使用 class 选择器设置样式
Posted 慕斯-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 class 选择器设置样式相关的知识,希望对你有一定的参考价值。
CSS 的class具有可重用性,可应用于各种 html 元素。
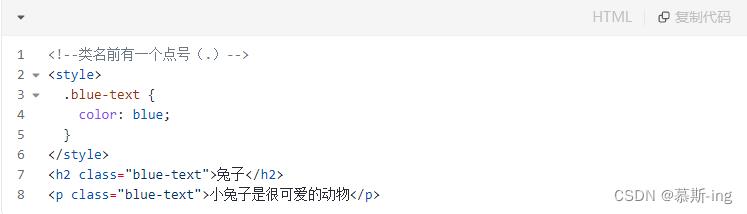
在<style>样式声明区域里,创建了一个名为blue-text的class选择器。 blue-text 会选择所有HTML元素的class属性包含 blue-text 的元素
注意:在style样式区域声明里,class需以.开头。而在 HTML 元素里,class属性的前面不能添加.。
注意:同一个html标签可以有多个class名,如:class=“smaller-image thick-green-border”。

效果图如下:

以上是关于使用 class 选择器设置样式的主要内容,如果未能解决你的问题,请参考以下文章