微搭低代码Javascript基础知识-数组
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码Javascript基础知识-数组相关的知识,希望对你有一定的参考价值。
目录
日常在开发小程序时,我们最常使用的数据结构就是数组。因为我们经常要从数据源中读取数据,数据是以列表的形式存放在数据源中,我们读取之后需要按照顺序存放到数组中。很多初学者没有语言学习的经历,直接上手开发往往觉得无从下手,我们本篇就给初学者普及一下数组的相关概念。
1 创建数组
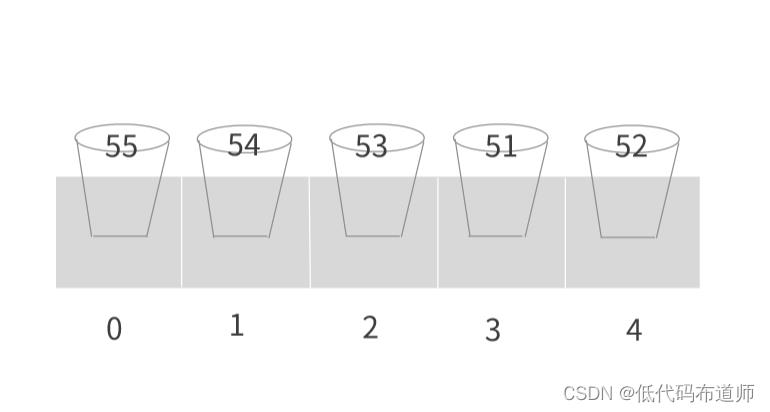
数组类似于一组容器,每个格子都有自己的位置,可以存放相应的变量。这个变量既可以是基本类型,比如字符串、数字、布尔值。也可以是复杂类型,如数组、对象,形象的表示如下图:

每个格子都有一个索引号,用来标识位置,索引号是从0开始计数。每个格子相当于数组里的元素,可以放入具体的内容。比如上述的图示我们可以用如下的语法表示
let arr = [55,54,53,51,52]
2 确定数组的长度
定义好数组之后如果需要确定数组的长度,可以直接调用length属性
let length = arr.length
3 修改数组的元素
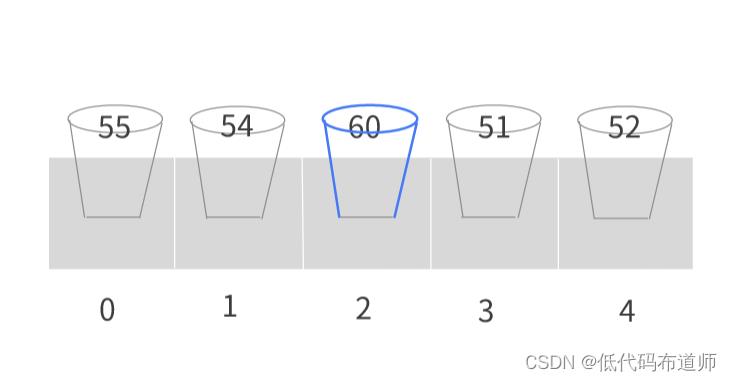
我们可以直接用索引来访问具体的元素,并且可以重新赋值
arr[2] = 60
我们这句话的意思是给索引为2的位置重新赋值,重新赋值之后数组变成了新的内容

4 创建空数组
我们也可以创建一个空数组,语法如下
let arr1 = []
我们用一对儿中括号来表达一个空数组
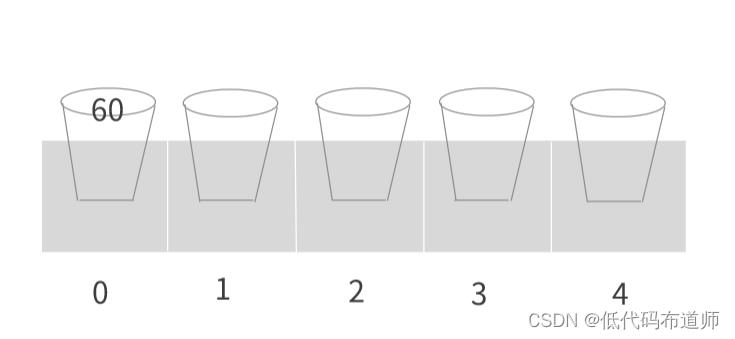
5 往数组中添加元素
调用数组的push方法可以往数组中添加元素
arr1.push(60)

6 迭代数组
我们可以使用循环的语法来迭代数组,可以使用while循环或者for循环
let i=0;
while(i<arr.length)
console.log(arr[i]);
i=i+1;
for(let i=0;i<arr.length;i++)
console.log(arr[i]
7 重新组织数组中的元素
可以调用map方法来重新组织数组中的元素
$page.dataset.state.showIcon?.records?.map((item,key)=>
return
iconSrc: item.icon,
icon:"自定义图片",
title: item.name,
tapStatus:"inside",
insideUrl: 'u_fu_wu',
withParams: true,
params: [key: 'categoryId',value: item._id,key:'isNav',value: 'true']
) || []
map方法调用之后会返回一个新的数组,这样我们就可以将数组中的元素修改成我们需要的样子
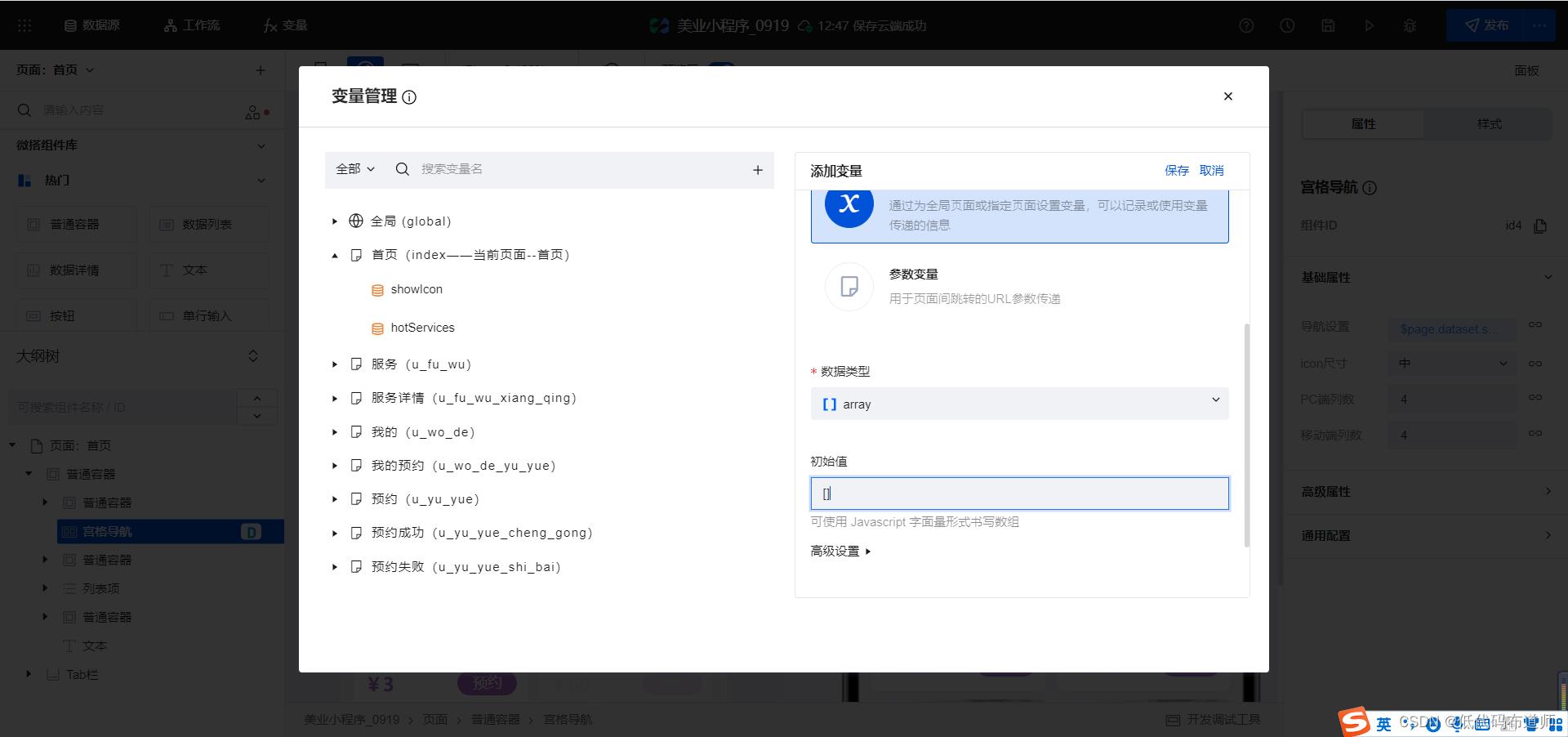
8 低代码中操作数组
和Js定义不同的是,低代码需要明确指定变量的类型,并且给赋空数组作为初始值

如果要修改数组的元素或者重新赋值的,需要使用变量的路径
$page.dataset.state.arr = [1,2,3]
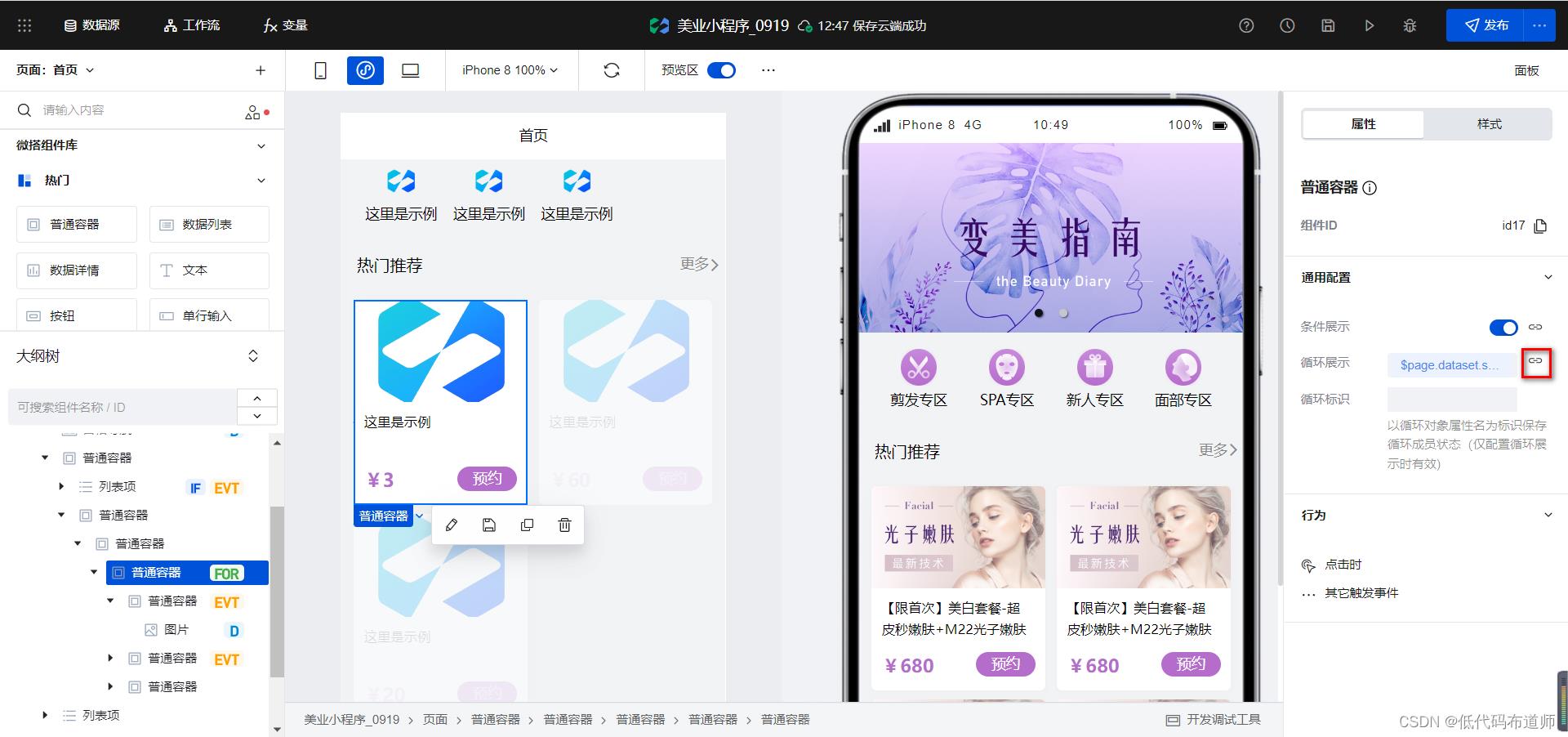
如果需要循环展示的,需要在组件的循环展示进行绑定


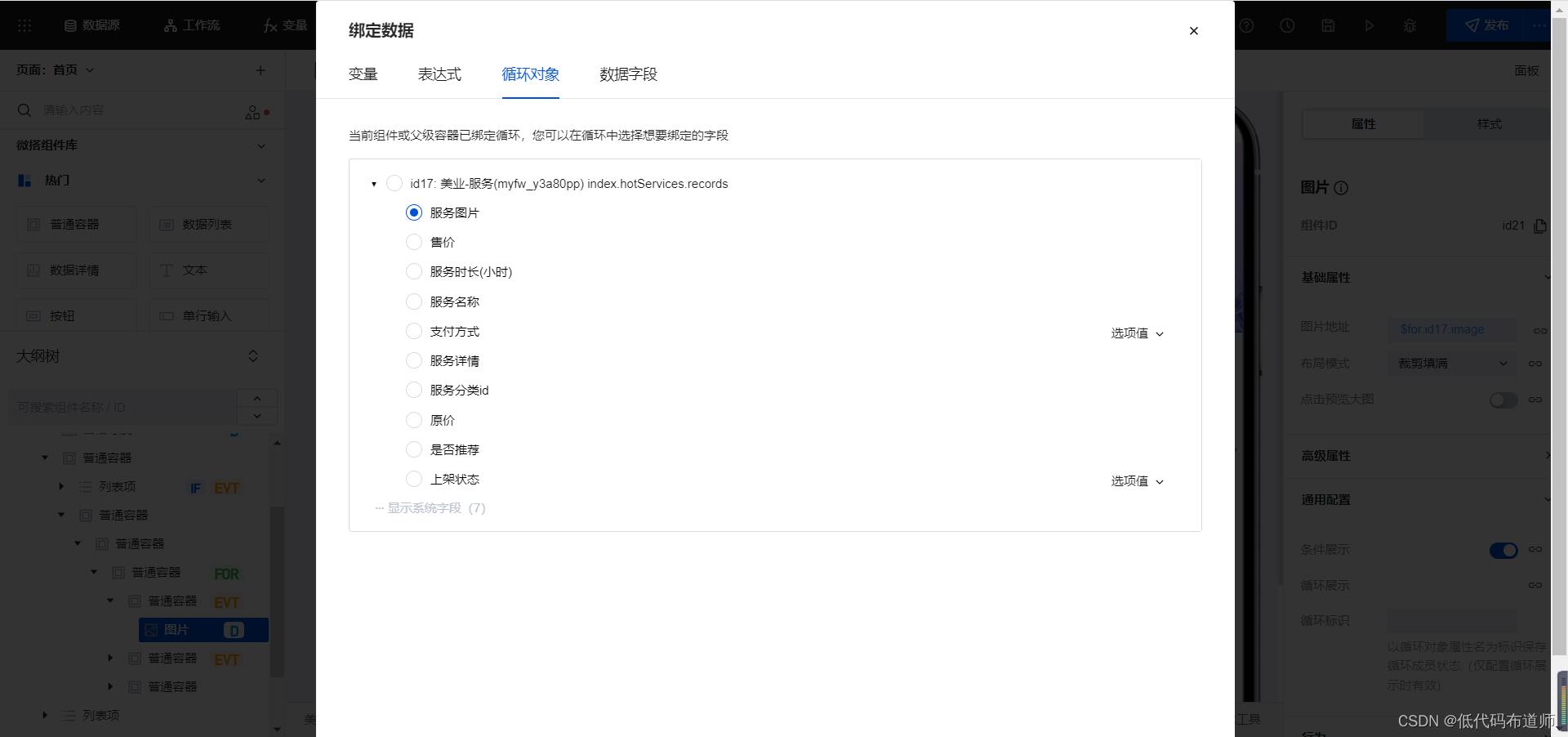
注意循环展示绑定时候必须是数组类型,否则会报错。列表的具体内容,需要从循环对象里选择

如果数组不是从数据源读取内容,而是自定义,在内容绑定是需要使用表达式绑定,取值的语法如下
$for.id17.image
$for是指循环对象,id17是你绑定循环展示的组件的id,image是具体需要绑定的属性
总结
要想学好低代码开发,语言的基础知识还是必须牢固掌握的。如果不想花几个月学习语言,也可以阅读我这个系列的入门文章。先掌握基本知识,日后如果需要深入应用再查询也可以。
以上是关于微搭低代码Javascript基础知识-数组的主要内容,如果未能解决你的问题,请参考以下文章