:Unity粒子系统ParticleSystem,下雪啦下雪啦
Posted 林新发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了:Unity粒子系统ParticleSystem,下雪啦下雪啦相关的知识,希望对你有一定的参考价值。
文章目录
- 15.1 下雪啦下雪啦
- 15.2 粒子系统ParticleSystem
- 15.3 准备雪花贴图
- 15.4 制作雪花材质球
- 15.5 设置粒子的材质球Material
- 15.6 设置粒子的喷射形状Shape
- 15.7 设置粒子的初始速度Start Speed
- 15.8 设置粒子的速度Velocity over Lifetime
- 15.9 设置粒子的初始大小Start Size
- 15.10 设置粒子的大小Start over Lifetime
- 15.11 设置粒子的力Force over Lifetime
- 15.12 设置粒子的旋转Rotate over Lifetime
- 15.13 设置粒子的初始颜色Start Color
- 15.14 设置粒子的透明效果Color over Lifetime
- 15.15 其他参数
简介:我是一名Unity游戏开发工程师,皮皮是我养的猫,会讲人话,它接到了喵星的特殊任务:学习编程,学习Unity游戏开发。
于是,发生了一系列有趣的故事。

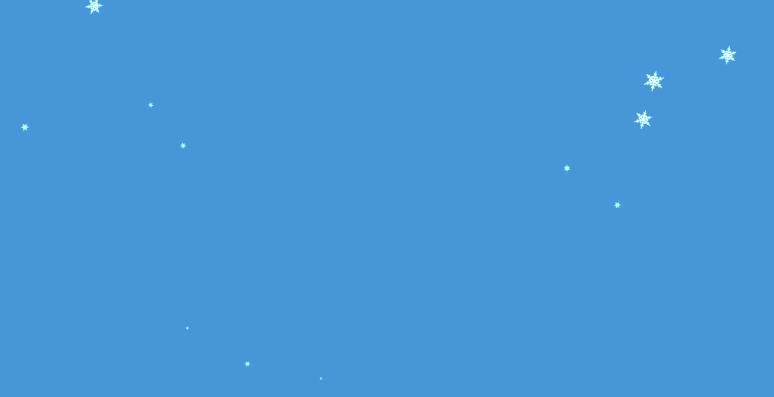
15.1 下雪啦下雪啦
最近广州降温了,别的地方都开始下雪了。作为一个土生土长的广东人,长这么大,没见过雪。
皮皮:“我三岁了,也没见过雪。”
我:“那我们今天就自己做一场雪吧。”

皮皮:“哇,好漂亮,这个是怎么做的?”
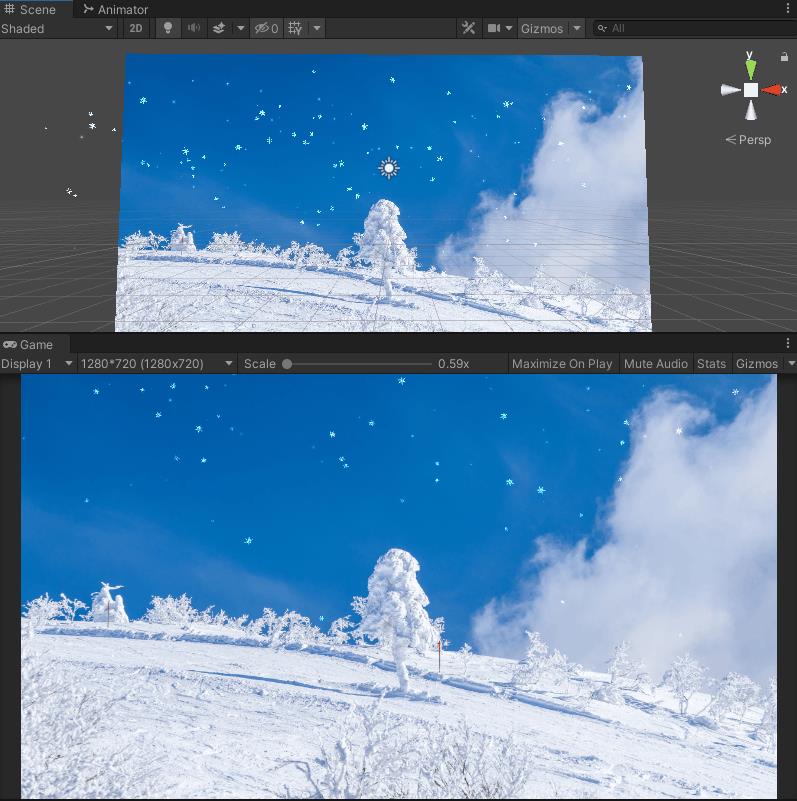
我:“上面这个飘雪效果是我用粒子系统制作的,下面就来教你吧。”
本工程已上传到GitHub,感兴趣的同学可以下载下来学习:
GitHub地址:https://github.com/linxinfa/UnityParticleSystemSnowDemo

15.2 粒子系统ParticleSystem
通过Unity的粒子系统ParticleSystem,我们可以制作非常丰富的特效效果,比如沙尘、火焰、水、烟雾、闪光等等。
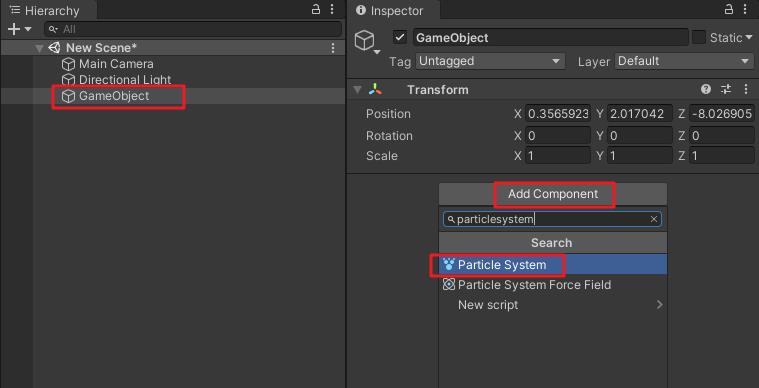
只需给物体添加ParticleSystem组件。

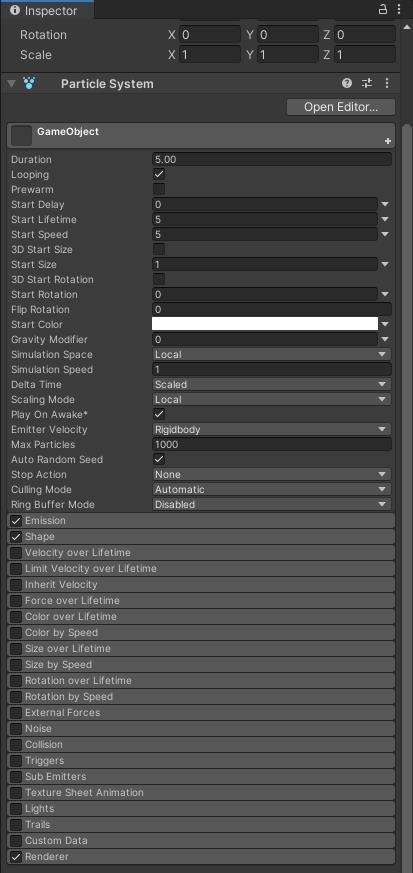
然后根据需要设置各种参数即可,具体参数的设置在下文中通过案例进行讲解。

15.3 准备雪花贴图
准备雪花图片。

另外,我还准备了一张光点效果的图片,这样可以丰富一下雪花的效果。

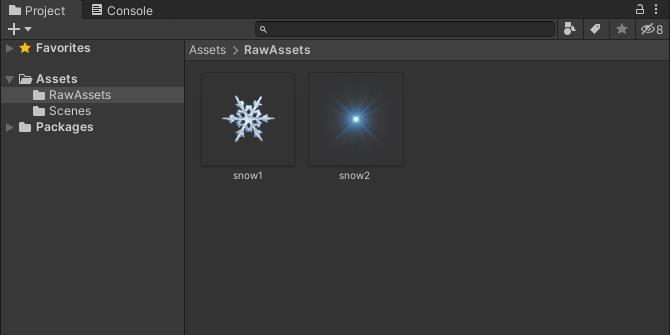
将图片导入Unity工程中。

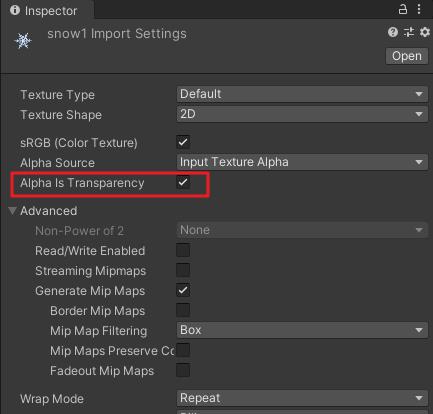
注意,要显示透明通道的话,图片格式的Alpha Is Transparency需要勾选上。

15.4 制作雪花材质球
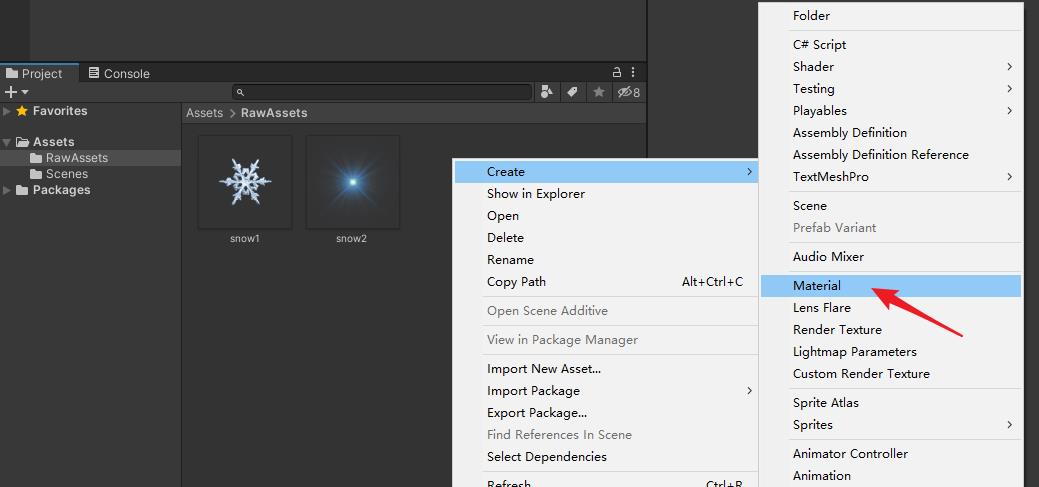
在Project窗口空白处右键点击菜单Create -> Material,创建材质球。

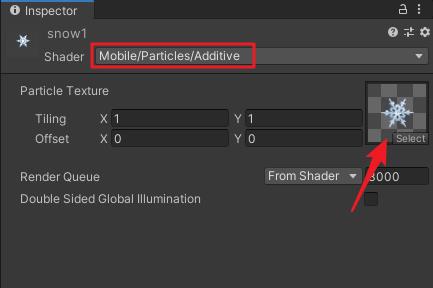
设置材质球的Shader为Mobile/Particles/Additive,然后设置对应的贴图。

这样制作两个材质球。

15.5 设置粒子的材质球Material
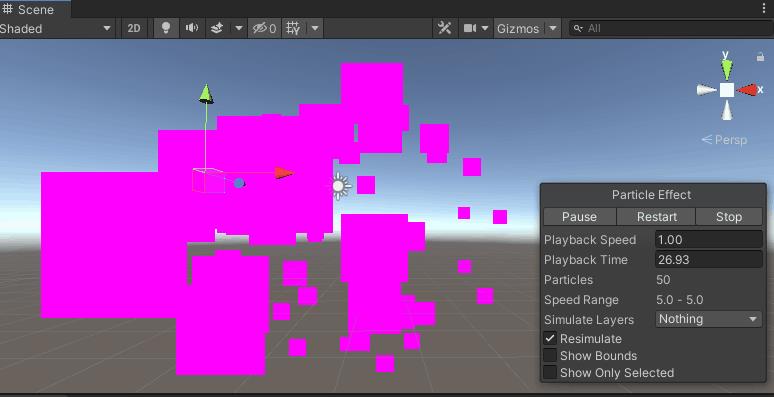
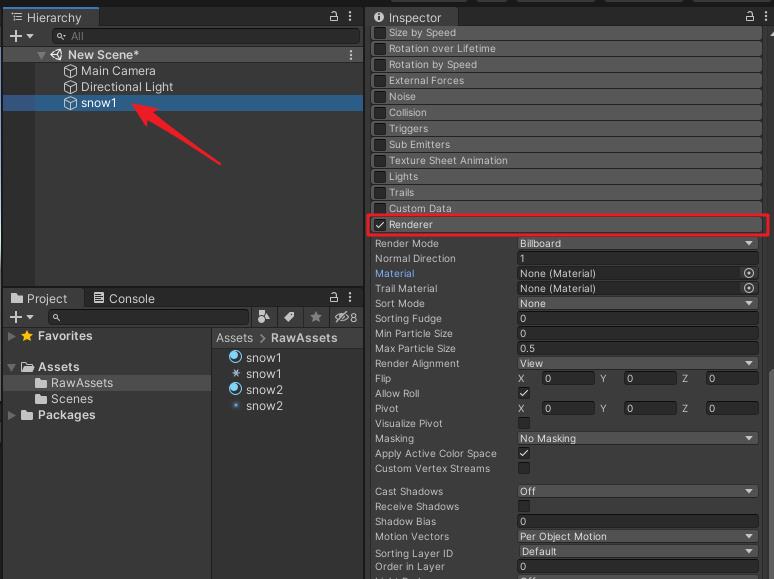
创建一个空物体,命名为snow1,添加ParticleSystem组件,此时看到的效果如下:

这是因为还没有赋值材质球,点击snow1节点,展开Renderer标签页。

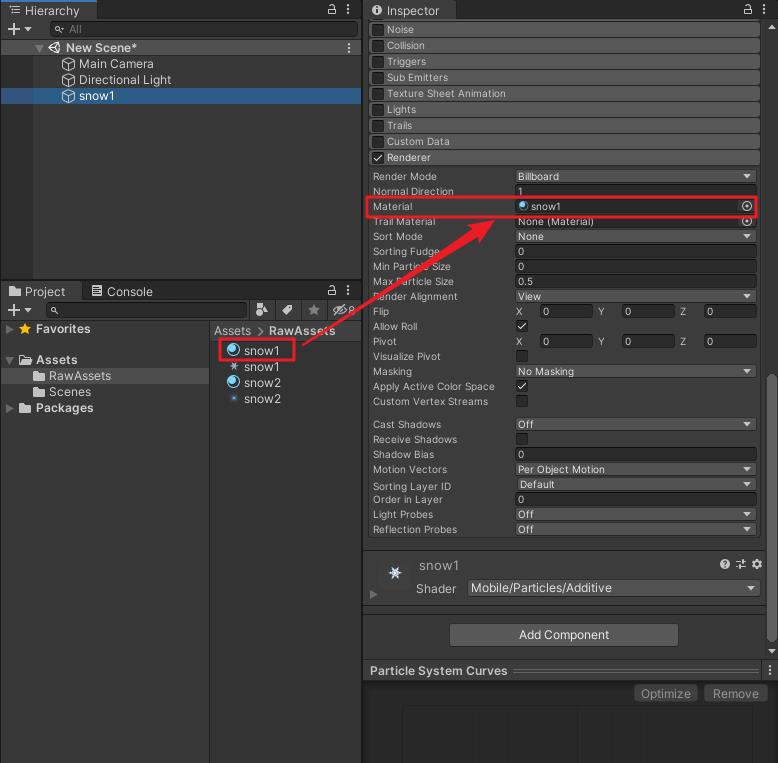
将我们制作好的材质球赋值给Renderer的Material属性。

此时紫色块就变成雪花块了。

15.6 设置粒子的喷射形状Shape
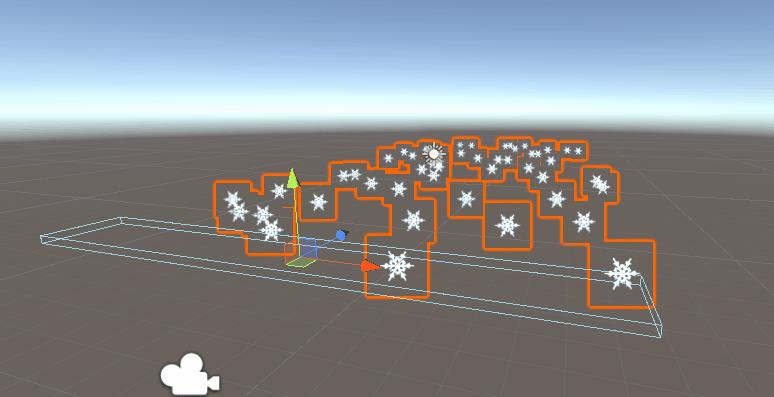
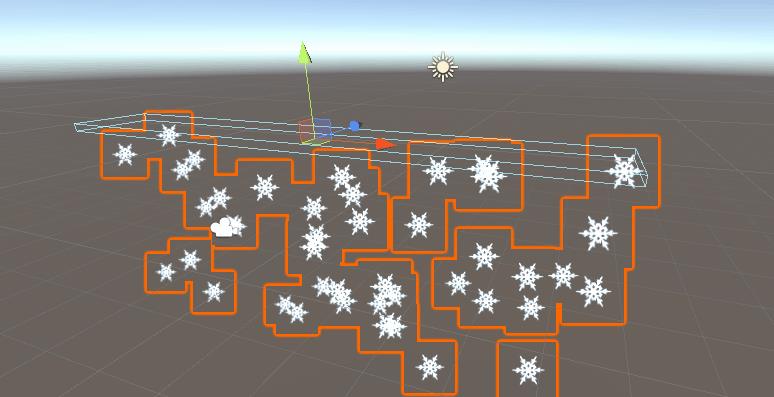
我们想让雪花从顶部飘落下来,可以想象一下,顶部有一个长方体区域,从这个区域中飘落雪花下来。
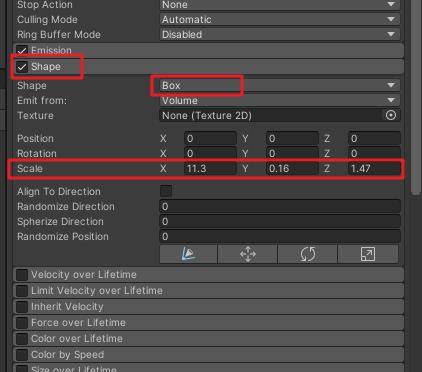
所以,我们要设置粒子的Shape为一个长方形。
展开粒子的Shape标签页,将Shape选为Box,然后编辑Scale使其为一个扁平的长方体。

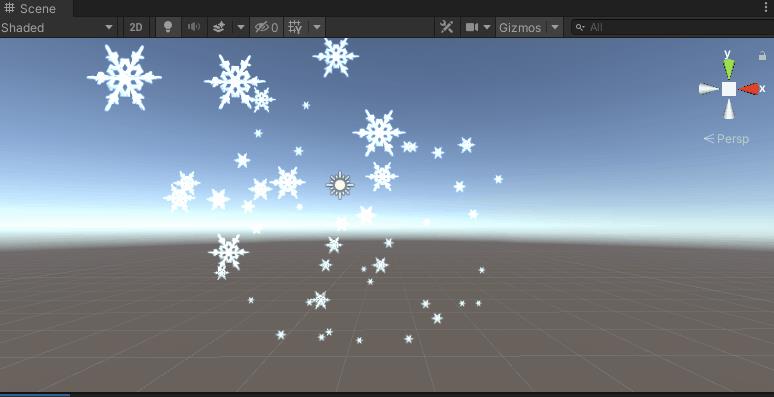
此时效果如下

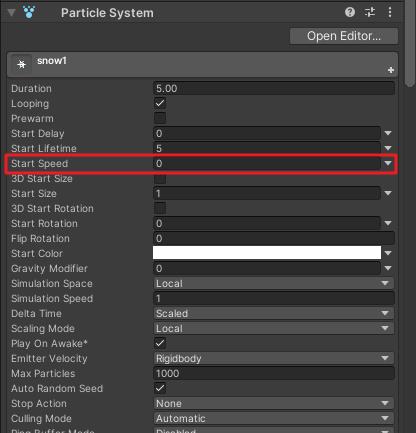
15.7 设置粒子的初始速度Start Speed
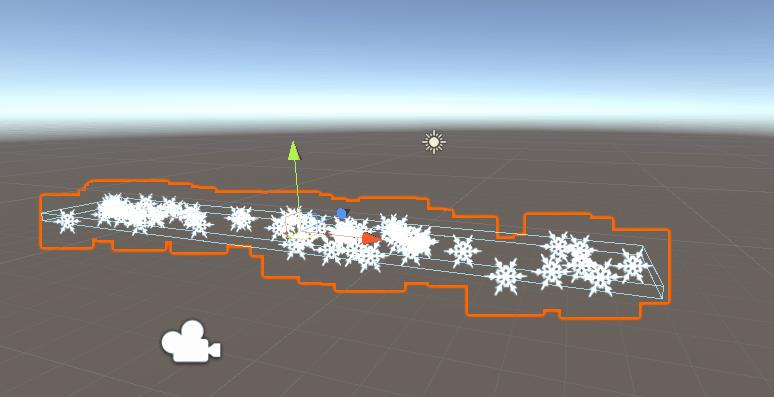
上面看到粒子是往屏幕里面喷射,这是因为粒子有一个初始速度Start Speed,我们将其设置为0。

此时粒子就不会往里飞了。

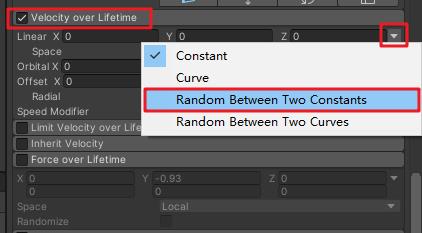
15.8 设置粒子的速度Velocity over Lifetime
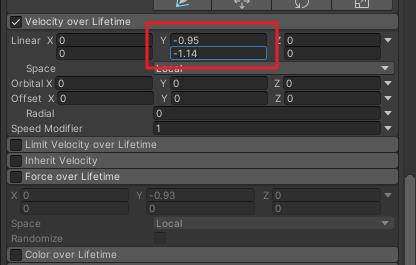
我们想要让粒子往下落,可以给粒子设置一个速度,展开Velocity over Lifetime标签页。
为了更加自然,我们设置成从两个速度之间随机一个速度,点击右侧的小三角,点击Random Between Two Constants。

速度向下,所以设置y轴为负数。

此时粒子便向下落了。

15.9 设置粒子的初始大小Start Size
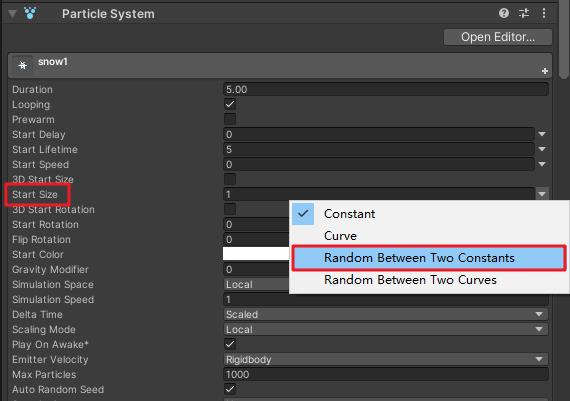
我们看到上面的粒子都是一样大,我们想给粒子一个随机的初始大小。
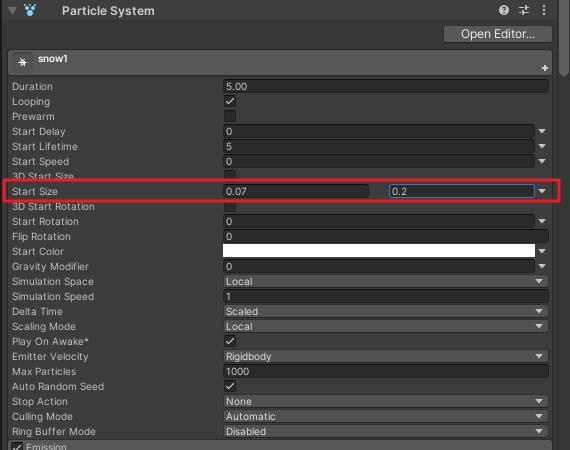
设置Start Size为Random Between Two Constants,从两个值之间随机。

设置随机的范围。

此时已经有一个初步的效果了

15.10 设置粒子的大小Start over Lifetime
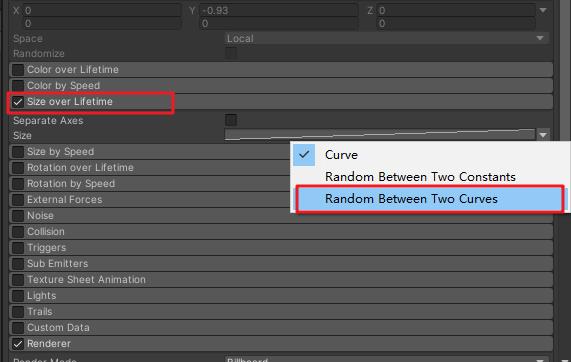
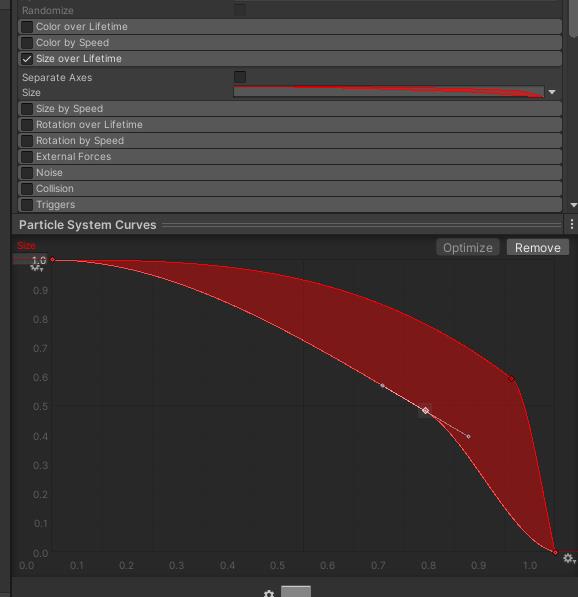
我们想要雪花飘落到后期的时候变小消失,展开Size over Lifetime,可以设置粒子的大小随时间变化,为了有一个随机效果,我们设置两条变化曲线从中随机,点击Random Between Two Curves。

编辑曲线如下。

效果如下,雪花飘落后期有一个随机变小的效果了。

15.11 设置粒子的力Force over Lifetime
上面的雪花都是竖直下落的,我们想给雪花一个水平方向一个随机的力,让雪花有的偏左飘落,有的偏右飘落。
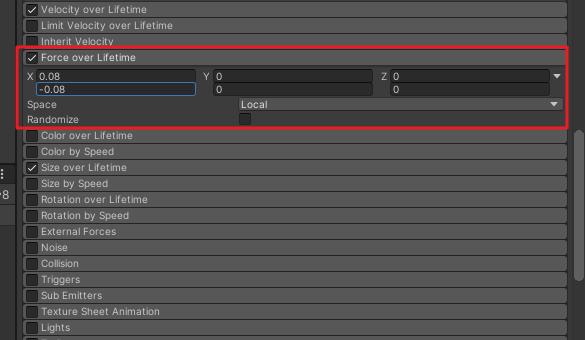
展开Force over Lifetime标签页,设置随机力如下。

效果如下,雪花有的偏左飘落,有的偏右飘落。

15.12 设置粒子的旋转Rotate over Lifetime
上面的雪花飘落过程中不会旋转,我们想要雪花有个随机旋转的效果。
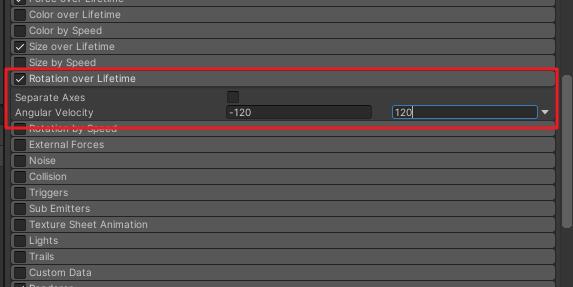
展开Rotate over Lifetime标签页,设置随机角度如下。

效果如下,雪花有随机旋转的效果了。

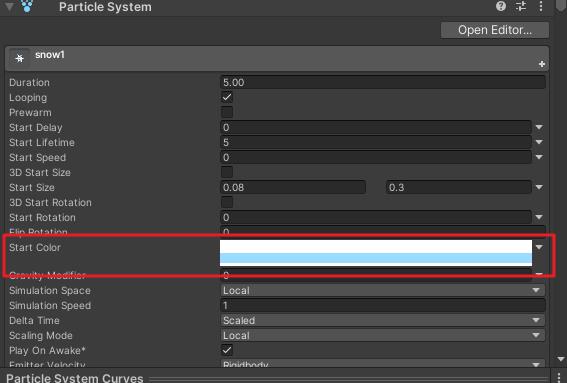
15.13 设置粒子的初始颜色Start Color
上面的雪花都是白色的,我们想要让雪花有个随机的颜色,从白色和浅蓝色中随机。
将Start Color设置为Random Between Two Colors,设置两个颜色。

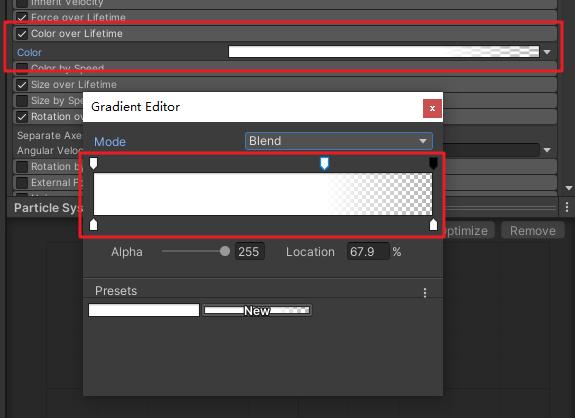
15.14 设置粒子的透明效果Color over Lifetime
我们想让粒子后期有个变透明的效果。
展开Color over Lifetime标签页,设置Color为Random Between Two Gradients,点击颜色框打开Gradient Editor。
颜色窗口上边的滑块是控制透明度的,下边的滑块是控制颜色的,我们编辑上边的滑块,设置后期为透明,如下。

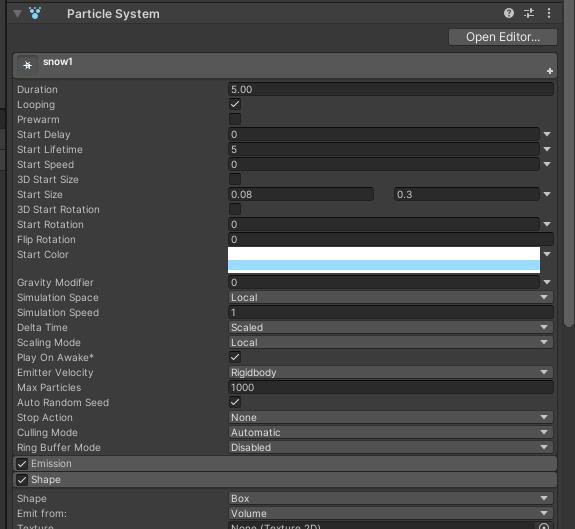
15.15 其他参数
再根据需要调整一下其他参数,
Duration:粒子持续时间
prewarm:预热粒子发射在Looping打钩的情况下才能使用
start lifetime:开始粒子的生命周期
Simulation Space :发射坐标
Max Particles : 最多粒子数:rate bursts(粒子集) 在不同时刻发射多少粒子

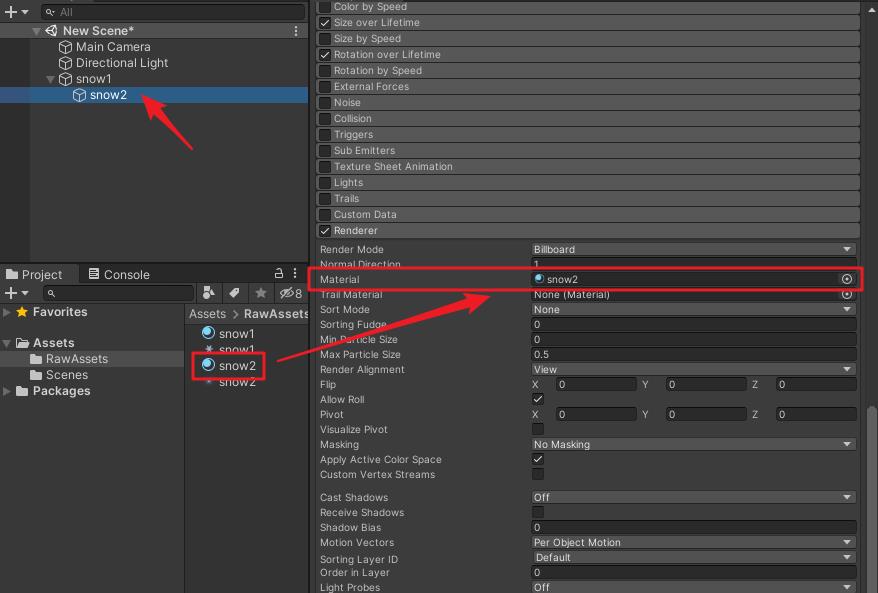
最后,复制snow1节点,改名为snow2,将材质球snow2赋值给snow2节点的Material。

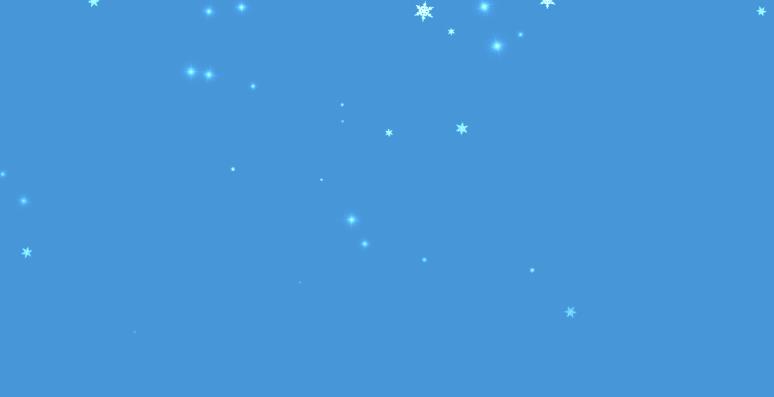
效果如下

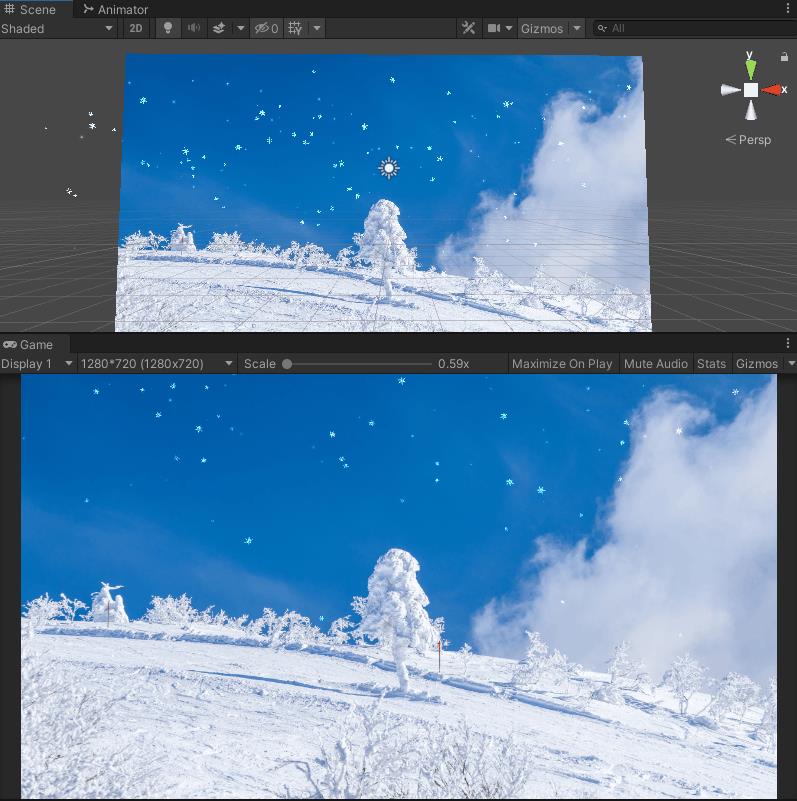
加个背景图,完成

如果有什么疑问,欢迎留言或私信。
《学Unity的猫》——第十六集:Unity动画使用混合树BlendTree实现动画过渡控制
以上是关于:Unity粒子系统ParticleSystem,下雪啦下雪啦的主要内容,如果未能解决你的问题,请参考以下文章