详解小程序中的弹性布局
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解小程序中的弹性布局相关的知识,希望对你有一定的参考价值。
在小程序中比较常使用的布局是弹性布局,弹性布局可以很好的让里边的元素水平和垂直居中对齐,结合上弹性布局的子元素属性,可以做到一些更复杂的效果。
组件搭建
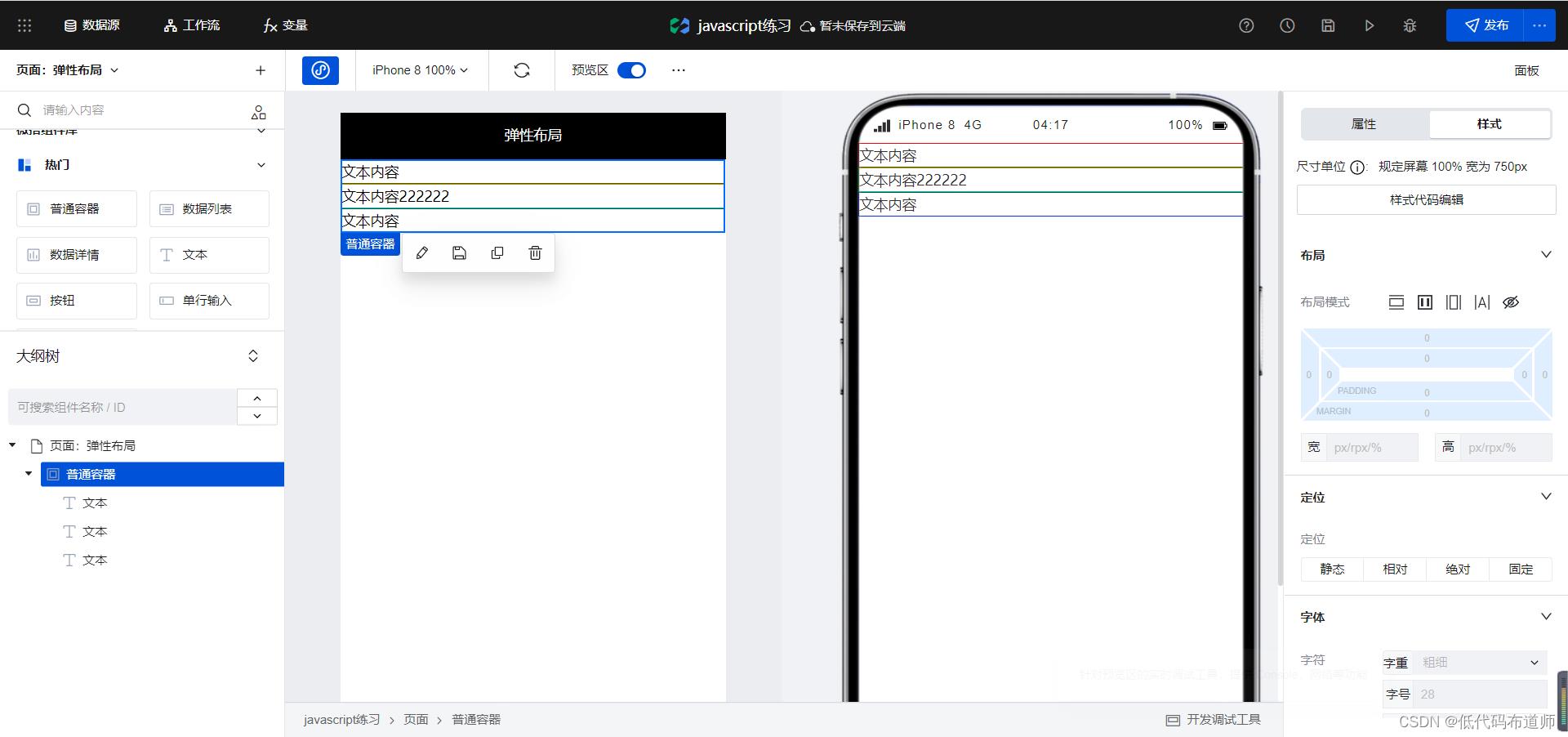
要理解弹性布局,我们先要搭建一下页面的效果。往页面中添加一个普通容器,里边添加三个文本组件

给文本组件设置一下边框的效果,让布局的样式看起来更明显
self
border: 1px solid rgb(248, 4, 4)
在未设置布局样式时,文本组件相当于是块级布局,每个文本都占据一行
设置弹性布局
设置弹性布局通常是给普通容器设置样式,既可以直接通过可视化设置,也可以直接写样式。使用可视化设置,我们切换到组件的样式设置页签,点击弹性布局

self
display: flex
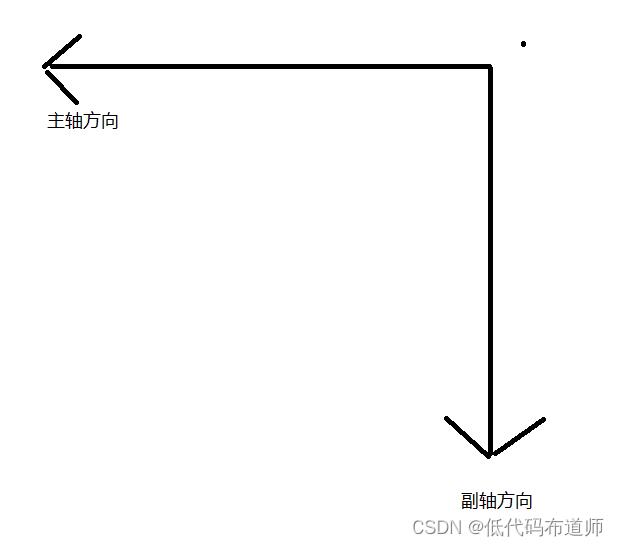
设置成弹性布局后,组件就从纵向排列变成了横向排列。除了布局设置为弹性布局外,还可以设置主轴方向和副轴方向。主轴和副轴是垂直相交,比如我们第一种模式,设置主轴方向为水平,那么关系如下图


一般像汉语的书写习惯是从左到右,所以我们可以理解为水平方向是从左到右顺序排列。如果我要设置成逆水平,主轴的排序方向就改变了

像阿拉伯文的书写习惯是从右到左,那么你的排列顺序也自然不同。当然了有的时候你的布局可能就是垂直的,那就需要根据实际情况来进行设置
设置弹性布局里的元素
我们在可视化的部分只能设置弹性布局的对齐,里边的元素也是可以设置样式的,通常可以设置flex属性。最常用的就是可以设置元素充满剩余空间。比如我想设置第二个元素充满空间的其余部分,那么我就可以在第二个元素上设置flex的属性为1

self
flex: 1;
border: 1px solid rgb(7, 231, 13)
一般设置这个属性的目的是,我们左右两边都设置了一个固定的宽度,为了让中间填充剩余部分,所以要设置元素的flex属性
总结
弹性布局在小程序开发中还是非常常见的,属于必知必会的一个知识点,知识点掌握了之后重要还在于练,多练习就可以掌握相关技术的用法,正所谓熟能生巧,赶紧练起来吧。
以上是关于详解小程序中的弹性布局的主要内容,如果未能解决你的问题,请参考以下文章