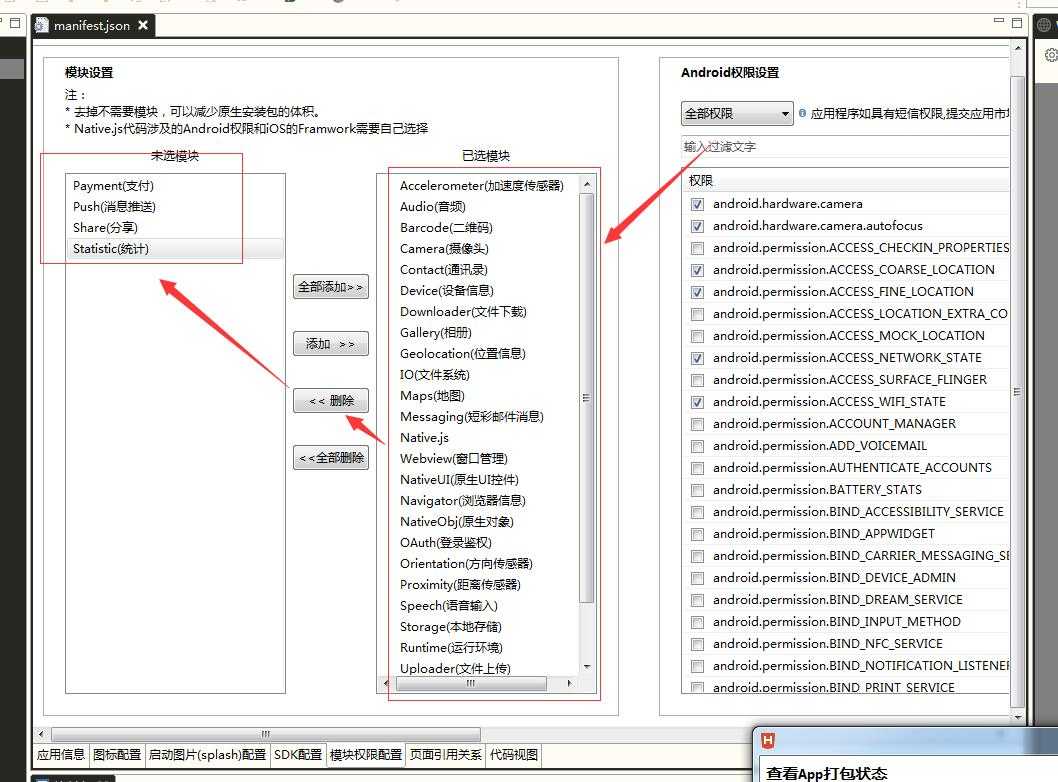
会出现manifest.json的配置信息面板

在上图已选模块框里面,如果有红色的加星号的选项,需要配置相关的sdk。否则删除,才能打包。
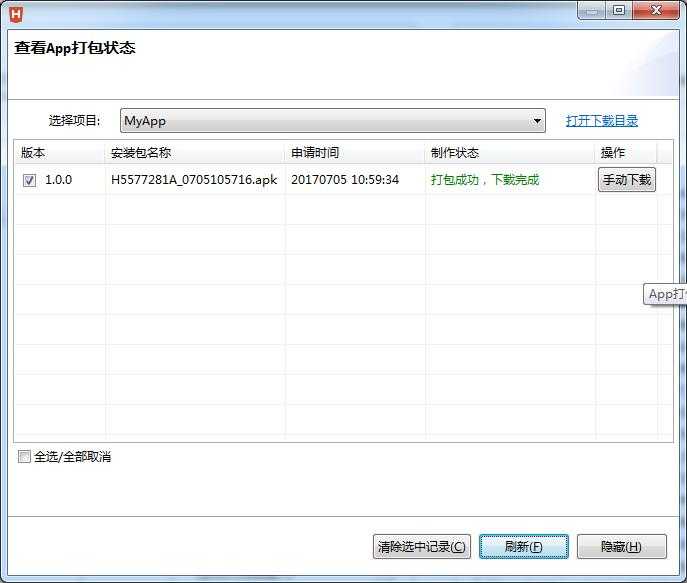
10. 等待几分钟,出现手动下载

以上是关于hbuilder 打包app简易教程的主要内容,如果未能解决你的问题,请参考以下文章
hbuilder+vue单页应用打包成APP后退按钮返回上一页的问题