宝塔面板将html+css静态网页部署到阿里云服务器上(通过IP访问)
Posted 一百个Chocolate
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了宝塔面板将html+css静态网页部署到阿里云服务器上(通过IP访问)相关的知识,希望对你有一定的参考价值。
前言
今天算是查了好多好多资料,各种版本都查了,有的是说要生成一个war包?然后还用WinSCP将本地拖到云端,但最终我都没有解决我的问题,但最后解决了,原来如此简单!
准备工作
第一步
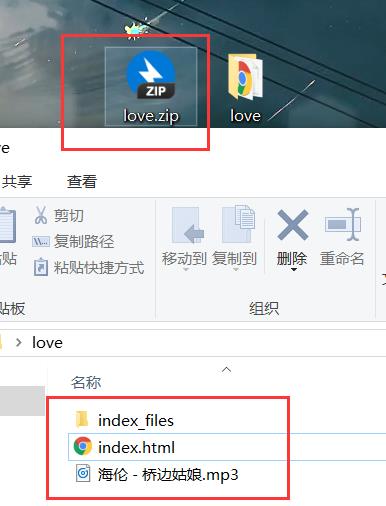
我静态网页就三个东西 html5+css+一个音乐外链 我们需要做的是将我们的love项目包压缩打包

第二步
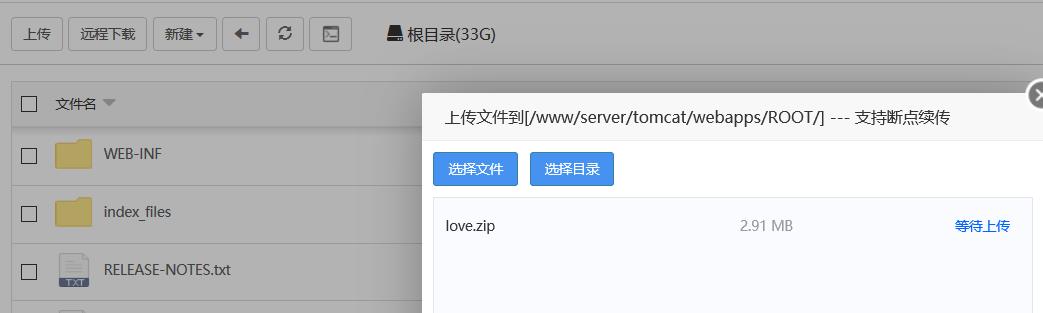
打开宝塔面板,找到文件,然后按照下图找到指定位置

第三步
点击上传,选择我们刚刚压缩的压缩包,上传成功后,将压缩包解压,然后地址栏输入:
你的ip地址:8080/index.html(我的是这个,输入你自己要打开的html网页)

最后,你就能通过ip访问你的网页啦,完结
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
✿✿ヽ(°▽°)ノ✿
采用了宝塔面板后,是不是很简单呢,如果大家还有什么问题可以评论区留言,一起讨论一下,觉得不错的话,可以关注一下点个赞哦~
学如逆水行舟,不进则退
以上是关于宝塔面板将html+css静态网页部署到阿里云服务器上(通过IP访问)的主要内容,如果未能解决你的问题,请参考以下文章