Android 开发笔记___初级控件之实战__计算器
Posted alm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 开发笔记___初级控件之实战__计算器相关的知识,希望对你有一定的参考价值。

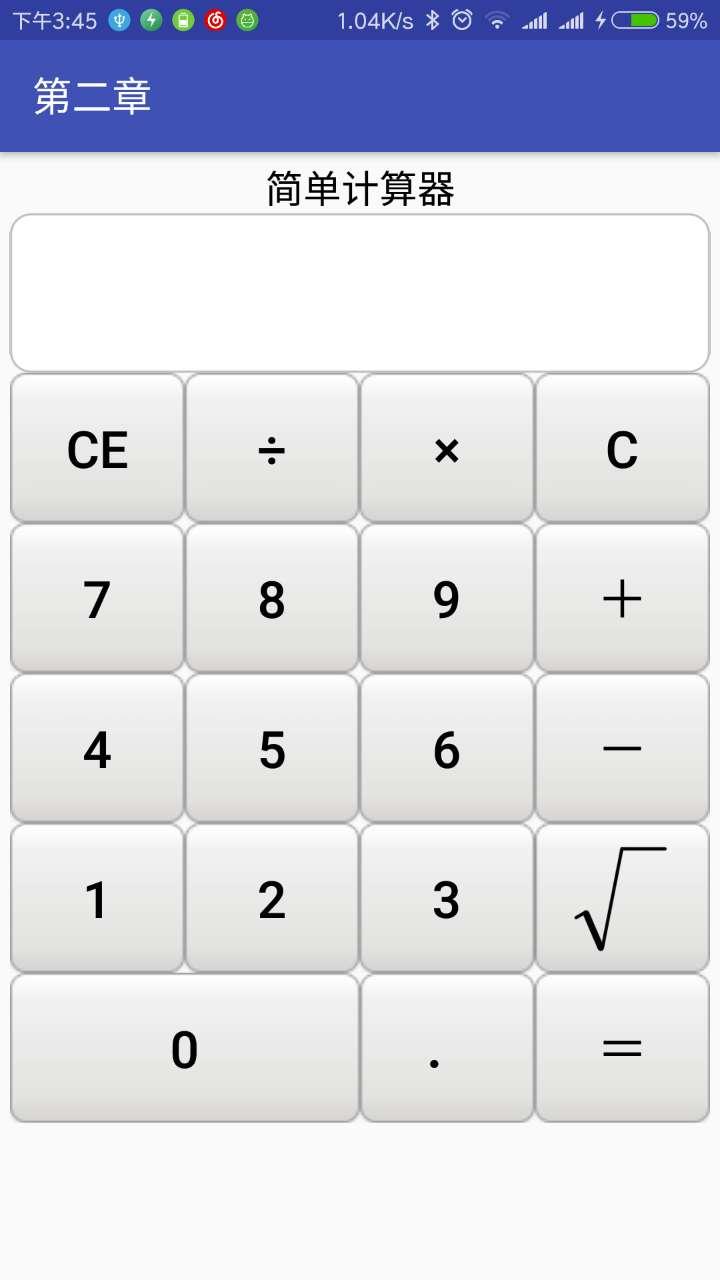
功能简单,实现并不难,对于初学者可以总和了解初级控件的基本使用。
用到的知识点如下:
- 线性布局 LinearLayout:整体界面是从上往下的,因此需要垂直方向的linearlayout;下面每行四个按钮,需要水平的linearlayout。
- 滚动视图 ScrollView :虽然界面不宽也不高,以防万一,有可能会遇到屏幕特别小的手机,因此用一个垂直方向的scrollview。
- 文本视图 TextView :上面标题就是一个textview,结果显示也是textview,但是更高级。能够从下往上滚动,前面的聊天室效果里用到过。
- 按钮 Button :下面的数字、运算符都是按钮。
- 图像视图 ImageView :未用到。
- 图像按钮 ImageButton :由于开根号运算符(√)虽然可以打出来,但是有点不一样,因此需要用到一个图像,就用到了图像按钮。
- 状态列表图形 :都有按下和弹起两种状态,因此订制了按钮的自定义样式。
- 形状图形 :运算结果用到的textview是一个圆角的矩形,所以定义了shape文件,把它作为文本视图的背景。
- 九宫格图片 :最下面的“0”按钮是有点大,因此需要两倍那么大的图片,如果使用普通的图片则会拉宽,效果很不好。因此就用到了。
style
1 <resources> 2 3 <!-- Base application theme. --> 4 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> 5 <!-- Customize your theme here. --> 6 <item name="colorPrimary">@color/colorPrimary</item> 7 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 8 <item name="colorAccent">@color/colorAccent</item> 9 </style> 10 <style name="btn_cal"> 11 <item name="android:layout_width">0dp</item> 12 <item name="android:layout_height">match_parent</item> 13 <item name="android:layout_weight">1</item> 14 <item name="android:gravity">center</item> 15 <item name="android:textColor">@color/black</item> 16 <item name="android:textSize">30sp</item> 17 <item name="android:background">@drawable/btn_nine_selector</item> 18 </style> 19 20 </resources>
xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:padding="5dp" 5 android:gravity="top|center" 6 android:orientation="vertical"> 7 8 <ScrollView 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content"> 11 12 <LinearLayout 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:orientation="vertical"> 16 17 <TextView 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:gravity="center" 21 android:text="简单计算器" 22 android:textColor="#000000" 23 android:textSize="22sp" /> 24 25 <LinearLayout 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content" 28 android:background="@drawable/shape_white_with_stroke" 29 android:orientation="vertical"> 30 31 <TextView 32 android:id="@+id/tv_result" 33 android:layout_width="match_parent" 34 android:layout_height="wrap_content" 35 android:gravity="right|bottom" 36 android:lines="3" 37 android:maxLines="3" 38 android:scrollbars="vertical" 39 android:textColor="#000000" 40 android:textSize="25sp" /> 41 </LinearLayout> 42 43 <LinearLayout 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:orientation="vertical"> 47 48 <LinearLayout 49 android:layout_width="match_parent" 50 android:layout_height="75dp" 51 android:orientation="horizontal"> 52 53 <Button 54 android:id="@+id/btn_cancel" 55 style="@style/btn_cal" 56 android:text="CE" /> 57 58 <Button 59 android:id="@+id/btn_divide" 60 style="@style/btn_cal" 61 android:text="÷" /> 62 63 <Button 64 android:id="@+id/btn_multiply" 65 style="@style/btn_cal" 66 android:text="×" /> 67 68 <Button 69 android:id="@+id/btn_clear" 70 style="@style/btn_cal" 71 android:text="C" /> 72 </LinearLayout> 73 74 <LinearLayout 75 android:layout_width="match_parent" 76 android:layout_height="75dp" 77 android:orientation="horizontal"> 78 79 <Button 80 android:id="@+id/btn_seven" 81 style="@style/btn_cal" 82 android:text="7" /> 83 84 <Button 85 android:id="@+id/btn_eight" 86 style="@style/btn_cal" 87 android:text="8" /> 88 89 <Button 90 android:id="@+id/btn_nine" 91 style="@style/btn_cal" 92 android:text="9" /> 93 94 <Button 95 android:id="@+id/btn_plus" 96 style="@style/btn_cal" 97 android:text="+" /> 98 </LinearLayout> 99 100 <LinearLayout 101 android:layout_width="match_parent" 102 android:layout_height="75dp" 103 android:orientation="horizontal"> 104 105 <Button 106 android:id="@+id/btn_four" 107 style="@style/btn_cal" 108 android:text="4" /> 109 110 <Button 111 android:id="@+id/btn_five" 112 style="@style/btn_cal" 113 android:text="5" /> 114 115 <Button 116 android:id="@+id/btn_six" 117 style="@style/btn_cal" 118 android:text="6" /> 119 120 <Button 121 android:id="@+id/btn_minus" 122 style="@style/btn_cal" 123 android:text="-" /> 124 </LinearLayout> 125 126 <LinearLayout 127 android:layout_width="match_parent" 128 android:layout_height="75dp" 129 android:orientation="horizontal"> 130 131 <Button 132 android:id="@+id/btn_one" 133 style="@style/btn_cal" 134 android:text="1" /> 135 136 <Button 137 android:id="@+id/btn_two" 138 style="@style/btn_cal" 139 android:text="2" /> 140 141 <Button 142 android:id="@+id/btn_three" 143 style="@style/btn_cal" 144 android:text="3" /> 145 146 <ImageButton 147 android:id="@+id/ib_sqrt" 148 android:layout_width="0dp" 149 android:layout_height="match_parent" 150 android:layout_weight="1" 151 android:scaleType="centerInside" 152 android:src="@drawable/sqrt" 153 android:background="@drawable/btn_nine_selector"/> 154 </LinearLayout> 155 156 <LinearLayout 157 android:layout_width="match_parent" 158 android:layout_height="75dp" 159 android:orientation="horizontal"> 160 161 <Button 162 android:id="@+id/btn_zero" 163 style="@style/btn_cal" 164 android:layout_weight="2" 165 android:text="0" /> 166 167 <Button 168 android:id="@+id/btn_dot" 169 style="@style/btn_cal" 170 android:text="." /> 171 172 <Button 173 android:id="@+id/btn_equal" 174 style="@style/btn_cal" 175 android:text="=" /> 176 </LinearLayout> 177 </LinearLayout> 178 </LinearLayout> 179 </ScrollView> 180 181 </LinearLayout>
nineselec0tor
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> 4 <item android:drawable="@drawable/button_normal" /> 5 </selector>
putong
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:state_pressed="true" android:drawable="@drawable/button_pressed_orig" /> 4 <item android:drawable="@drawable/button_normal_orig" /> 5 </selector>0
shape_oval
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="oval" > 4 5 <solid android:color="#ff66aa" /> 6 7 <stroke 8 android:width="1dp" 9 android:color="#ffaaaaaa" /> 10 11 </shape>
rect
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <solid android:color="#ffdd66" /> 5 6 <stroke 7 android:width="1dp" 8 android:color="#ffaaaaaa" /> 9 10 <corners 11 android:bottomLeftRadius="10dp" 12 android:bottomRightRadius="10dp" 13 android:topLeftRadius="10dp" 14 android:topRightRadius="10dp" /> 15 16 </shape>
white_stroke
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <solid android:color="#ffffff" /> 5 6 <stroke 7 android:width="1dp" 8 android:color="#bbbbbb" /> 9 10 <corners 11 android:bottomLeftRadius="10dp" 12 android:bottomRightRadius="10dp" 13 android:topLeftRadius="10dp" 14 android:topRightRadius="10dp" /> 15 16 </shape>
main
1 package com.example.alimjan.hello_world; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.content.Intent; 6 import android.os.Bundle; 7 import android.support.annotation.Nullable; 8 9 /** 10 * Created by alimjan on 7/1/2017. 11 */ 12 13 import android.support.v7.app.AppCompatActivity; 14 import android.text.method.ScrollingMovementMethod; 15 import android.util.Log; 16 import android.view.View; 17 import android.widget.TextView; 18 import android.widget.Toast; 19 20 import com.example.alimjan.hello_world.Arith; 21 22 23 public class class__2_5 extends AppCompatActivity implements View.OnClickListener { 24 25 private final static String TAG = "CalculatorActivity"; 26 private TextView tv_result; 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.code_2_5); 32 tv_result = (TextView) findViewById(R.id.tv_result); 33 tv_result.setMovementMethod(new ScrollingMovementMethod()); 34 35 findViewById(R.id.btn_cancel).setOnClickListener(this); 36 findViewById(R.id.btn_divide).setOnClickListener(this); 37 findViewById(R.id.btn_multiply).setOnClickListener(this); 38 findViewById(R.id.btn_clear).setOnClickListener(this); 39 findViewById(R.id.btn_seven).setOnClickListener(this); 40 findViewById(R.id.btn_eight).setOnClickListener(this); 41 findViewById(R.id.btn_nine).setOnClickListener(this); 42 findViewById(R.id.btn_plus).setOnClickListener(this); 43 findViewById(R.id.btn_four).setOnClickListener(this); 44 findViewById(R.id.btn_five).setOnClickListener(this); 45 findViewById(R.id.btn_six).setOnClickListener(this); 46 findViewById(R.id.btn_minus).setOnClickListener(this); 47 findViewById(R.id.btn_one).setOnClickListener(this); 48 findViewById(R.id.btn_two).setOnClickListener(this); 49 findViewById(R.id.btn_three).setOnClickListener(this); 50 findViewById(R.id.btn_zero).setOnClickListener(this); 51 findViewById(R.id.btn_dot).setOnClickListener(this); 52 findViewById(R.id.btn_equal).setOnClickListener(this); 53 findViewById(R.id.ib_sqrt).setOnClickListener(this); 54 } 55 56 @Override 57 public void onClick(View v) { 58 int resid = v.getId(); 59 String inputText; 60 if (resid == R.id.ib_sqrt) { 61 inputText = "√"; 62 } else { 63 inputText = ((TextView) v).getText().toString(); 64 } 65 Log.d(TAG, "resid="+resid+",inputText="+inputText); 66 if (resid == R.id.btn_clear) { 67 clear(""); 68 } else if (resid == R.id.btn_cancel) { 69 if (operator.equals("") == true) { 70 if (firstNum.length() == 1) { 71 firstNum = "0"; 72 } else if (firstNum.length() > 0) { 73 firstNum = firstNum.substring(0, firstNum.length() - 1); 74 } else { 75 Toast.makeText(this, "没有可取消的数字了", Toast.LENGTH_SHORT).show(); 76 return; 77 } 78 showText = firstNum; 79 tv_result.setText(showText); 80 } else { 81 if (nextNum.length() == 1) { 82 nextNum = ""; 83 } else if (nextNum.length() > 0) { 84 nextNum = nextNum.substring(0, nextNum.length() - 1); 85 } else { 86 Toast.makeText(this, "没有可取消的数字了", Toast.LENGTH_SHORT).show(); 87 return; 88 } 89 showText = showText.substring(0, showText.length() - 1); 90 tv_result.setText(showText); 91 } 92以上是关于Android 开发笔记___初级控件之实战__计算器的主要内容,如果未能解决你的问题,请参考以下文章