vue+phonegap(cordova)整合Android开发
Posted @一支烟的功夫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+phonegap(cordova)整合Android开发相关的知识,希望对你有一定的参考价值。
0. Vue.js 是当下比较流行的前端框架,其以数据为中心的设计思想为开发者节省不不少DOM操作的时间,其中Vue广泛用于SPA的开发,基于这个特点,笔者想到将Vue和cordova进行整合,来进行android的开发,由于网上的资源不多,自己利用之前所学简单配置了开发环境,以此分享开发经验,如有不足之处或者读者有跟好的想法,欢迎评论留言,批评指正。
1. 首先配置Android端的cordova环境,大家可以参考之前写的这篇文章:http://blog.csdn.net/wlonging/article/details/51251372
2. Android端环境配置完成之后,我们用Webpack新建一个Vue工程,可以参考这篇文章:http://blog.csdn.net/wlonging/article/details/53414076
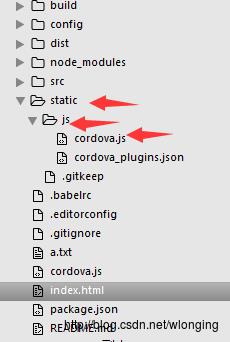
3. 引入cordova.js,这里我之前尝试用import、require等等方法进行引入,都已失败告终,最后想到用静态资源引入,在我们vue工程的根目录下新建static文件夹,在里面新建js文件夹,把cordova.js放到这里,目录结构如下图所示:

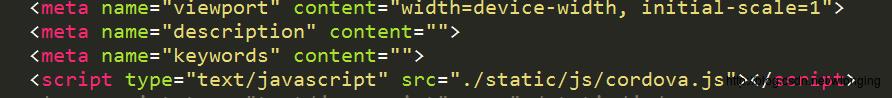
4. 之后在我们的index.html 入口文件将这个cordova.js引入:

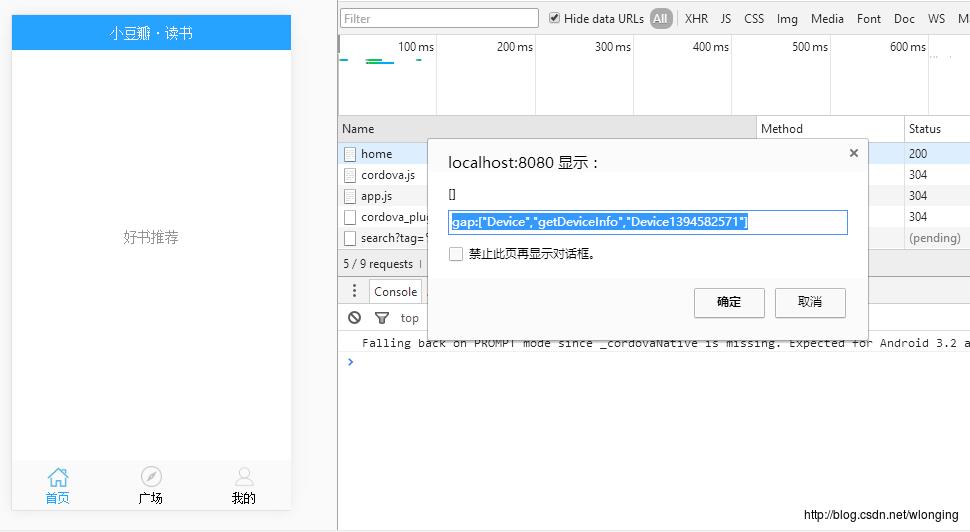
5. 随后我们run一下,发现这就是我们熟悉的页面,到此cordova+vue环境就配置好了

6. 在实际配置的时候,会出现一些问题:
控制台报错: cordova_plugins.json not found 这个时候,在cordova.js所在目录里面新建这个文件,在index.html里面跟引入js一样引入就好了。
如何使用cordova?直接在Vue里面使用即可,各个生命周期都可以使用cordova封装的函数。
……
7. 如果后面使用会遇到起到问题,将会继续更新这篇博客,避免大家踩坑。
以上是关于vue+phonegap(cordova)整合Android开发的主要内容,如果未能解决你的问题,请参考以下文章