Android 开发笔记___图像按钮__imageButton
Posted alm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 开发笔记___图像按钮__imageButton相关的知识,希望对你有一定的参考价值。
IMAGEBUTTON
其实派生自image view,而不是派生自button。,image view拥有的属性和方法,image button 统统拥有,只是imagebutton有个默认的按钮外观。
- image button 只能显示图形
- imagebutton 上面的图片可按比例拉伸
- 只能在背景显示一张图形,但分别在前景和背景显示两张图片,实现图片叠加的效果
- 在输入法无法输入的字符和特殊字体显示的字符串,就适合用imagebutton, 先切图再显示
- 要想在文字周围放图片可以用基于text view 的 button,
- 具体在xml中设置如下属性:
- drawableTop:指定文本上方的图片
- drawableBottom:指定文本下方的图片
- drawableLeft:指定文本左边的图形
- drawableRight:指定文本右边的图片
- drawablepadding:指定图形文本间距
- 在代码中:
- setCompoundDrawables:设置文本周围图形,上下左右
- setCompoundDrawablePadding:间距

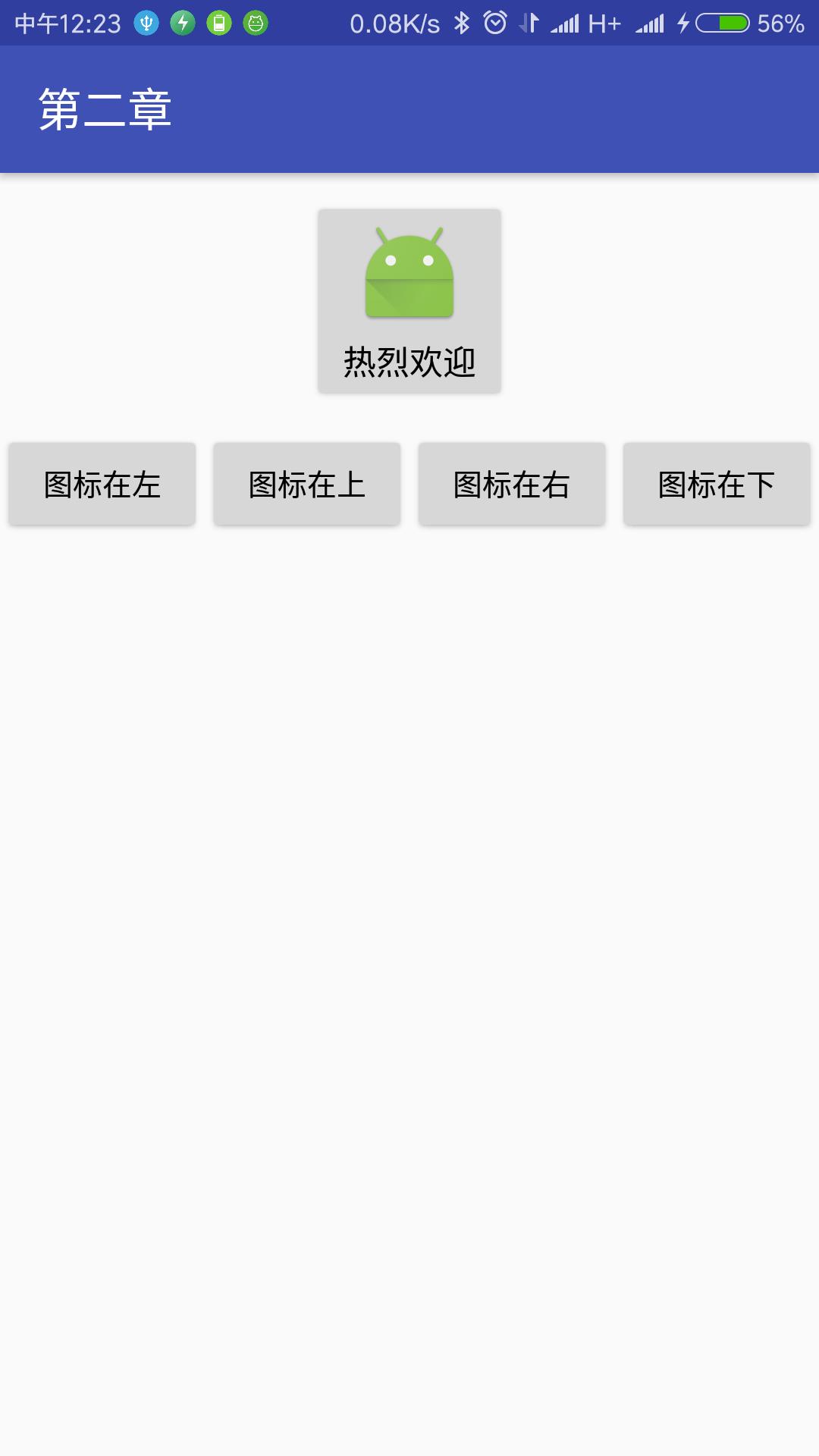
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical"> 6 7 <Button 8 android:id="@+id/btn_icon" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginTop="10dp" 12 android:layout_gravity="center" 13 android:drawableLeft="@mipmap/ic_launcher" 14 android:drawablePadding="5dp" 15 android:text="热烈欢迎" 16 android:textColor="#000000" 17 android:textSize="17sp" /> 18 19 <LinearLayout 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:layout_marginTop="10dp" 23 android:orientation="horizontal"> 24 25 <Button 26 android:id="@+id/btn_left" 27 android:layout_width="0dp" 28 android:layout_height="wrap_content" 29 android:layout_weight="1" 30 android:text="图标在左" 31 android:textColor="#000000" 32 android:textSize="15sp" /> 33 34 <Button 35 android:id="@+id/btn_top" 36 android:layout_width="0dp" 37 android:layout_height="wrap_content" 38 android:layout_weight="1" 39 android:text="图标在上" 40 android:textColor="#000000" 41 android:textSize="15sp" /> 42 43 <Button 44 android:id="@+id/btn_right" 45 android:layout_width="0dp" 46 android:layout_height="wrap_content" 47 android:layout_weight="1" 48 android:text="图标在右" 49 android:textColor="#000000" 50 android:textSize="15sp" /> 51 52 <Button 53 android:id="@+id/btn_bottom" 54 android:layout_width="0dp" 55 android:layout_height="wrap_content" 56 android:layout_weight="1" 57 android:text="图标在下" 58 android:textColor="#000000" 59 android:textSize="15sp" /> 60 61 </LinearLayout> 62 63 </LinearLayout>
java
1 package com.example.alimjan.hello_world; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.graphics.drawable.Drawable; 6 import android.os.Bundle; 7 import android.support.v7.app.AppCompatActivity; 8 import android.view.View; 9 import android.widget.Button; 10 11 /** 12 * Created by alimjan on 7/1/2017. 13 */ 14 15 16 public class class__2_3_4 extends AppCompatActivity implements View.OnClickListener { 17 private Button btn_icon; 18 private Drawable drawable; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.code_2_3_4); 24 btn_icon = (Button) findViewById(R.id.btn_icon); 25 drawable = getResources().getDrawable(R.mipmap.ic_launcher); 26 // 必须设置图片大小,否则不显示图片 27 drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight()); 28 Button btn_left = (Button) findViewById(R.id.btn_left); 29 Button btn_top = (Button) findViewById(R.id.btn_top); 30 Button btn_right = (Button) findViewById(R.id.btn_right); 31 Button btn_bottom = (Button) findViewById(R.id.btn_bottom); 32 btn_left.setOnClickListener(this); 33 btn_top.setOnClickListener(this); 34 btn_right.setOnClickListener(this); 35 btn_bottom.setOnClickListener(this); 36 } 37 38 @Override 39 public void onClick(View v) { 40 if (v.getId() == R.id.btn_left) { 41 btn_icon.setCompoundDrawables(drawable, null, null, null); 42 } else if (v.getId() == R.id.btn_top) { 43 btn_icon.setCompoundDrawables(null, drawable, null, null); 44 } else if (v.getId() == R.id.btn_right) { 45 btn_icon.setCompoundDrawables(null, null, drawable, null); 46 } else if (v.getId() == R.id.btn_bottom) { 47 btn_icon.setCompoundDrawables(null, null, null, drawable); 48 } 49 } 50 51 public static void startHome(Context mContext) { 52 Intent intent = new Intent(mContext, class__2_3_4.class); 53 mContext.startActivity(intent); 54 } 55 }
以上是关于Android 开发笔记___图像按钮__imageButton的主要内容,如果未能解决你的问题,请参考以下文章